display속성의 속성값으로 inline, inline-block, block이 있다.
inline, inline-block, block 속성에 대해 알아보자.
(w3school.com에 간단명료하게 설명이 잘 되어있어, 관련내용을 정리한다)
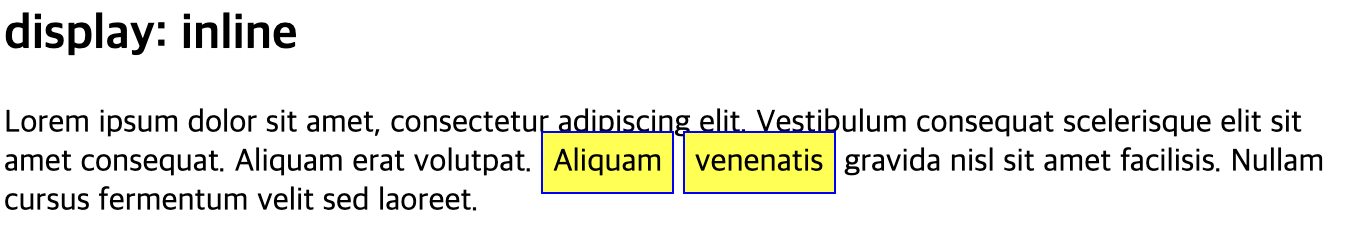
inline
display: inline;
span.a {
display: inline;
background-color: yellow;
}
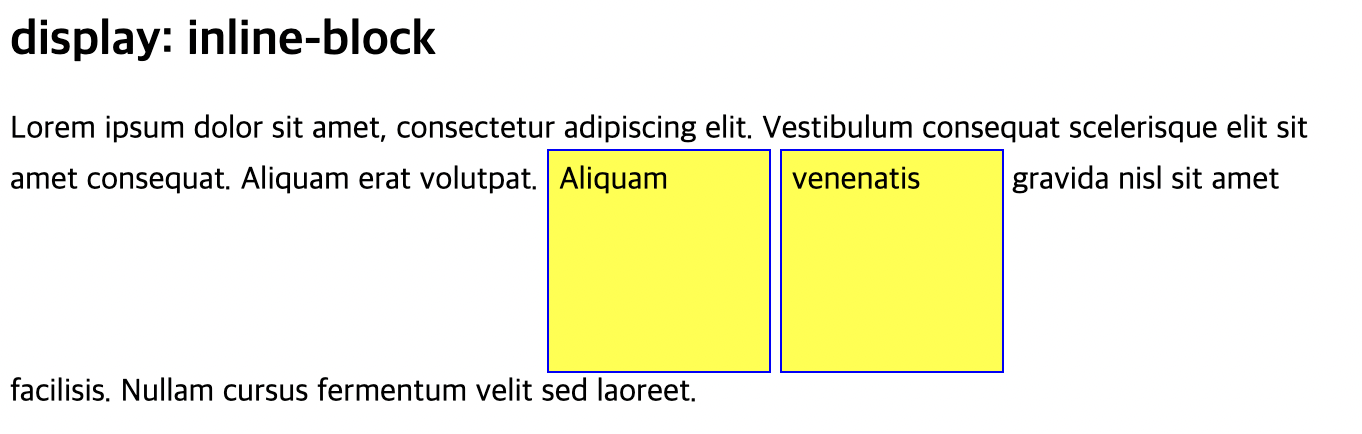
inline-block
display: inline-block;
span.b {
display: inline-block;
background-color: yellow;
}
block
display: block;
span.c {
display: block;
background-color: yellow;
}
