- 피그마를 왜 알아두어야하는가 ?
피그마 등장 이전에 보통 UI, UX 디자인에서는 포토샵, 일러스트 같은 툴들을 사용했었다.
하지만 기존의 툴들은 협업 과정에서 상당한 번거로움이 있었다. 파일 기반 시스템이었기 때문에 파일을 직접 메일이나 메신저로 공유를 했었어야했다.
하지만 피그마는 클라우드 기반 플랫폼이기 때문에 하나의 저장소를 여러 사람이 바라보면서 작업을 진행할수 있다. 그렇기에 협업에서의 효율성을 높일 수 있다.
또한 피그마는 다양한 플러그인들을 지원하는데, 이 플러그인들을 사용함으로써 더 다양한 기능들을 추가할 수 있다. (ex. 코드 작성, 애니메이션 추가, 디자인 자동화 등)
1. 피그마 실행하기

피그마 사이트에 접속하면 이런 화면이 나오는데, 회원가입을 해주면 된다.
피그마의 장점은 앱 실행 없이도 웹에서도 작업이 가능하다는 점인데, 더 많은 편의성과 기능을 위해선 앱을 다운 받는것이 좋다.

또한 figma mirror 라는 사이트에 들어가거나 모바일에서 figma 앱을 다운받으면 figma mirror라는 기능을 사용할수 있다.
이것은 작업한 결과물을 모바일 뷰에서 볼수 있도록 지원하는 기능이다.
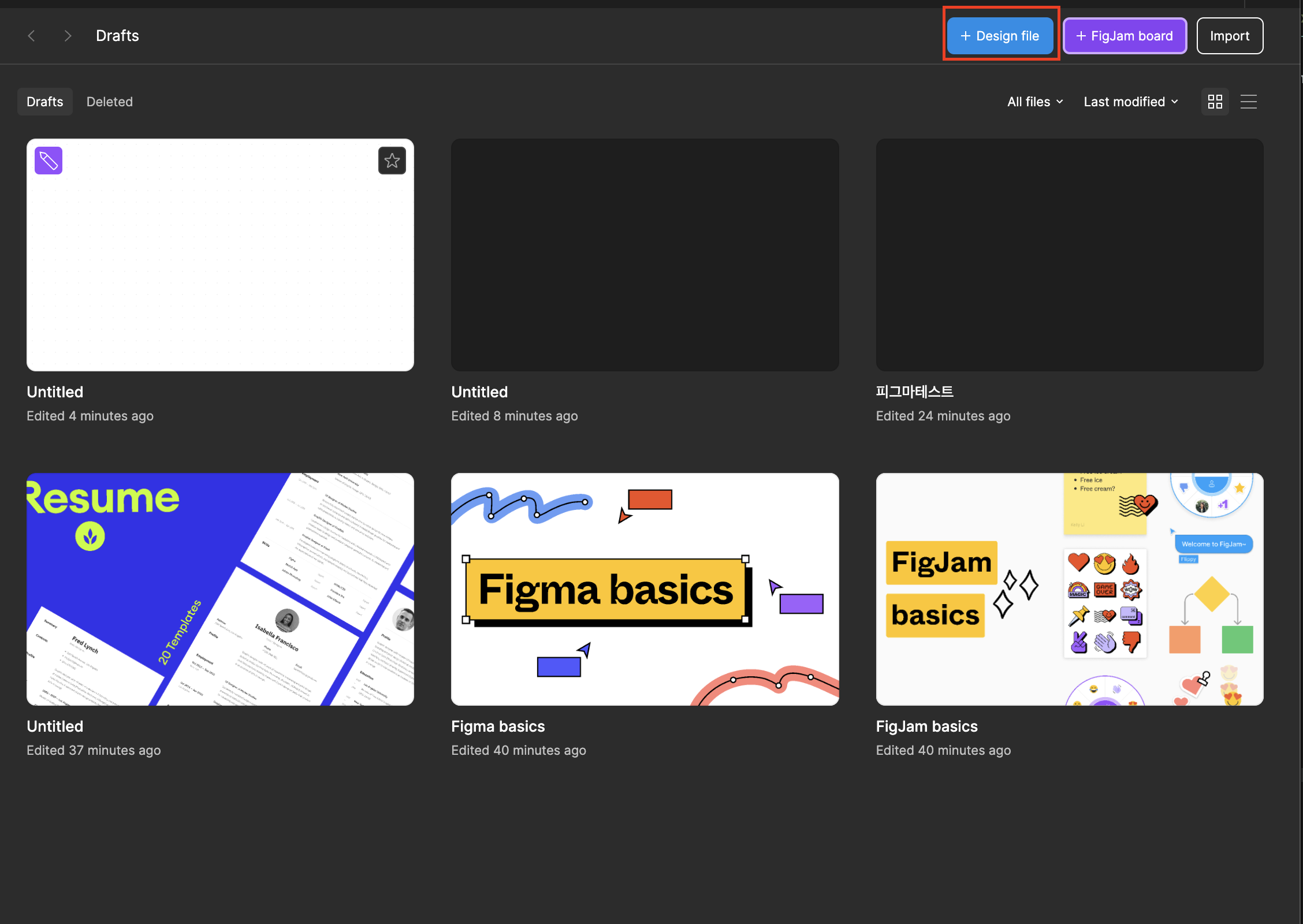
위의 사진에 표시되어있는 + Design File을 누르면 새로운 디자인 파일을 만들수 있다.

