브라우저의 구성
서론
브라우저는 사람들이 웹을 이용하기 위해 사용하는 응용소프트웨어다. 아마 다른 어떤 소프트웨어보다도 (물론 OS가 제일 많겠지만...) 많이 사용한다. 이제부터 나는 브라우저가 어떻게 작동하는지 공부해보고 정리하려고 한다. 브라우저 주소창에 google.com을 입력했을 때 어떤 과정을 거쳐 페이지가 나타나고 화면에 뿌려지게 되는지 하나하나 찾아가보고자 한다.
브라우저에 대해 알아보자.
브라우저의 종류
브라우저에는 정말 다양한 것들이 있다. 윈도우의 부산물인 edge나, firefox, 구글의 chrome, apple의 safari, 오페라와 같은 다양한 것들이 있다. statcounter의 통계를 보면 65%가 넘는 과반이 크롬 브라우저를 사용하는 것으로 볼 수 있다. 과거 12년 기준으로 62%였다고 하니 브라우저 판은 크게 변한 것이 없다. 근데 chrome은 오픈소스 브라우저니까 브라우저시장은 오픈소스 브라우저가 지배하고 있다고 해도 과언이 아니다.
브라우저가 뭘까?
브라우저는 사용자가 어떤 페이지 요소를 클릭해서 리소스를 서버측에 요청할 수 있도록 해주고 응답으로 받아온 리소스를 브라우저에 표시하는 것이 메인 기능이다. 리소스는 보통 HTML이지만 PDF 나 이미지 혹은 동영상 형태이기도 하다. 리소스는 리소스마다 고유한 주소를 가지게 되는데, 과거 URL이라고 불렸던 URI(Uniform Resource Identifier)에 의해 정해진다.
브라우저는 HTML과 CSS에 적혀진 그대로 HTML을 번역해서 뿌려주게 되는데, 이 세부 내용은 W3C(World Wide Web Consortium)에서 결정한다. 과거에는 사람마다 형식이나 양식에 대해서 자유로워 호환성 문제에서 큰 문제가 있었지만 현재는 이것이 표준 규약으로 굳어졌다.
브라우저의 사용자 인터페이스는 거의 비슷하다. 어떤 브라우저를 사용하던지간에 어려움없이 사용할 수 있는 이유다.
- URI를 입력하는 줄
- 이전 페이지, 다음 페이지
- 북마크 기능
- 홈 버튼
그 외에도 요즘에는 Extension이 부지기수로 쏟아져 나오고 있지만, 가장 기본적이고 중심적인 기능은 이것들이고 대부분의 UI들이 비슷하게 구성되어있어 중간에 다른 브라우저를 사용한다고 해도 어렵지 않게 사용할 수 있다.
브라우저의 기본 구조
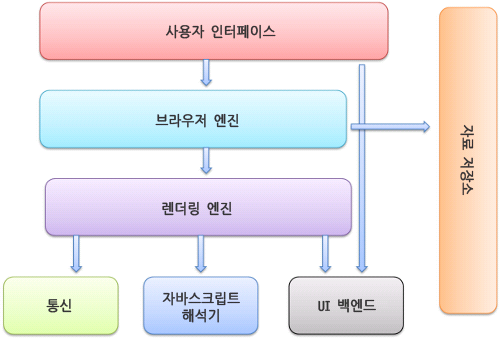
브라우저는 다음과 같은 기본 구성 요소를 가지고 있따.
- 사용자 인터페이스(User Interface)
위에서 적어두었던 것들이 바로 UI다.
- 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
- 렌더링 엔진
요청한 리소스를 표시하는 역할을 한다. HTML을 요청하면 HTML과 CSS를 파싱해서 각 플랫폼 하부에서 실행된다.
- 통신
HTTP 요청과 같은 네트워크 호출에 사용된다. 이건 플랫폼 독립적인 인터페이스고 각 플랫폼의 하부에서 실행된다.
- UI 백엔드
콤보박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS사용자 인터페이스 체계를 가져와 그린다.(Mac 유저와, Windows 유저가 스크롤 바, 콤보박스, 인풋 같은 것들이 다르게 그려지는 이유다.)
- 자바스크립트 해석기
스크립트 코드를 해석하고 실행시킨다.
- 자료 저장소
이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것이나 모든 종류의 리소스를 하드디스크에 저장할 필요가 있다. HTML5 명세에는 웹 데이터 베이스가 정의되어 있다.

