- K번째수
문제 설명
배열 array의 i번째 숫자부터 j번째 숫자까지 자르고 정렬했을 때, k번째에 있는 수를 구하려 합니다.
예를 들어 array가 [1, 5, 2, 6, 3, 7, 4], i = 2, j = 5, k = 3이라면
array의 2번째부터 5번째까지 자르면 [5, 2, 6, 3]입니다.
1에서 나온 배열을 정렬하면 [2, 3, 5, 6]입니다.
2에서 나온 배열의 3번째 숫자는 5입니다.
배열 array, [i, j, k]를 원소로 가진 2차원 배열 commands가 매개변수로 주어질 때, commands의 모든 원소에 대해 앞서 설명한 연산을 적용했을 때 나온 결과를 배열에 담아 return 하도록 solution 함수를 작성해주세요.
제한사항
array의 길이는 1 이상 100 이하입니다.
array의 각 원소는 1 이상 100 이하입니다.
commands의 길이는 1 이상 50 이하입니다.
commands의 각 원소는 길이가 3입니다.

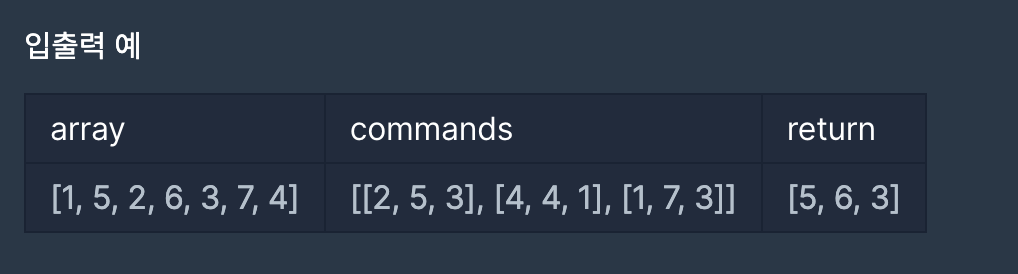
입출력 예 설명
[1, 5, 2, 6, 3, 7, 4]를 2번째부터 5번째까지 자른 후 정렬합니다. [2, 3, 5, 6]의 세 번째 숫자는 5입니다.
[1, 5, 2, 6, 3, 7, 4]를 4번째부터 4번째까지 자른 후 정렬합니다. [6]의 첫 번째 숫자는 6입니다.
[1, 5, 2, 6, 3, 7, 4]를 1번째부터 7번째까지 자릅니다. [1, 2, 3, 4, 5, 6, 7]의 세 번째 숫자는 3입니다.
- 풀이
일단 차근차근 입출력 예 순서대로 작성해보았다
let return1Split = array.slice(commands[0][0]-1, commands[0][1]).sort();
let return1 = return1Split[commands[0][2]-1];
let return2Split = array.slice(commands[1][0]-1, commands[1][1]).sort();
let return2 = return2Split[commands[1][2]-1];
let return3Split = array.slice(commands[2][0]-1, commands[2][1]).sort();
let return3 = return3Split[commands[2][2]-1];
answer.push(return1, return2, return3);당연히 테스트케이스는 통과하지만 오류가 났다. 이것을 반복문으로 바꿔보았다.
for(let i =0; i < commands.length; i++){
let step1 = array.slice(commands[i][0]-1, commands[i][1]);
let step2 = step1.sort();
let step3 = step2[commands[i][2]-1];
answer.push(step3)
}
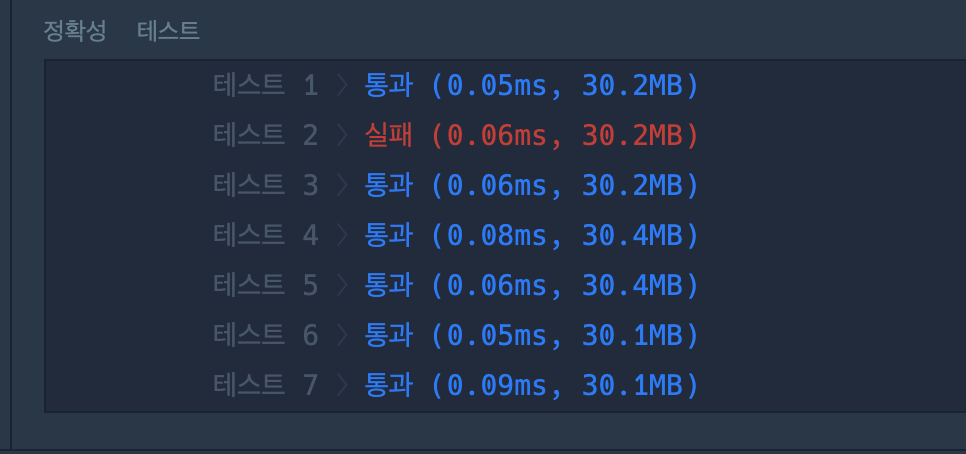
다른건 다 통과하는데 테스트 2만 실패를 했다. (틀린건 틀린건데, 특정 케이스만 틀린 경우는 어떤 경우인지 궁금하다)
for(let i =0; i < commands.length; i++){
let step1 = array.slice(commands[i][0]-1, commands[i][1]);
let step2 = step1.sort((a, b) => a - b );
let step3 = step2[commands[i][2]-1];
answer.push(step3)
}
❗️ 그 이유는 sort() 안에 오름차순 정리를 잘 안해주어서였다.❗️
배열 메서드 정리 글에서도 썼던건데,
- 배열의 요소가 숫자 타입이라면, 배열의 요소들을 일시적으로 문자열로 변환 후, 유니코드 코드 포인트의 순서를 기준으로 정렬하기 때문에, 숫자대로 잘 정렬이 되지 않는다.
이렇기 때문에 안에 오름차순이면 오름차순, 내림차순이면 내림차순에 해당하는 코드를 작성해주어야했었다.
저렇게 제출하니 성공했다!