: 앱의 인터페이스를 구현하는 데 사용하는 이미지, 문자열, 스토리보드 및 nib 파일을 관리하는 API 들의 모음집
NIB 파일 = 유저 인터페이스 필드를 저장하기 위한 파일
주제
1) **Storyboards(스토리보드)**
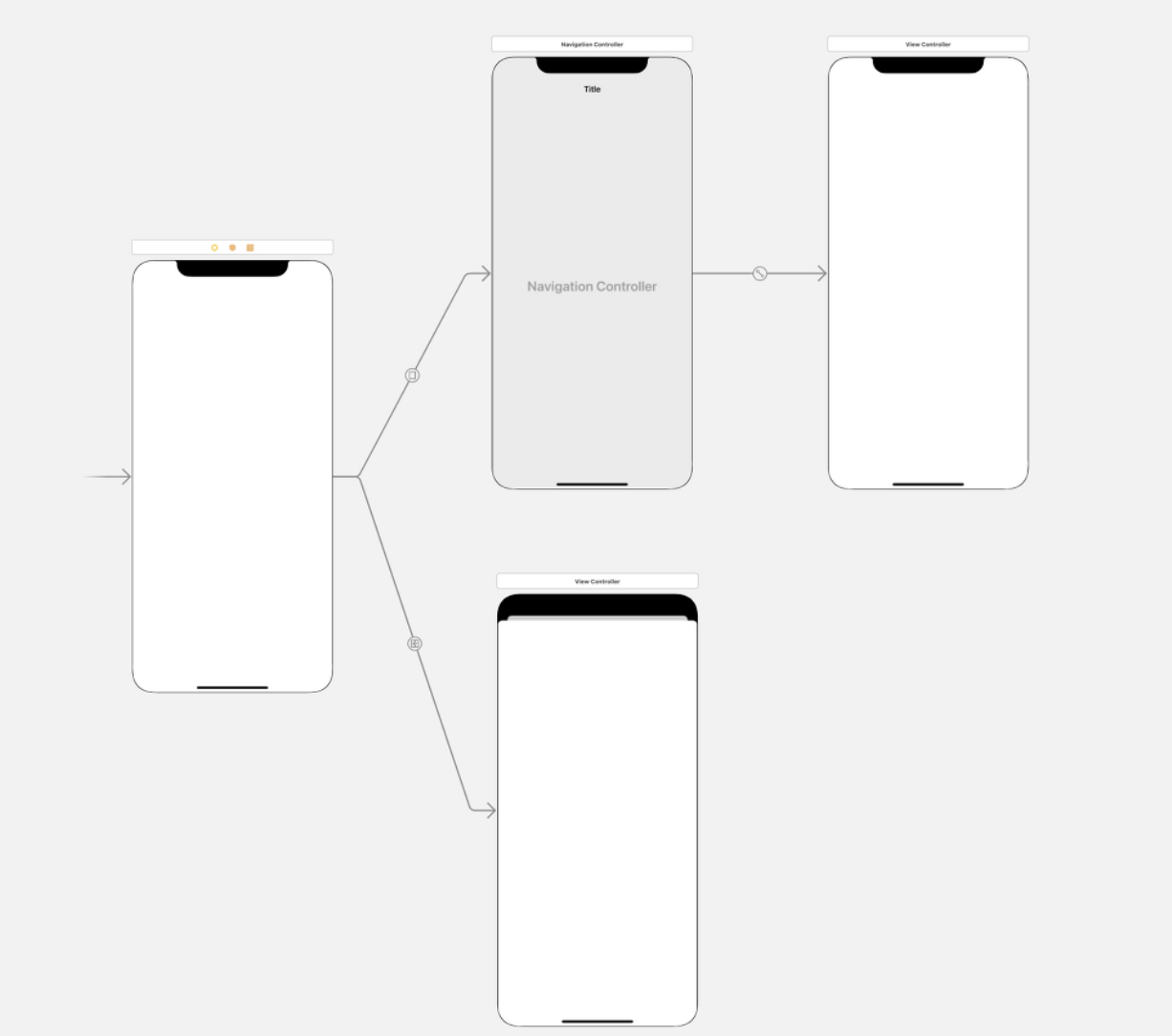
스토리 보드란?

