공식 문서 읽기 프로젝트
1.공식 문서 읽기 프로젝트 - GetX 상태관리

1줄 요약 GetX 상태 관리 방식에는 simple/reactive management 2가지가 있고, 상황에 따라 맞춰 쓰면 됩니다.
2021년 7월 13일
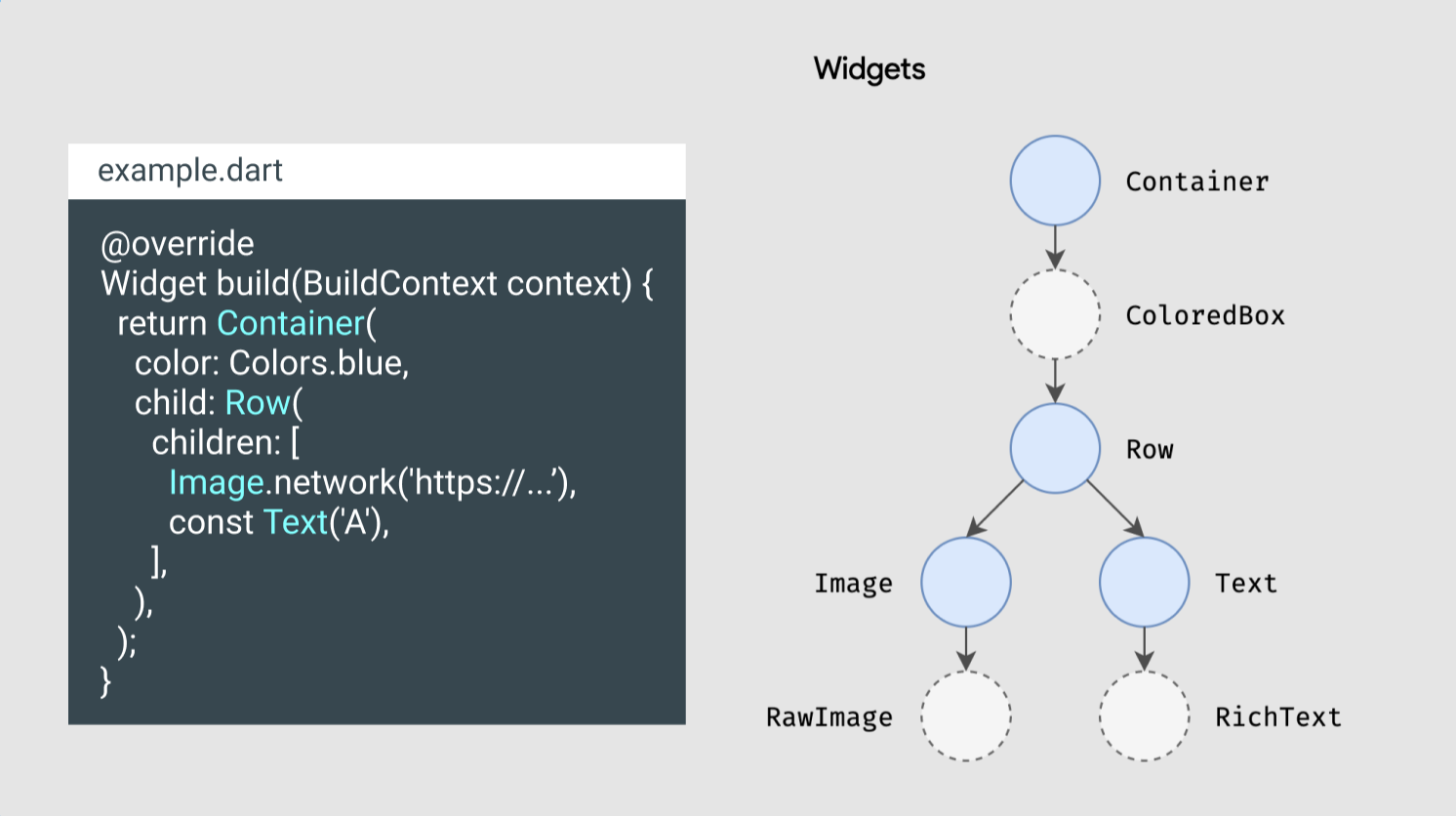
2.[Flutter] 이 코드.. 화면에 어떻게 그려질까? 렌더링 원리 - 1. 트리

GetX에서 onInit과 onReady의 차이가 대체 뭘까? 1프레임 뒤에 실행된다는게 대체 무슨 의미지? ... 에 대한 답을 찾기 위해 플러터 내부 렌더링 원리까지 가버린 후기.
2021년 12월 5일
3.[Flutter+GetX] 다이얼로그는 왜 onInit에서 못 쓰지? - 1 frame의 차이

