
1장. HTTP 개관
1장에서는 HTTP를 빠르게 훑어봤다. 첫 페이지에 나왔던 질문들(그러니까 '단원 목표')에 대한 대답을 간단히 하고, 흥미롭게 읽은 내용을 좀 더 자세히 다루겠다.
- 리소스(웹 콘텐츠)는 어디서 오는가?
- 서버 컴퓨터, 혹은 다른 서버에서.
- URI ⊃ { URL, URN }
- 웹 트랜잭션은 어떻게 동작하는가?
- 클라이언트에서 서버로 1번, 서버에서 클라이언트로 1번.
- 웹페이지는 주로 여러 HTTP transaction의 결과물이다.
- HTTP 통신을 위해 사용하는 메세지의 형식
- (3장에서 자세히) 시작줄 + 헤더 + 본문
- HTTP 기저의 TCP 네트워크 전송
- HTTP는 TCP 통신을 기반으로 한다. 즉, IP주소와 포트번호가 필요하며 나름 믿을만하다.
- 여러 종류의 HTTP 프로토콜
- HTTP/0.9, HTTP/1.0, HTTP/1.1, HTTP/2.0
- 인터넷 곳곳에 설치된 다양한 HTTP 구성요소
- 프록시 (캐시, 터널), 게이트웨이, 에이전트
왜 "application"/json 일까: MIME 타입
글의 제목인 '왜 "application"/json 일까?'에 대한 대답이다. 우리는 JSON 타입 데이터를 전송하고 싶을 뿐인데 왜 그동안 그냥 json이 아닌 "application"/json 이라고 써야만 했을까?
MIME 타입의 뜻과 목적
MIME(Multipurpose Internet Mail Extensions)은 원래 서로 다른 이메일 시스템 간 통신을 할 때 겪는 문제점을 해결하기 위해 설계되었다. 이메일에서 워낙 잘 동작했기 때문에, HTTP에서도 멀티미디어 콘텐츠를 기술하고 라벨을 붙이기 위해 채택되었다.
웹서버는 모든 HTTP 객체 데이터에 MIME 타입을 붙인다. 웹브라우저는 이 정보를 써먹는다. 자신이 처리할 수 있는 데이터 타입인지 확인하고 그에 맞는 방법으로 처리한다.
MIME 타입의 구성
주 타입(primary object type)과 부 타입(specific subtype)을 사선으로 구분하는 문자열이다. 예를 들면...
text/html: HTML로 작성된 텍스트 문서text/plain: Plain ASCII 텍스트 문서image/jpeg: JPEG 이미지image/gif: GIF 이미지application/vnd.ms-powerpoint: 마이크로소프트 파워포인트 프레젠테이션
우리는 마지막 예시에서 힌트를 얻을 수 있다. application 이 붙었다.
수많은 MIME 타입과 규칙
책의 부록에는 이런 구절이 나온다.
... 지구상에 존재하는 다양한 소스로부터 모은 수백 개의 MIME 타입을 상세하게 설명하는 10개의 간단한 표를 싣는다.
그러니까 MIME 타입이 수백개라는 뜻이다. 표 10개는 주 타입별로 MIME 타입을 묶은 것이다. 각각 application/*, audio/*, chemical/*, image/*, message/*, model/*, multipart/*, text/*, video/*, 그리고 Other- 이다.
그 중 application은 이런 의미를 갖는다: "애플리케이션 전용 콘텐트 포맷".
이런걸 대체 누가 무슨 권리로 정했을까? 그리고 그 수백개 목록은 어디에 정의되어있나?? 가 궁금하다면 여기를 가보면 된다. IANA(Internet Assigned Numbers Authority) UI는 구리지만 무려 2023-05-25에 마지막으로 수정된 따끈따끈한 사이트다.
다시 application/json 으로 돌아와보자. JSON 은 일반적인 텍스트가 아니다. 이미지는 더더욱 아니며 비디오나 메세지도 아니다. JSON은 서버끼리 통신하기 위해 만들어낸 특정한 데이터 포멧이다. 서버, 즉 "애플리케이션끼리 통신하기 위해" 만든 포맷이기 때문에 주 타입이 application이 된 것이다. 이 타입은 놀랍게도 2017년에 등록되었다.
같은 맥락으로 위에서 예시로 들었던 application/vnd.ms-powerpoint 도 파워포인트 애플리케이션에서 사용하는 데이터를 의미하는 타입이다. 부 타입에 붙은 vnd. 는 Vendor, 즉 상용 제품에서 사용되는 미디어 타입임을 의미한다. (한번 더 놀랍게도) 비공개, 개인적, 혹은 무의미한 미디어 타입도 MIME 타입으로 등록될 수 있는데 이 때는 prs.가 붙는다. 예를 들면 image/prs.btif 는 국가 은행에서 사용되는 내부 진단 포맷이라고 한다. 그리고 x-, x.가 붙으면 실험적인 데이터 타입임을 의미한다. 그래서 개발할 때 해당 접두사로 시작하는 타입을 너무 남발하는건 좋지 않다고 한다.
