
책에 대한 개인적인 평가와 난생 처음 참여해본 스터디 후기가 섞여있습니다.
모던 자바스크립트 Deep Dive 책을 갖고 약 3달간 스터디에 참여했다.
참여 동기: 언어 공부부터 시작한게 아니라 웹사이트 만들면서 자바스크립트에 입문했기 때문에 기본기가 부족하다고 느껴져서.
참여 목표: 전공 수업에서 C, Java 등을 배웠을 때처럼 코드 뒤에서 일어나는 일을 훤히 들여다보고 + 다른 사람에게 설명할 수 있을 정도로 이해하기
공부 범위: 모던 자바스트립트 Deep Dive 1장 ~ 48장 끝까지.
먼저 책 이야기부터!
(위키북스 소개 페이지) https://wikibook.co.kr/mjs/
(예스24 판매 페이지) http://www.yes24.com/Product/Goods/92742567
어디까지 Deep한 책인가?
🧐 끝까지 알려주는 듯하면서 안 알려주는 내용
깊게 들어가는 부분도 있지만 그렇지 않은 부분도 있었다. 그래서 책을 읽으면서 궁금증이 생겨 더 찾아본 부분도 있었다.
예를 들어서 "27장 배열"에서 Array.prototype.forEach 함수에 대해 소개하는 부분이 있었다. 실무에서 이 함수를 쓰면서 항상 '내부에선 어떤 방식으로 구현되어 있을까? low level에서는 결국 일반 for문을 돌면서 실행되는 방식일까?'와 같은 내용이 궁금했고 이런 내용이 나오기를 기대하면서 읽었다.
하지만 나와있는 내용은 high level 관점에서 forEach 함수를 사용하면 어떤 점이 좋고 나쁜지에 대한 내용이라서 살짝 실망했던 기억이 있다. 아무래도 책 제목 때문에 더욱 low level의 내용에 대한 기대를 가졌던 것 같다.
예시를 하나 더 추가하자면, "40장 이벤트"에서 이벤트 핸들러를 등록하는 방식에 대해 알려주는 부분이 있다. 여기서는
이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라고 한다. 이벤트 핸들러를 등록하는 방법은 3가지다.
까지만 알려주고 있다. 그 뒤로 쭉 이벤트 핸들러를 등록하는 방식을 알려준다.
'맞아, 3가지 정도 있지' 혹은 '나는 1개밖에 몰랐는데 3개나 된단말이야?' 하고 넘어가는 사람도 있겠지만 다른 언어에 익숙한 나는 '도대체 왜 3가지나 되는거지?'라는 생각이 들었다.
'C에서 배열을 뒤집는 방법'처럼 로직이 들어가는 일에는 여러 방법이 있을 수 있다. 하지만 같은 기능을 하기 위한 빌트인 함수 자체가 여러개인 상황이 내게는 익숙하지 않았다. 이 책을 읽으면서 이런 궁금증을 해결하고 싶었는데 아쉽게도 그러지는 못했다.
얼마나 친절한 책인가?
👺 그림보다 코드가 더 보기 편한 책
그림이 상당히 불친절한 책이었다.
- 책에 있는 그림도 불필요한건 아니지만, 그림이 있으면 확실히 좀 더 이해하기 편할 것 같은 내용을 글로만 줄줄이 적어 놓은 부분이 꽤 많았다.