출처 : naver D2 - 브라우저는 어떻게 동작하는가
크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지한다. 각 탭은 독립된 프로세스로 처리된다. 그렇기 때문에 프로세스 관리자를 열었을 때 탭 갯수만큼이나 많이 올라와있는 크롬 프로세스들을 확인할 수 있다.
렌더링 엔진
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다. 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다. 물론 플러그인이나 브라우저 extension을 이용해 PDF나 다른 유형도 표시할 수 있다.
렌더링 엔진들
여러가지 브라우저가 있지만 주로 쓰이는 파이어 폭스나 크롬, 사파리는 두 종류의 렌더링 엔진으로 이루어져 있다. 파이어폭스는 모질라에서 직접 만든 게코(Gecko) 엔진을 사용하고 사파리와 크롬은 웹킷(WebKit)엔진을 이용한다.
웹킷은 최초 리눅스 플랫폼에서 동작하기 위해서 제작된 오픈소스 엔진으로 애플이 맥과 윈도우즈에서 사파리 브라우저를 지원하기 위해서 수정을 더했다. 자세한 내용은 webkit.org에서 확인할 수 있다.
동작 과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데 문서의 내용은 보통 8Kb 단위로 전송한다.
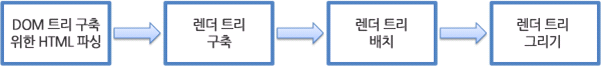
다음은 렌더링 엔진의 기본적인 동작 과정이다.

출처: naver D2

렌더링 엔진은 HTML 문서를 먼저 파싱하고, '콘텐츠 트리' 내부에서 태그를 DOM 노드로 변환한다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱한다. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한다.
렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시된다. 렌더 트리 생성이 끝나면 배치가 시작된다. 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다. 다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어내는 그리기 과정이다.
일련의 과정들이 차례대로 진행된다는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시한다.

- 웹킷

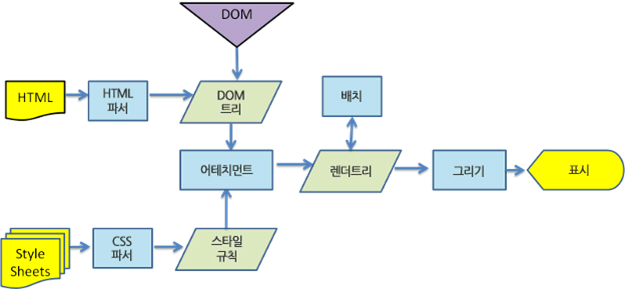
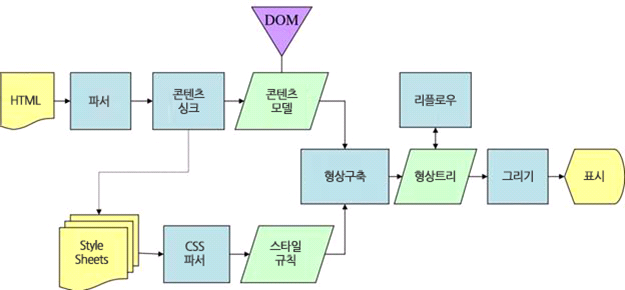
- 게코
웹킷과 게코는 용어가 조금 다를 뿐 동작 과정의 중심 개념은 거의 동일하다.
게코는 시각적으로 처리되는 렌더 트리를 '형상 트리(frame tree)'라고 부르고 각 요소를 '형상(frame)'이라고 하는데 웹킷은 '렌더 객체(render object)'로 구성되어 있는 '렌더 트리(render tree)'라는 용어로 부른다. 웨빗은 요소를 배치하는데 '배치(layout)'이라는 용어를 사용하지만 게코는 '리플로우(reflow)'라는 용어로 부른다. '어태치먼트(attachment, 부착)'은 웹킷이 렌더 트리를 생성하기 위해 DOM 노드와 시각 정보를 연결하는 과정이다. 게코는 HTML과 DOM 트리 사이에 '콘텐츠 싱크(content sink)'라고 부르는 과정을 두는데 이는 DOM 요소를 생성하는 공정으로 웹킷과 비교하여 거의 비슷하다.
References