공식 문서를 뒤져가며 정답을 찾은 이야기
2021년 12월 12일
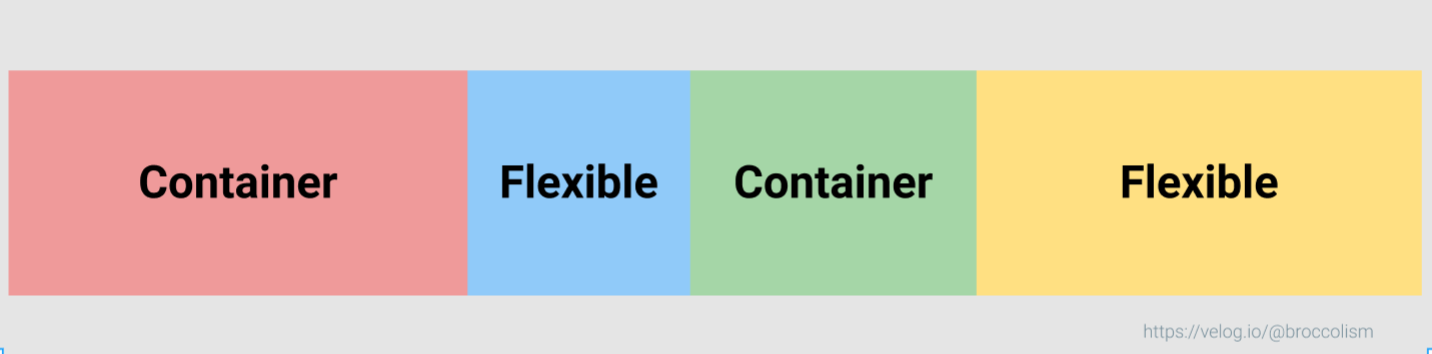
4.[Flutter] 이 코드.. 어떻게 픽셀로 옮겨질까? 렌더링 원리 - 2. 레이아웃

1탄은 트리 이야기, 2탄은 레이아웃 이야기.
2021년 12월 19일
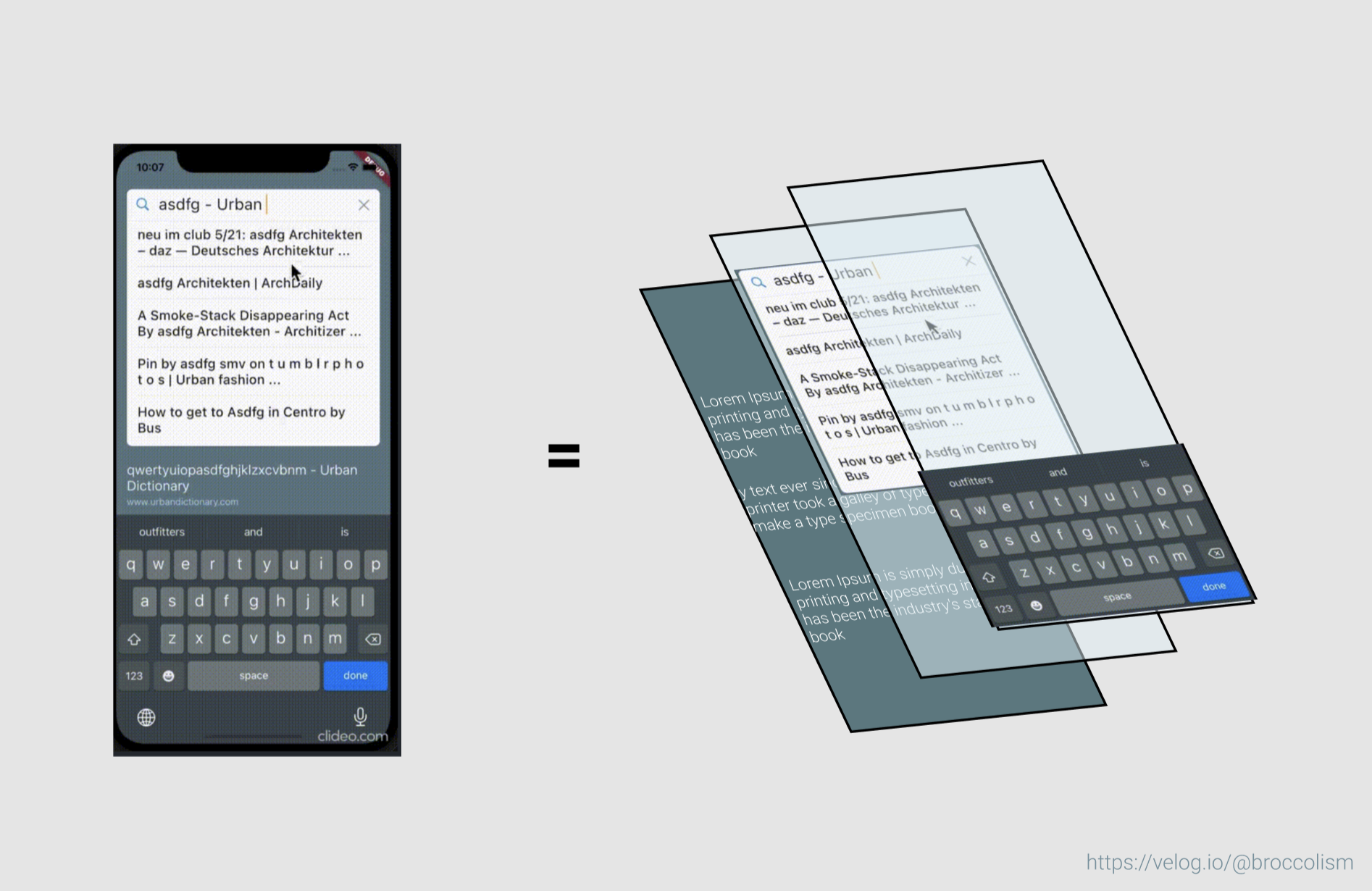
5.[Flutter] 이 코드.. 어떻게 픽셀로 옮겨질까? 렌더링 원리 - 3. 페인팅