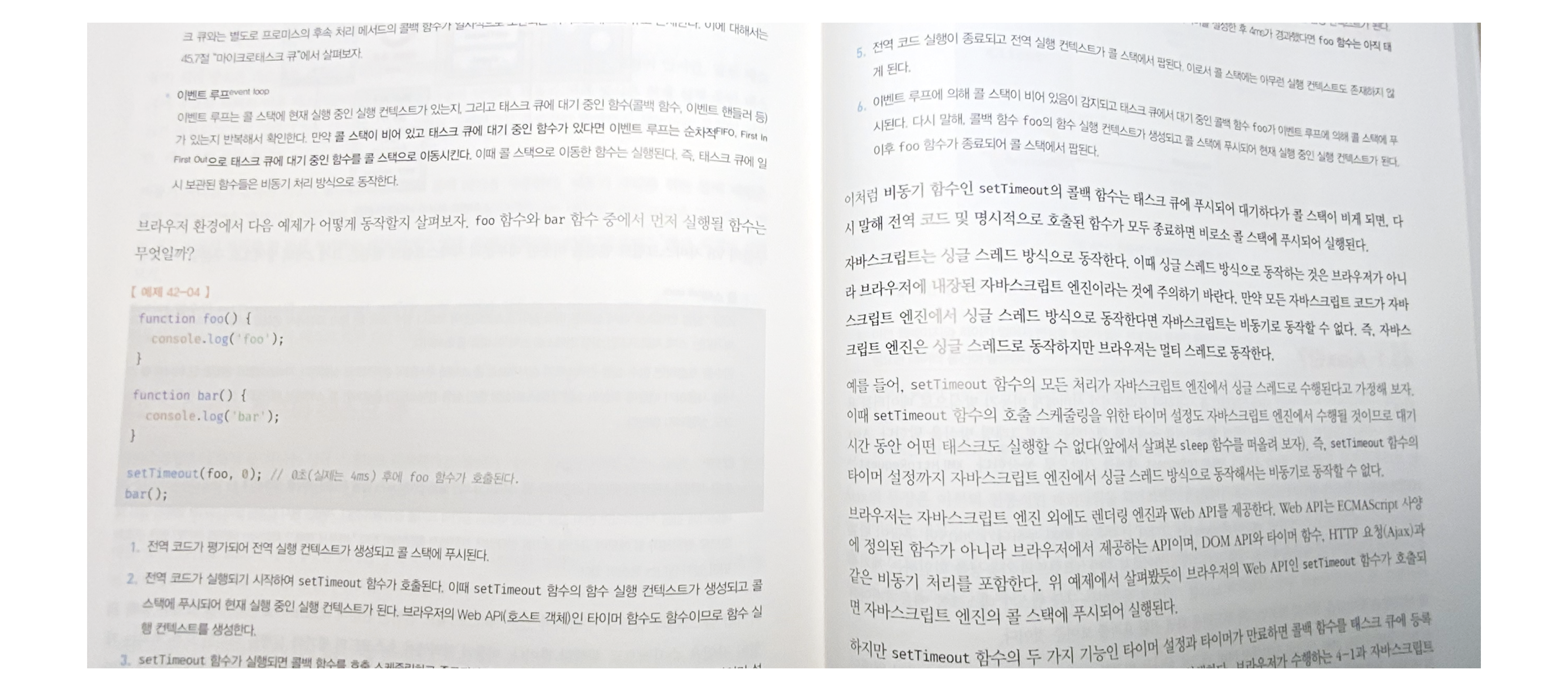
그래서 스터디를 하면서 내가 직접 그림을 그려 설명한 부분도 있었다. 예를 들어 "42장 비동기 프로그래밍"에서 이벤트 루프와 태스크 큐에 대해 설명하는 부분이 있었다. 책에서는 시간 순서에 따라 각 부분에서 어떤 일이 일어나는지에 대한 내용을

이렇게 줄글로만 설명해서 결국 스터디 발표 시간에 내가 직접 그림을 그려 설명했다.

이런 부분은 후반부로 갈수록 많았다. 시간 순으로 일어나는 일에 대한 설명을 할 일이 후반부에 몰려있기 때문인 것 같다.
