UI 디자인을 한 이유
설계 하기 편하니까! 계속 디자인 고민을 안해도 되니까!
여러 프로젝트를 진행하면서 디자인이 없는 경우가 많았다.
개발공부를 시작한지 얼마안돼서 초기에는 와이어프레임 정도만 만들고 '스테이트는 필요해 보일때 마다 알아서 만들어서 관리하자^-^'라고 생각하고 개발했었는데, 늘 커다란 에러가 생겼고 그 에러를 해결하는데 나머지 부분을 개발하는 것보다 더 많은 시간을 투자했었다.
설계를 하지 않거나 꼼꼼하지 않은 설계를 하면, 결국 상태가 꼬여버리고 그 문제를 해결하기 위해 많은 시간을 들여야할 뿐만 아니라 코드가 더러워지는 경우가 많았다.
설계 부재의 참혹함을 느낀 이후로 꼭 스테이트 설계/ 코드 구조 설계/ 여러 컨벤션 등을 먼저 정하고 개발에 들어가는 편인데, 이 때 디자인이 구체화되어 있지 않으면 컴포넌트를 어떻게 쪼갤지 상상이 잘 안돼서 힘들때가 많았다. 그래서 일찌감치 UI를 만들어 설계하기 쉽게 하려고 했다.
설계할 때 고려할 것
- 주로 통신으로 받아온 데이터를 어떻게 관리할 것이며 오류 처리는 어떻게 할 것인가를 생각해서 설계
- 어떤 식으로 컴포넌트를 쪼갤지
- 스테이트는 어디서 관리하고 어떻게 내려줄
- 전역 스테이트가 어울릴지 그냥 지역적으로 스테이트를 사용할지
- 애초에 스테이트가 필요한 부분은 맞는지 생각!
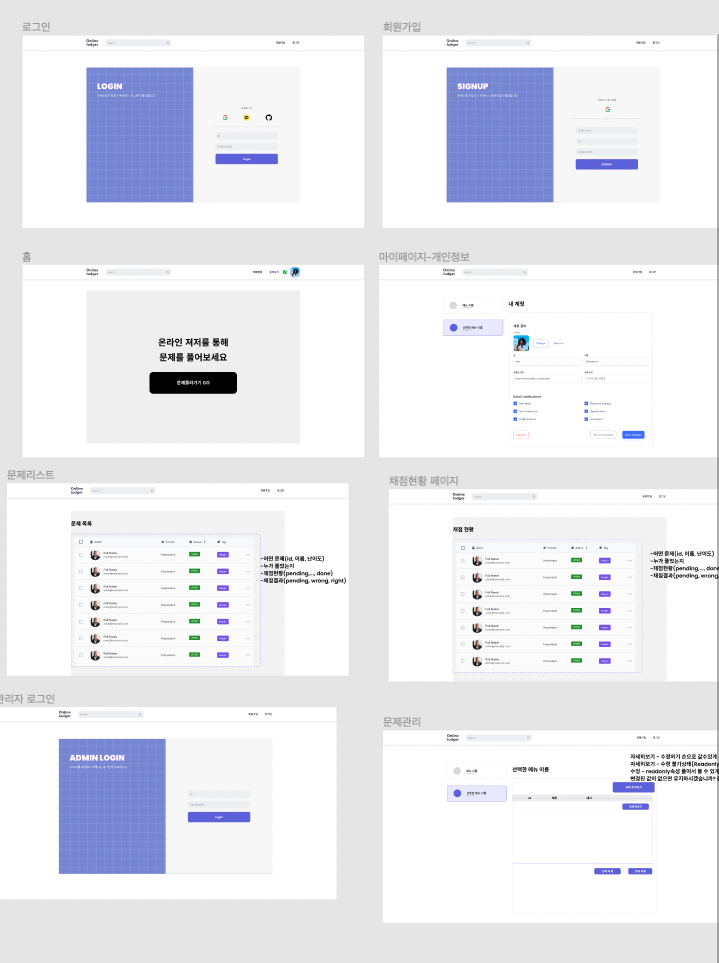
피그마를 사용해보자
- AdobeXD를 사용한 경험이 있었는데 지금은 유료화가 돼버려서😭 피그마를 사용했다.
- 일단 깔끔하게 보이게만 해뒀고, 어떤 컴포넌트가 어떤 식으로 들어갈지만 정리해두었다.=