: iOS 애플리케이션의 UI의 흐름을 시각적으로 표한한 것
→ 화면의 내용과 화면과 화면 간의 연결을 보여줌
구성: viewController, view로 이루어진 Scene의 집합
Scene들은 두 개의 viewcontroller의 전환을 나타내는 segue 객체로 연결되어 있음
(Scene: viewController와 view로 이루어진 하나의 화면)
단점 : 팀 프로젝트를 할 때 git에서 merge conflict가 자주 발생
- segue(세그웨이)
: swift에선 ViewController 간의 전환하는 용도로 사용하는 라이브러리인데 ViewController가 하나의 화면을 담당하므로 화면 전환을 위한 라이브러리
화면 전환 이라고 생각하면 됨
→ 이를 사용하면 코드를 줄일 수 있음, 뷰 컨트롤러의 흐름을 관리하기 쉬움 → 생산성이 높아짐
(segue 를 만드는 과정은 2번째 챕터에 나올 예정)
| Segue 종류 | |
|---|---|
| Show(Push) | 가장 일반적인 세그웨이로 새 화면으로 이동함. |
| Show Detail
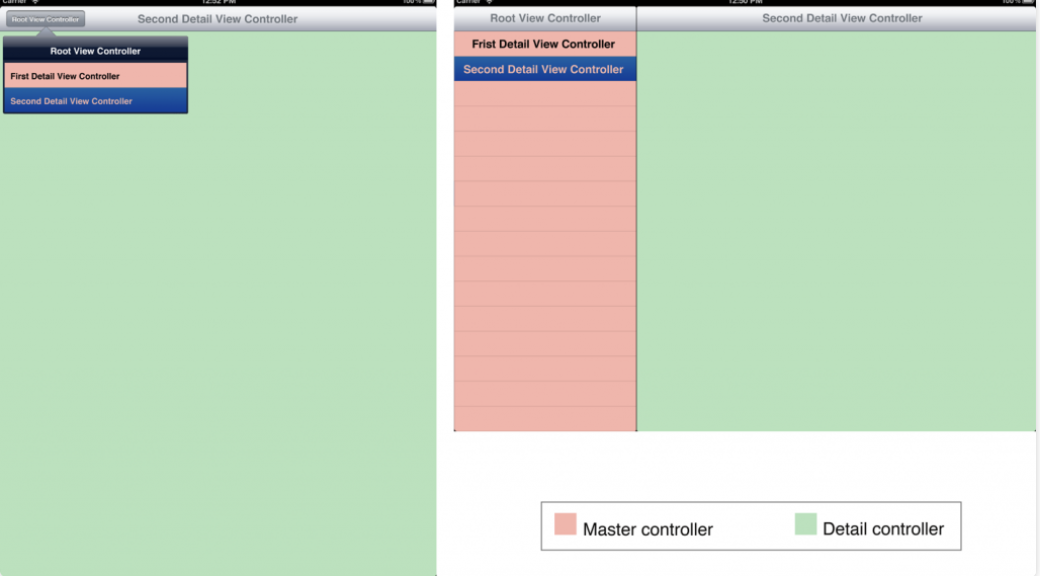
(Replace) | SplitView 구조에서 원래 화면을 Master, 새 화면을 Detail로 표시함. 아이폰에서는 똑같아 보이지만 아이패드로 보면 화면이 둘로 분할되서 보이게 됨.
Show와 비슷하지만 푸시가 아닌 교체된다는 점이 크게 다름. |
| Present Modally | 새 화면이 모달처럼 원래 화면 화면 위 전체를 뒤덮음. 원래 화면은 새 화면 뒤에 그대로 존재하게 됨. |
| Present as Pop over | 아이패드에서 팝업창을 띄움. |
| Custom | 사용자 정의 세그웨이를 만듦 |

아이패드앱 또는 아이폰/아이패드를 동시에 지원하는 유니버셜 앱을 개발할 경우 위와 같은 화면 분할을 지원할 수 있음
빨간색 : 마스터 뷰 / 녹색 : 디테일 뷰
세그웨이로 데이터 전달하는 법
XCode 스토리보드 사용시에 Segue 이용방법 3가지
- class UIStoryboard
: 앱 뷰 컨트롤러의 보관된 버전을 관리함
선언
@MainActor class UIStoryboard : NSObject스토리보드 객체 얻기