-
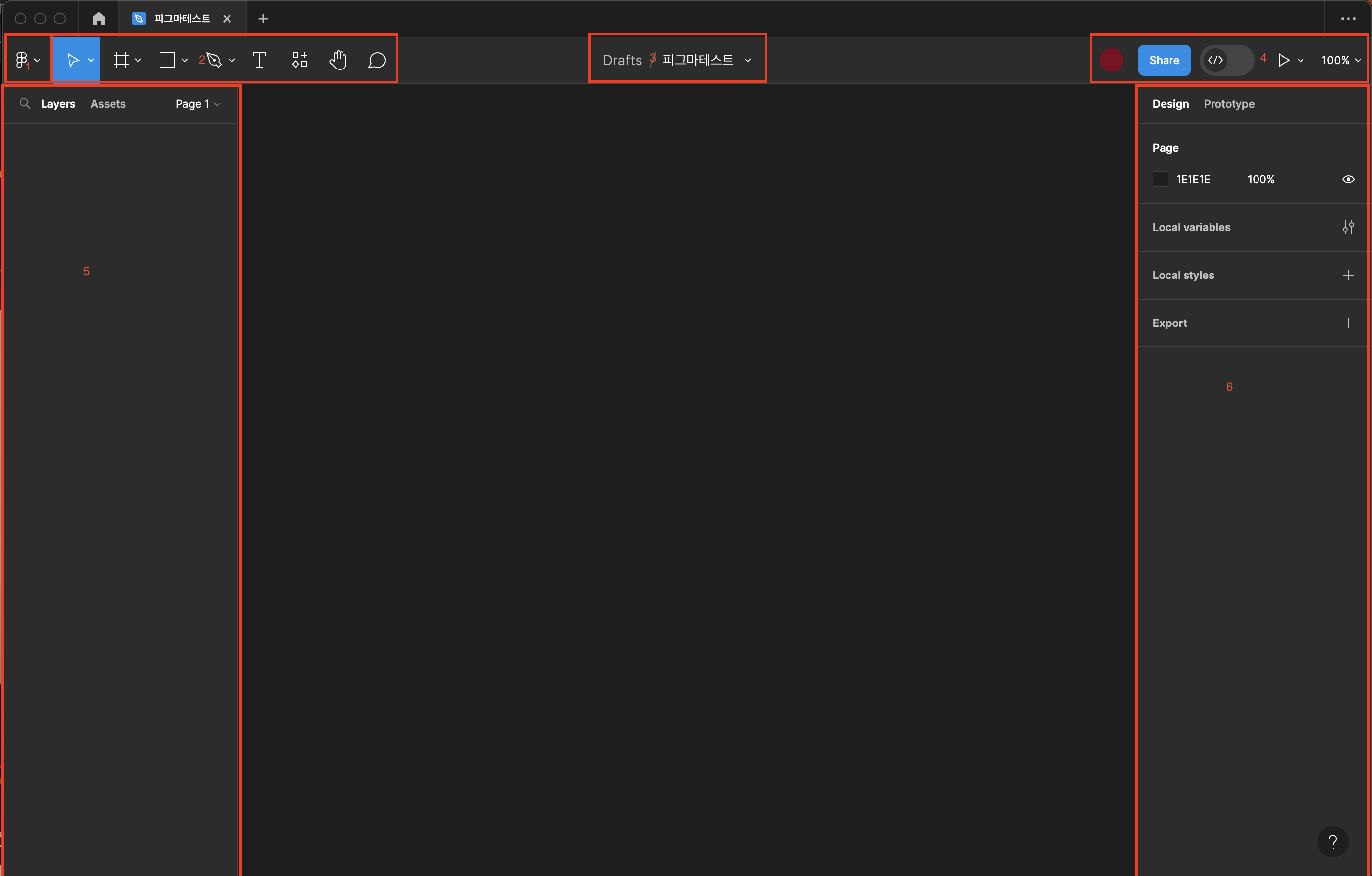
메뉴 영역 => 파일저장, 플러그인 등 기능들이 축약 되어있다.
-
툴 영역 => 작업할때 필요한 툴들이 존재한다.
-
타이틀 영역 = > 기본적으로는 저장할 파일명이 표시되어 있고 오브젝트 생성시 오브젝트 툴로 변경된다.
-
공유 / 화면 기능 => 공유 설정 및 화면 확대 비율을 지정한다.
-
레이어패널 / 에셋 패널 => 포토샵의 레이어기능, 에셋에서는 컴포넌트를 등록할 수 있다.
-
디자인패널, 프로토타입 패널, inspect 패널로 나뉘어져 있다.