- 볼수록 헷갈리는 그림

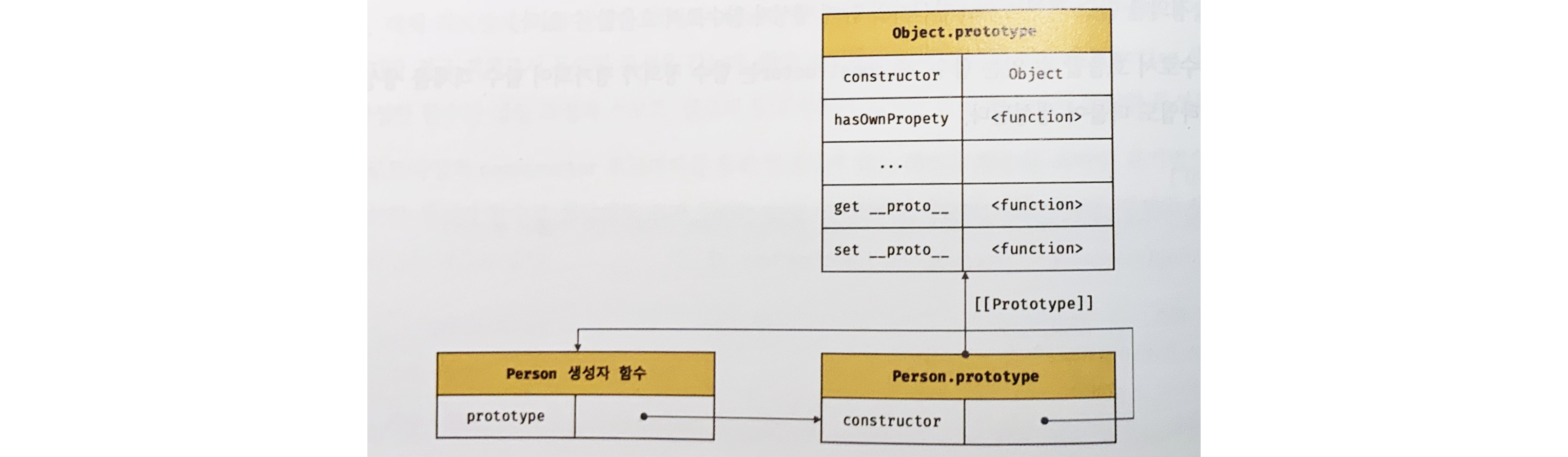
프로토타입에 대해 설명하는 그림이다. 이 그림이 뭔가 생소한 이유는...
-
처음 보는 메모리 표현 방법
요즘에 나온 개발 관련 서적을 처음 읽어봐서 그런지 변수와 메모리를 이렇게 표현하는 방식은 처음 봤다. 메모리 참조보다는 객체 위주로 설명하고 싶어서 그린 그림인 것 같은데 영 이해하기 쉽지 않다.
아래쪽에 있는 "Person 생성자 함수"의prototype과 "Person.prototype"의constructor부분을 보자. 여기서는 왼쪽, 오른쪽 칸에 각각 이름과 값을 넣어놓았다. 하지만 그 위에 있는 "Object.prototype"의 프로퍼티에 대해서는 이름과 타입을 넣어놓았다. 표현 방식의 일관성이 없어서 이해하기 어렵다. -
서로 다른 의미를 같은 모양으로 표현
그림에 있는 화살표들은 놀랍게도 모두 같은 의미를 갖고 있지 않다. 아래쪽의 "Person 생성자 함수", "Person.prototype"에서 서로에게 나가는 화살표는 메모리 참조를 의미하지만 "Person.prototype"에서 "Obect.prototype"에서 나가는 화살표는 상속을 의미한다.
그럼에도 완전히 똑같은 모양으로 표현하고 있어서, 이해를 돕기 위한 그림을 이해하기 위해 머리를 더 써야하는 상황이 발생하고 만다.
이런 그림이 한두번 나오면 그러려니 하겠지만 완벽히 똑같은 형식으로 19장 ~ 23장, 그리고 나머지 다른 부분에 계속 등장한다. 더욱이 저 부분은 "프로토타입 (19장)"처럼 JS만의 특징이 있는 내용이거나 "실행 컨텍스트 (23장)" 등 내부 동작 원리를 이해하기 위해 필수적으로 알고 있어야 하는 내용이 있는 장이라 책이 더 어렵게 느껴졌다.
그래도 좋았던 점은?
✅ JS 이론보다 실무를 먼저 접한 사람의 입장에서
-
코드가 많다.