init(name: String, bundle: Bundle?): 지정된 리소스 파일에 대한 스토리 보드 개체를 만들고 반환함
초기 보기 컨트롤러 로드
func instantiateInitialViewController() -> UIViewController?: 초기 뷰 컨트롤러를 만들고 스토리보드 데이터로 초기화함
func instantiateInitialViewController<ViewController>(creator: ((NSCoder) -> ViewController?)?) -> ViewController?: 스토리보드에서 초기 뷰 컨트롤러를 만들고 사용자 지정 초기화 코드를 사용하여 초기화함
스토리보드 뷰 컨트롤러 인스턴스화
func instantiateViewController(withIdentifier: String) -> UIViewController:지정된 식별자로 뷰 컨트롤러를 생성하고 스토리보드의 데이터로 초기화함
func instantiateViewController<ViewController>(identifier: String, creator: ((NSCoder) -> ViewController?)?) -> ViewController: 스토리 보드에서 지정된 뷰 컨트롤러를 마들고 사용자 지정 초기화 코드를 사용하여 초기화함
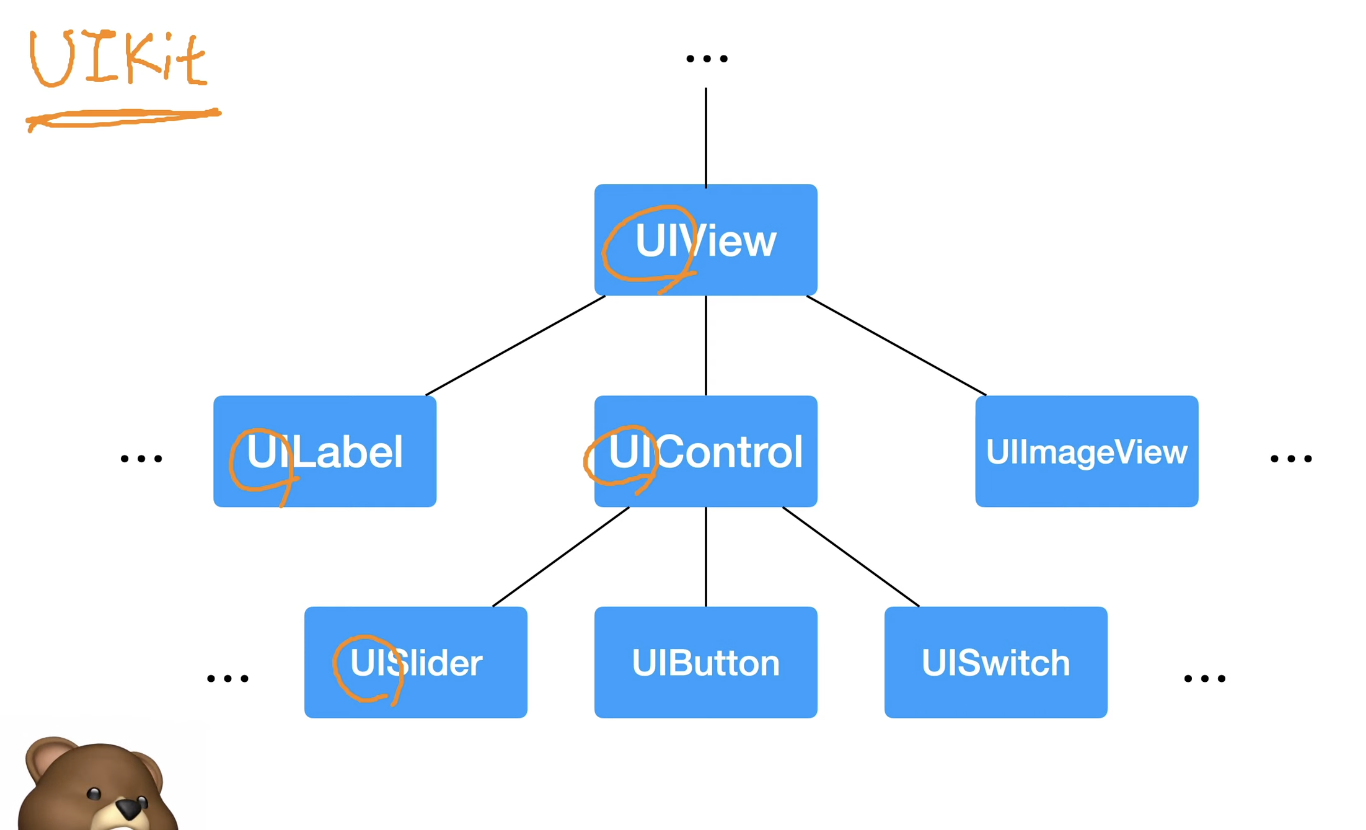
UIkit : 사용자의 인터페이스를 위한 하나의 프레임워크[거대한 클래스들의 집합]
→ 다양한 클래스들이 들어있음(사용자에게 보여주고 상호작용할 수 있는 클래스들)

서로 상속관계를 가짐
UIView : 화면에 보인다는 역할에 충실해서 만들어진 클래스
→ 이 외에도 수많은 클래스들이 들어있음 → 모든 걸 외울 순 없음
Declaration → 정의
Overview → 이 클래스로 뭘 할 수 있는지 간단한 설명
Interface Budilder → 이게 어떤 특성들을 조절해줄 수 있는지 설명
Topics → 코드로 어떤걸 설정해줄수있는 포로토티들이 있다는 걸 알 수 있다.
⭐️질문
view controller과 view의 차이점? (동현질문)
MVC?
컨트롤러 안에 뷰를 넣는 느낌
화면 전환 방식 3가지(알면 좋은 것)
