HTML로 기본 문서 만들기
HTML 이란?
웹 문서를 만드는 언어이다.
HyperText Markup Language의 줄임말로 문서를 서로 연결해주는 링크이다.
태그 / Tag 란 무엇인가?
웹 브라우저 상에서 각각 제목, 텍스트, 표로 인식해서 나타내야 하는데
이때 웹 브라우저가 어느 부분이 제목, 텍스트 또는 표인지 구별할 수 있도록 꼬리표를 붙이는 것.

1행은 HTML 문서로 작성하는 것을 의미한다.
2행~14행은 웹 문서의 시작과 끝을 의미한다.
3행~6행은 웹 브라우저가 웹 문서를 해석하는 부분이다.
7행~13행은 실제 웹 브라우저 화면에 나타나는 부분이다.
*head 영역의 내용은 웹 브라우저 화면에 보이지 않는다.
라이브 서버를 설치한 모습


시맨틱 태그를 사용하는 이유는?
시맨틱 태그를 사용하면 HTML의 소스코드를 보는 것 만으로도
웹 브라우저의 어느 부분이 제목이고, 메뉴이고, 본문 내용인지 알 수 있기 때문이다.
또한, 문서 구조가 정확히 나눠지기 때문에 다양한 스마트 기기에서 웹 문서를 표현할 수 있다.
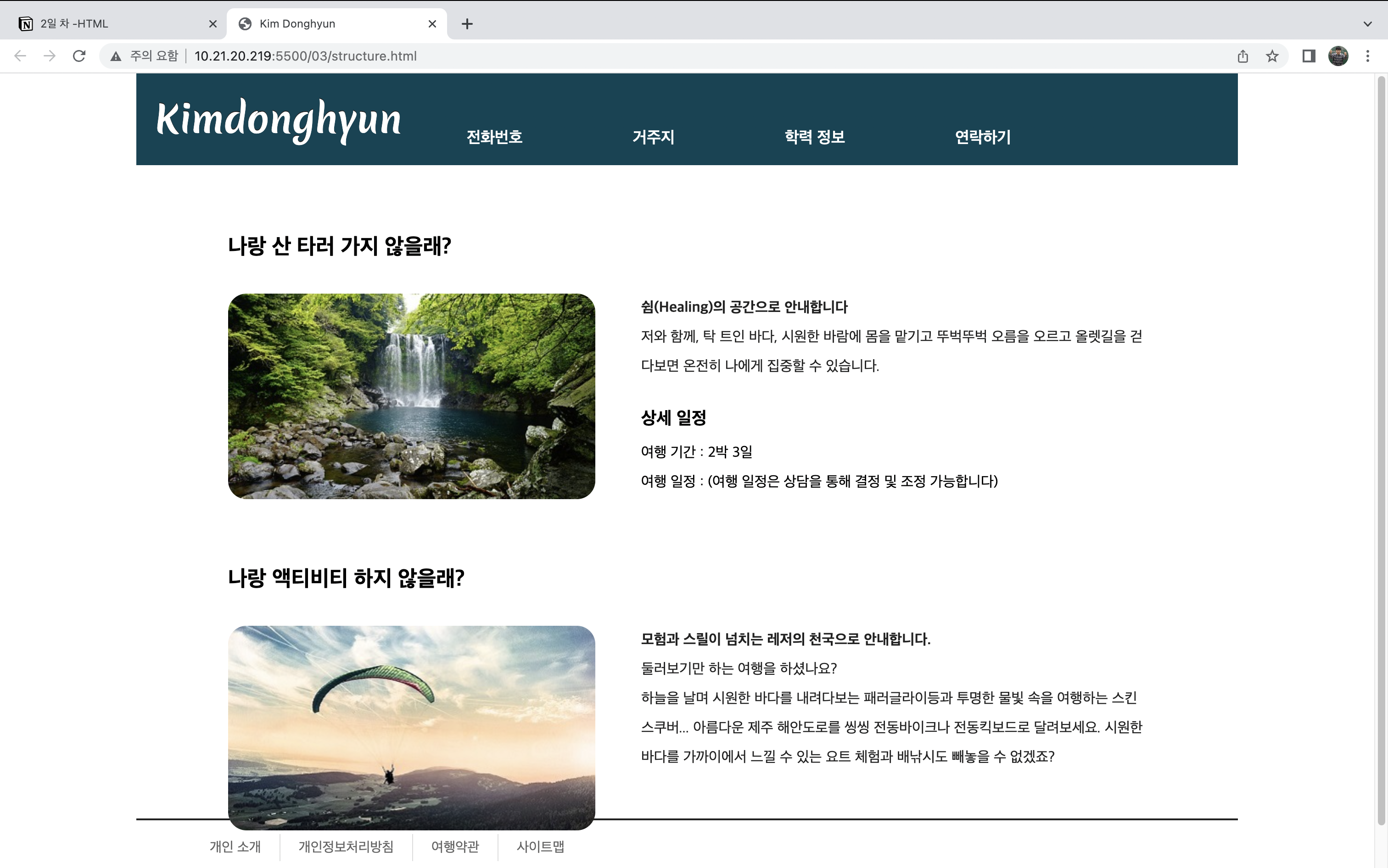
nav 태그는 무엇일까?
nav 태그는 같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다.
nav 태그는 웹 문서의 위치에 영향을 받지 않기 때문에 독립해서 사용할 수 있는 특징이 있다.
핵심 콘텐츠를 담는 main 태그
main 태그는 웹 문서의 핵심이 되는 내용을 담는다.
main 태그는 단, 1번만 사용할 수 있다!
독립적인 콘텐츠를 담는 article 태그
article 태그는 기사처럼 웹에서 실제 보여주고 싶은 내용을 담는다.
문서 안에서 여러개의 article 태그를 사용할 수 있으며, 태그 안에 section 태그를 담을 수 있다.
콘텐츠 영역을 나타내는 section 태그
section 태그는 몇 개의 콘텐츠를 묶는 용도로 사용한다.
사이드바 영역을 나타내는 aside 태그
거의 사용하지는 않지만, 사이트에서 사이드 바를 만들어야 하는 경우에 사용한다.
푸터 영역을 나타내는 footer 태그
맨 아래쪽 영역을 만든다. 주로 회사 소개나 사이트 안내의 내용을 담는다.
*직접 만들어 봤습니다.