사람에 따라 단점이라고 느낄 수도 있고, 장점이라고 느낄 수도 있다. 나는 크게 못 느꼈지만 같이 스터디 하시는 분은 코드를 보면 더 명확히 이해가 되는 편이라서 예시 코드가 많이 있는 점이 마음에 들었다고 하셨다. -
자주 쓰이는 API나 함수 활용법 소개
JS 빌트인 함수들 중 유용하게 사용할 수 있는 함수 몇가지를 알게 되었다. 예를 들어 "27장 배열" 에서는reduce메서드를 사용해서 요소의 중복 횟수 세기, 중첩 배열 평탄화 방법 등을 코드로 소개하고 있다. -
JS 내부 동작 원리의 이해
정말 Deep한 밑바닥까지는 아니더라도 어느정도 자바스크립트의 동작 원리에 대해 이해할 수 있었다. 앞서 예시로 들었던 "40장 이벤트"의 내용 자체는 좋았다. 'JS는 분명 싱글스레드인데 어떻게 비동기 처리를 하지?'라는 생각을 했었는데 이 궁금증을 깔끔히 해결할 수 있었기 때문이다.
책 추천/비추천 대상
추천
- 자바스크립트 기초를 훑지 않은 상태로 사용하고 있는 사람
- 최신 버전 자바스크립트에 적응하고 싶은 사람
비추천
- 진짜진짜 자바스크립트의 밑바닥까지 (e.g: 메모리 관리 등) 알고 싶은 사람
- 코드가 많은 책이 아닌, 완전한 이론서를 원하는 사람
스터디 후기
좋았던 점
🎉 열심히 하는 사람들이 모였을 때
- 다른 사람과 함께 함으로써 생기는 강제성 + 동기부여
- 약 900쪽에 달하는 이 책을 혼자 읽었더라면 절대 완독할 수 없었을 것이다.
- 매번 모임 때마다 각자 생각을 PPT로 정리하고 발표하니까 완벽하게 이해하고 넘어갈 수 밖에 없었다.
- 코딩, 멈춰!
- 매일 노트북만 보다가 책 읽는 시간이 생겨서 좋았다.
- 한 번 두꺼운 책을 완독하고 나니까 자신감이 생겨서 다른 개발 책도 읽고싶어졌다.
당황스러웠던 점
😲 어..어디가세요..!
사실 중간에 스터디원 2명이 나가서 결국 아주 소수정예로 스터디가 진행되었다. 다들 취준생이었다가 취업이 되어 바빠져서 더이상 참여를 못하는 케이스였는데, 남아계신 분들은 이미 현업에서 일을 하고 계신 분들이었다. 그래서 더욱 자극을 받아 열심히 할 수 있었던 것 같다.
(마지막 보증금을 N분의 1해서 돌려받았는데 받는 돈이 늘어나서 좋았음ㅎㅎ)그래도 이런 부분은.. 조금..
😇 3개월간 주 2회는 생각보다 만만하지 않았다
- 매주 화, 목 2회씩 하다보니 스케줄을 많이 차지했다.
- 스터디 하는 시간뿐만 아니라 준비하는 시간도 있었기 때문에,,
- 특히 저녁 9시에 하다보니 화/목 저녁 약속은 꿈도 못 꿨다.
- 하지만 독학을 했더라도 이정도 시간은 투자해야 제대로 이해했을 것 같다.
- 날로 먹은 단원이 있었음
- 원래 결석하면 보증금이 차감되는 룰이 있었지만 중간에 2분이 나가시고 나서는 결석해도 어차피 흑자를 보게 되는 상황이 되어버렸다.
(이렇게 속물적인 생각을 해버렸다니) - 그래서 중간에 단원 5~6개 정도는 건너뛰거나, 아주 가볍게 이해하고 넘어간 부분이 있었다.
- 원래 결석하면 보증금이 차감되는 룰이 있었지만 중간에 2분이 나가시고 나서는 결석해도 어차피 흑자를 보게 되는 상황이 되어버렸다.
결론
- 책: ★★★
- 스터디: ★★★★☆
책은 그저 그랬지만, 그와는 별개로 다른 개발자분들과 서로 생각을 공유하는 일은 참 즐거운 일이라는걸 깨달았다. 흐지부지 되는 스터디가 아니라면 또다시 두꺼운 책을 하나 골라잡아서 스터디를 또 해보고 싶다.
