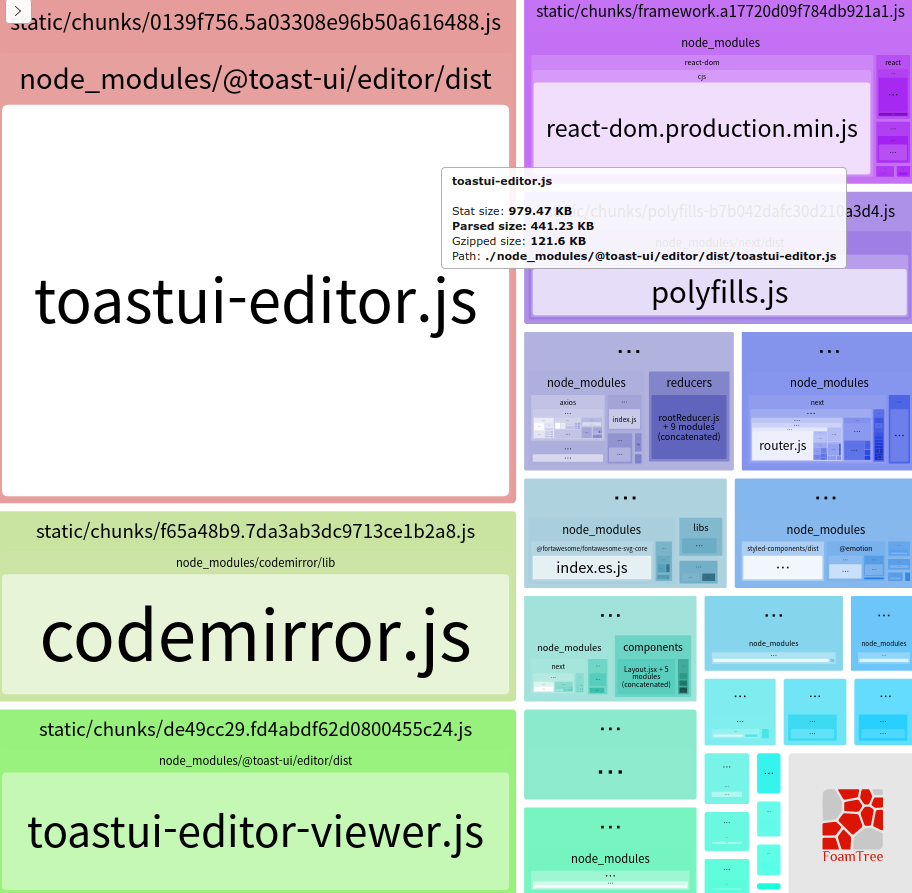
App의 어떤 부분이 제일 큰 부분을 차지하는지 확인 할 수 있게 도와주는 패키지
next에서 사용하기
@next/bundle-analyzer 사용법
1. @next/bundle-analyzer 설치
npm i @next/bundle-analyzer2. next.config.js 설정
const withBundleAnalyzer = require('@next/bundle-analyzer')({
enabled: process.env.ANALYZE === 'true'
})
module.exports = withBundleAnalyzer({})3. pakcage.json에 process.env.ANALYZE 설정하기
빌드시에만 ANALYZER 설정함.
"scripts": {
...
"build": "ANALYZE=true NODE_ENV=production next build"
...
},사이즈가 큰 것들을 tree shaking 해준다.