Promise 개념
Promise는 비동기처리를 하기위해 사용하는 객체다.
제일 중요한 건데, 얘는 생성되자마자 출발하는 놈이라는 사실이다. 생성되자마자 출발한다는 얘기는 코드를 읽어나가는 과정중에 Promise 객체를 만나게 되면 Promise 객체 내부의 resolve() 혹은 reject() 아니면 객체 내부에 그냥 적어놓은 코드라도 그대로 출발시켜버린다는 뜻이다. 그렇기 때문에, 특정함수의 리턴형태로 걸어두고 조건(버튼을 클릭한다던지, 휠을 움직인다든지, cursor를 갖다 댄다든지.)에 함수를 실행하게끔하면 이후에 내가 걸어놓은 함수대로 비동기적으로 진행한다.
Promise의 작동원리
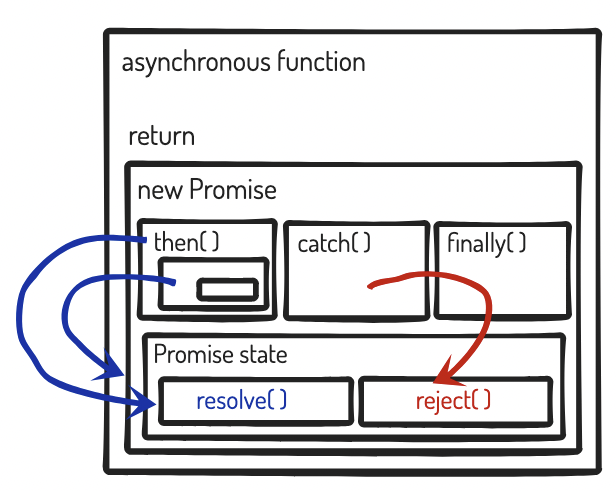
위에서 얘기한 것처럼 Promise는 생성하자마자 출발하는 놈이라고 했다. new Promise((resolve, reject) => { }) 다음과 같은 방식으로 객체를 생성하게되는데, 처리기는 얘를 보자마자 내부의 코드를 진행시켜버린다. 여기에서 resolve라는 함수와, reject라는 함수를 인자로 전달받는데 얘들은 코드를 진행하면서 상황에 따라서 이후의 체이닝 함수들의 진행방식을 판단하기 위해 존재한다.
주요 요소 정리
promise state 함수
-
reject(): Promise를 통해서 요청한 사항에 문제가 있거나 제대로 실행이 되지 않거나하는 실패 상황에 부르게 되는 함수다. 문제가 있을때, reject()를 call하게 되면, 자동으로 Promise의 .catch메소드에 callback함수로 이동해서 진행하게 된다. -
resolve(): Promise를 통해서 요청한 사항이 성공적으로 완료되는 상황에 부르게 되는 함수다. 요청이 완료되었을 때, resolve()를 call하게 되면, 자동으로 Promise의 .then메소드에 callback함수로 이동해서 진행하게 된다.
promise 기본 메서드와 객체 생성
-
new Promise((resolve, reject) => { });: 객체생성은 다음과 같이 이루어진다. then의 callback에서 return으로 강제 생성해서 스코프를 확장할 수 있다. -
then(callback): Promise 객체의 기본 메서드인데, resolve()를 call하게되면, 인자로 전달받은 callback을 실행하고, Promise의 result를 바꿔서 Promise 객체로 리턴한다. -
catch(callback): Promise 객체의 기본 메서드인데, reject()를 call하게되면, 인자로 전달받은 callback을 실행하고, 전달받은 인자로 Error를 alert할 수 있다.
Promise와 variable Scope
function getNewsAndWeather() { let obj = {}; return fetch(newsURL) .then(response => response.json()) .then(data1 => { obj.news = data1.data; return new Promise((resolve, reject)=>{ resolve(data1); }).then(data1 => data1)
위에서 보면 then의 callback에서 return을 Promise로 했는데, 이전에 받아온 data1을 다른 Promise의 스코프 범위로 넓혀줄 수 있다. 이 방식을 이용하면, 이전에 연결해서 쓰지못했던 변수의 범위를 확장해서 쓸 수 있다. (이 부분은 추가적으로 공부해서 기록해야겠다.)