12개의 댓글
면접보러 가기전 항상 보는 최고의 선택
https://poiemaweb.com/
책 의 타겟이 초보자 위주였을거란 생각과 집필과정에서 다 챙길 수 없음이 PTSD가 왔네요 ㅠㅠ
딥다이브 혼자 정독하고 있는 1인입니다..ㅠ 전철이나 이동할때 잠깐잠깐 읽다보니 집중도 안되고 내가 진짜 이해하고 있는게 맞나 의심스러운데 스터디로 서로 생각 정리해가면서 보면 정말 좋을것 같네요! ㅎㅎㅎ
다른 책으로 스터디 할 기회가 생기면 같이 참여해보고 싶어요 :) !
질문이 있습니다~!
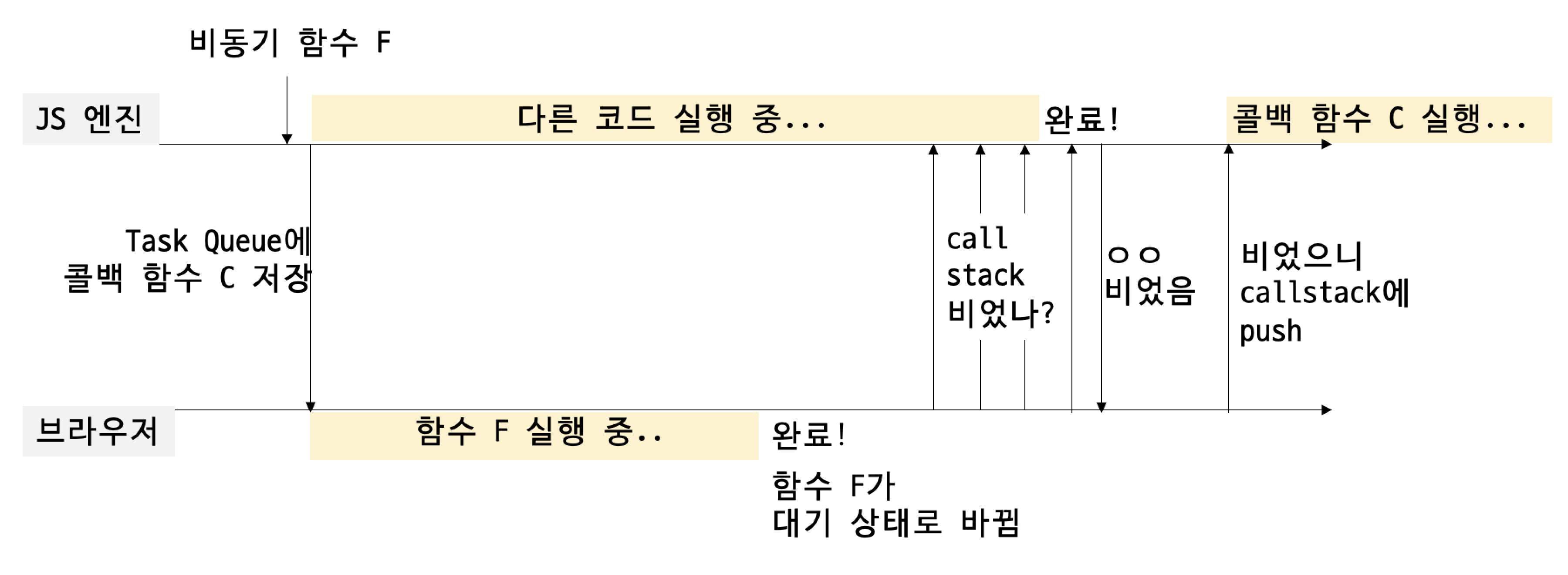
중간에 "42장 비동기 프로그래밍" 그림 그려주신 것에서 '다른 코드 실행 중...'과 '함수 F 실행 중..'은 동시에 실행되지 않는거죠? (그림 상으로는 동시처럼 보이긴 하는데)






저도 혼자서 약 2달 남짓하게 책을 봐서 비슷한 시기에 완독한 독자입니다!
JS 주요 개념들에 대해서 막연히 띄엄띄엄 보는 것보다 확실히 책을 통해서 연결되는 내용으로 배우다보니, 어느정도 기반이 잡히고 자신감이 생긴 것 같아요
마찬가지로 다른 책들도 재밌게 볼 수 있을 것 같은 자신감이 생기네요 고생하셨습니다 ㅎㅎ