2번의 툴 바에서 이 아이콘은 코멘트 기능인데, 직접 오브젝트 위에 코멘트를 작성할 수 있다.

또한 4번 영역에서 위의 아이콘을 누르면 Dev 모드로 화면이 전환되는데

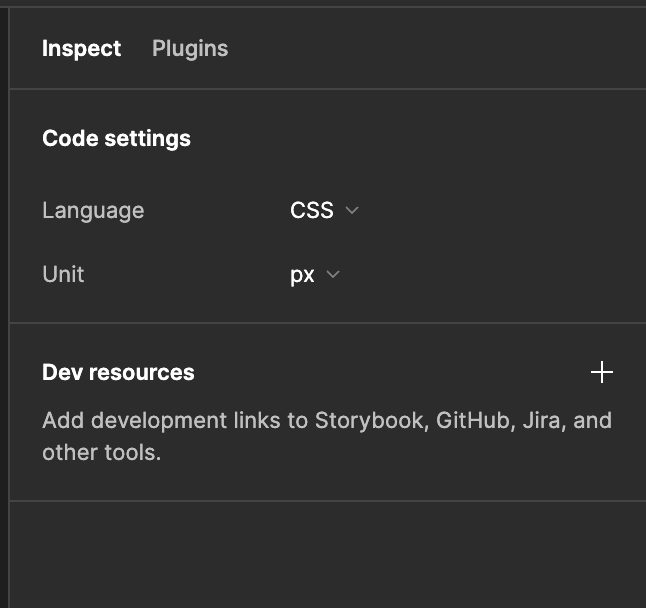
코드를 지원해주어서 CSS나 다른 언어의 코드로 볼수 있도록 해준다.

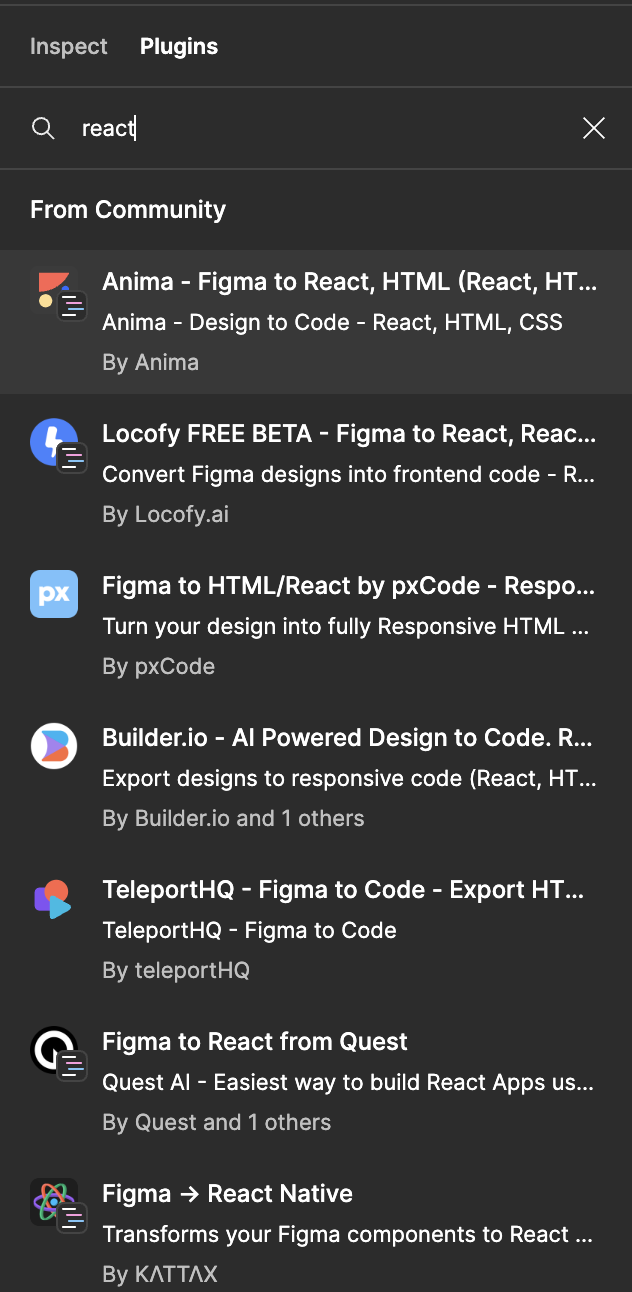
필요한 언어의 플러그인을 다운받아서 사용 가능한것 같다.