플러터의 렌더링은 크게 3단계로 나뉜다. 레이아웃(Layout)-페인트(Paint)-컴포지션(Composition) 순서대로 렌더링이 이루어지는데, 이전 글에서는 레이아웃 단계를 다뤘다. 이번에는 페인팅 단계를 살펴보자.
2022년 1월 3일
6.[Flutter] 플러터 애니메이션 전체보기

플러터에서는 2가지 방법으로 애니메이션을 구현할 수 있다.
2022년 1월 10일
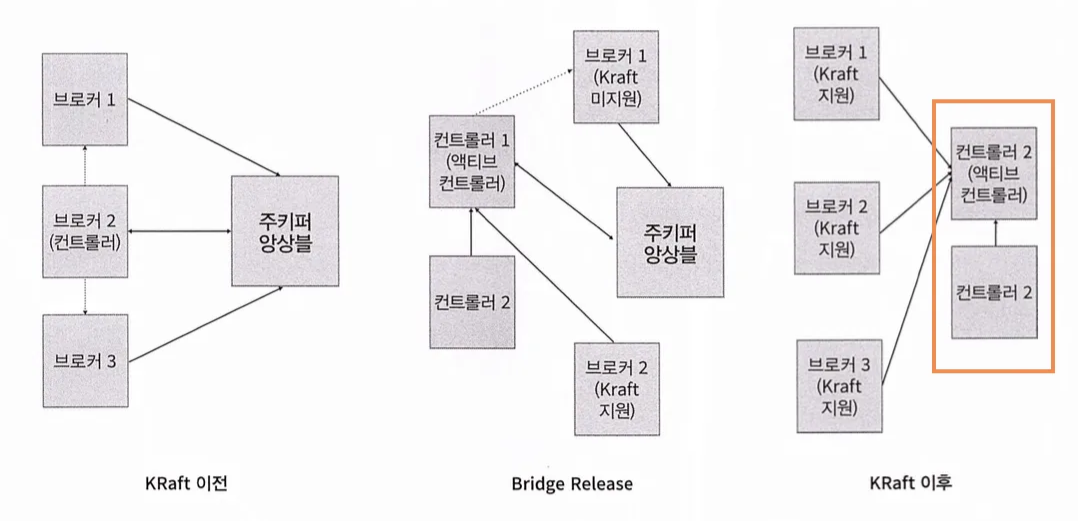
7.[Kafka] KRaft 모드에서 컨트롤러의 정체 파헤치기

몇 안되는 최신 카프카 설명서인 카프카 핵심 가이드를 읽으며 스터디를 하고 있었다. 그런데 155쪽에 나온 이 그림을 두고 다들 서로 다르게 이해한 채로 책을 읽고 있었던 것…! 카프카 코드를 직접 살펴보자.
2024년 10월 6일