HTML로 기본 문서 만들기
제목을 나타내는 hn 태그
“hn>제목</hn” 이런 식으로 만들 수 있다. 여기서의 h는 heading를 의미한다.
h1 h2 h3 h4 순서대로 제목의 크기가 작아진다.
텍스트 단락을 만드는 p 태그, 줄을 바꾸는 br 태그
p>와 </p 태그 사이에 텍스트를 입력하면 텍스트 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어진다.
줄을 바꾸고 싶다면? br 태그를 사용하면 줄을 바꿀 수 있다.

입력하면,
레드향
껍질에 붉은 빛이 돌아 레드향이라고
레드향은 한라봉과 귤을 교배한 것으로
일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.
이렇게 나타난다!
인용할 때 쓰는 blockquote 태그
우리는 말을 인용할 때 “ 따옴표” 를 사용하지만,
브라우저의 경우 말을 인용할 수 있게 blockquote /blockquote 를 활용한다.
텍스트를 굵게 표시하려면 strong, b 태그
strong과 b 태그는 눈으로 볼 때는 큰 차이가 없지만, 구분하는 이유는 화면 낭독기 때문이다.
보이는 것이 아닌, 의미 중심!! 화면 낭독기의 경우 strong 부분을 강조하여 읽어준다.
기울인 텍스트를 입력해주는 em, i 태그
em, i 태그는 기울인 텍스트를 입력할 때 사용한다.
em의 경우 강조를 뜻하는 emphasis의 줄임말이고, i의 경우 italic의 줄임말이다.
em태그는 문장에서 특별히 강조하고 싶은 부분에 사용하고,
i태그는 구별하기 위해 기울임을 주고싶을 때 사용한다.