새 MIME 타입 등록하기
는 생각보다 복잡하지 않다. 이메일을 보내면 된다. 양식을 맞춰서 위에 있는 IANA에 보내면 끝이다. 대신 몇가지 요구사항을 충족해야 하며 2주간의 검토 시간이 걸린다고 한다. 이메일 양식도 IANA 웹사에트에 있다.
왠지 반가운 타입들
링크로 걸어놓은 IANA 사이트에서 MIME 타입을 구경하다보면 이런 타입이 보인다. 명세를 읽어보면 언제 쓰는지 알 수 있다.
- application/vnd.ms-excel: 엑셀 스프레드시트 파일 전송 시
- image/vnd.adobe.photoshop: Adobe Photoshop, Adobe Illustrator 및 기타 여러 이미지 뷰어 프로그램에서 쓰는 파일 전송 시 사용
- video/vnd.youtube.yt: YouTube Android 앱 및 파일 관리자 애플리케이션에서 사용 (개인적인 추측으로는 파일 관리자 앱이 있는걸로 보아 '오프라인 저장' 기능 쓸 때 이걸 사용하지 않을까..? 하는 망상)
2장. URL과 리소스
- URL: Uniform Resource Locator. 인터넷의 리소시를 가리키는 표준 이름.
URL의 구성
무려 9개 부분으로 나뉜다.
<스킴>://<사용자이름>:<비밀번호>@<호스트>:<포트>/<경로>;<파라미터>?<질의>#<프래그먼트>
- 스킴 scheme: 사용하는 프로토콜의 이름. e.g) http, ftp
- 스킴은 대소문자 구분을 하지 않는다.
HTTP://www.google.com이라고 쳐도 구글 홈페이지에 갈 수 있다.
- 스킴은 대소문자 구분을 하지 않는다.
- 사용자 이름 username: 리소스 접근을 위해 필요한 사용자 이름. 이게 필요한 스킴(ftp)이 있고 필요 없는게(http, https) 있다.
- 기본값:
anonymous
- 기본값:
- 비밀번호 password: 사용자 비밀번호.
- 기본값: 이메일 주소.
- 각 브라우저에서는 이메일 주소 기본값을 사용하는 셈이다. 크롬은
chrome@example.com을 넣는다고 한다. 레딧에는 '구글이 내 FTP 서버에 익명으로 로그인하려고 한다'는 질문글이 올라와있는데, 로그를 보면 사용자 이름 기본값과 함께 이 주소가 들어있다.
- 호스트 host: 리소스를 호스팅하는 서버의 호스트명이나 IP 주소
- 포트 port number: 호스트 서버가 열어놓은 포트 번호. 스킴에 따라 기본값이 다르다.
- HTTP 기본값: 80
- HTTPS 기본값: 443
- 경로 path: 서버 내 리소스의 위치. 이 부분의 문법은 서버와 스킴 종류에 따라 달라진다.
- 파라미터 parameters: 특정 스킴에서 사용한다. (개인적으로는 쿼리 파라미터와 비슷한 역할인 것 같다.)
- 질의 query strings: 우리가 아는 그 쿼리 파라미터.
- 프래그먼트 fragment: 리소스의 조각이나 일부를 가리킨다.
- 서버에는 전달되지 않고 클라이언트에서만 사용한다. 즉, 클라이언트는 서버에서 HTML 파일을 통째로 받은 다음, 프래그먼트를 사용해 사용자가 보고싶어하는 부분을 보여준다.
몽고DB 툴의 'from URI' 의 URI 도 결국 이 URL이다.
공식 문서에 URI 구조가 잘 나와있다. 그동안 사용자 이름과 비밀번호도 URL의 일부라는걸 몰라서 @ 문자가 있길래 몽고DB에서만 사용하는 약속인가보다~ 했는데 아니었다. (그래서인지 저번에 비밀번호에 @를 넣고 이스케이핑을 하지 않았더니 포멧이 맞지 않는다는 에러가 마구 난 적이 있다.)
상대 URL, 절대 URL
URL은 2가지로 나눈다.
- 절대 URL: 리소스 접근에 필요한 모든 정보를 갖고 있다.
- 상대 URL: URL을 짧게 표기하기 위해 앞부분을 생략한다.
이 둘을 구분하는 기준은 스킴의 유무이다. 절대 URL은 스킴이 있고 상대 URL은 없다.
상대 URL로 리소스를 찾아가는 방법
- 원본 파일이 들어있던 URL을 가져온다. 이를 기저 URL(base URL)이라 한다.
- 기저 URL에서 스킴과 호스트를 가져온다.
- 2번 경로에 상대 URL을 결합한다.
기저 URL을 가져오는 방법도 여러가지가 있다. 보통은 상대 URL이 들어있었던 리소스의 URL을 기저 URL로 사용한다.
또다른 방법은 리소스에 기저 URL을 명시적으로 써놓고 그대로 사용하는 것이다. 예를 들면 HTML 문서에는 <base> 태그를 사용해 기저 URL을 적어놓을 수 있다.
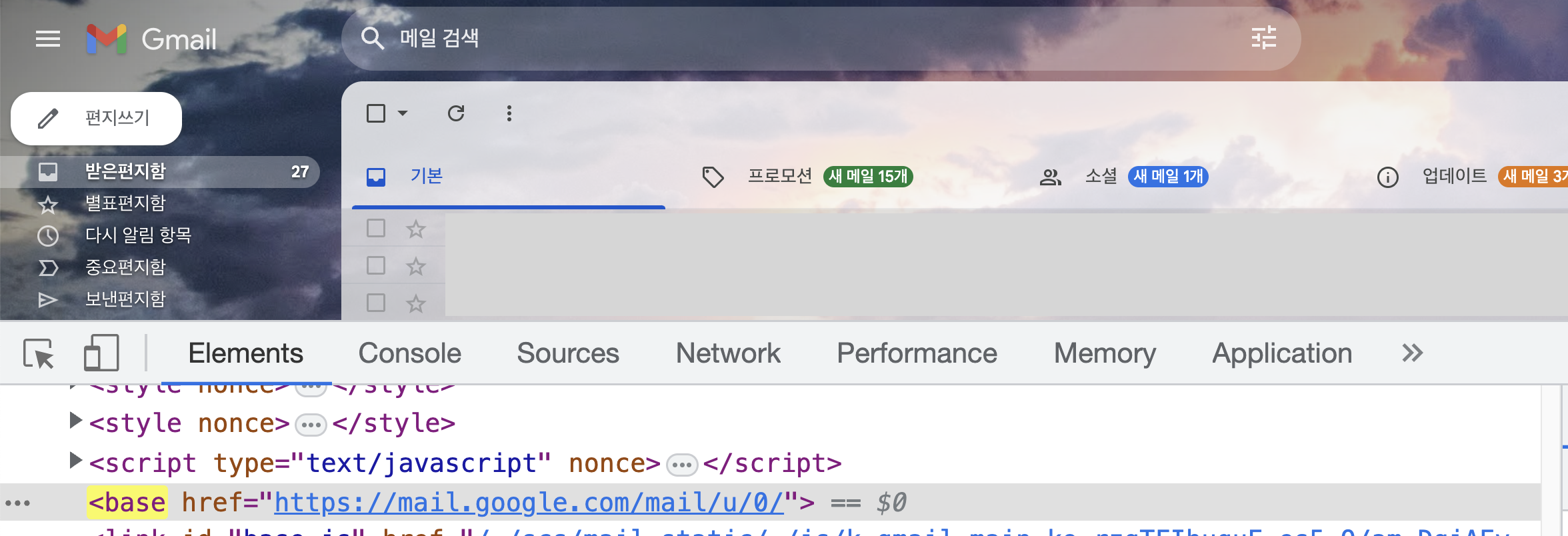
... 라길래 확인해봤다. 구글 홈페이지에는 없었지만 지메일에는 있었다.

짜잔. <base> 태그의 href 속성으로 기저 URL을 넣어놓았다. (맨 끝의 숫자 0은 크롬 브라우저에서 로그인한 유저의 인덱스인 것 같다. 0번째 계정으로 로그인하면 0, 1번째 계정으로 로그인하면 1로 바뀌었다.)
URN ?
책에는 URI의 미래로 URN, Uniform Resource Name을 제시한다. URL은 리소스의 위치를 표현하는 반면 URN은 리소스의 이름을 표현하기 때문에 객체가 옮겨지더라도 항상 그걸 찾을 수 있다는 설명이다. 그러면 수많은 리소스에 다 이름을 붙이고 그게 중복되지 않게 관리할 수 있단 뜻일까?
URN에 대해 잠깐 찾아봤다. URN은 마치 C++에서 그랬던 것처럼 네임스페이스 개념을 도입해 이 문제를 해결한다. (https://www.techtarget.com/whatis/definition/URN-Uniform-Resource-Name) URN의 네임스페이스도 위에서 나왔던 IANA 에 등록되어 있어야 한다.
하지만 아직 잘 모르겠다. 일단 실무에서 URN이란걸 전혀 들어보지 못했고, URN에 대해 검색해봐도 나오는 정보가 잘 없기 때문이다. 아직까지 한창 개발되고 있는 단계인것 같다.

아우 알차다...