🌞 Django Project 초기 셋팅
※ 다음의 내용을 기준으로 Project를 진행한다는 가정 하에 작성하였으니 참고하시기 바랍니다.
django및djangorestframework패키지 이용- 패키지 관리툴
poetry를 이용
🌈폴더 생성 및 패키지 설치
🚦 1. VS Code를 New Window로 실행
※ 아래 2가지 방법 참고
- 작업표시줄에서 vs code 마우스 우클릭 >
New Window클릭- vs code 실행 > 좌상단
File클릭 >New Window클릭 (단축키 : Ctrl + Shift + N)
🚦 2. 프로젝트 폴더 생성 및 열기
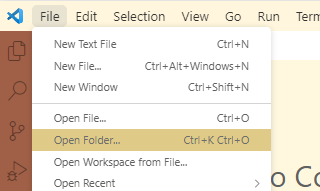
- vs code 좌상단
File클릭 >Open Folder클릭
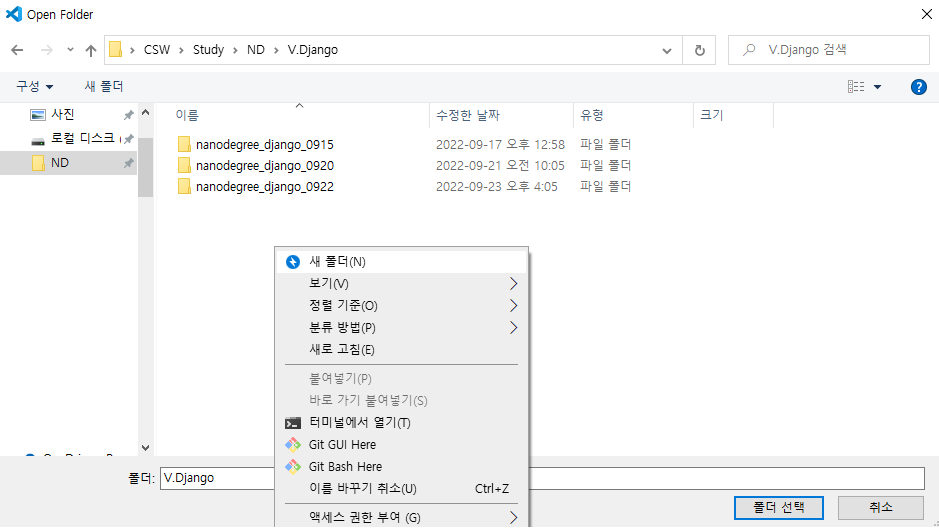
- 프로젝트 폴더 위치로 이동 > 마우스 우클릭 >
새 폴더클릭

- 프로젝트 폴더명 입력 > 해당 폴더 클릭 후
폴더 선택클릭

🚦 3. 터미널 실행 및 가상환경 설정, 패키지 설치
poetry new '프로젝트명'을 통해서도 프로젝트 디렉토리 생성 및 설정이 가능하지만,
아래 방법으로 하는 것이 더 편함. (지극히 주관적인 의견임.)
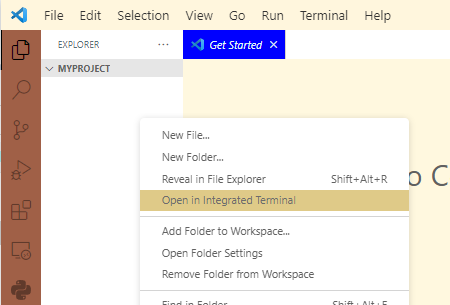
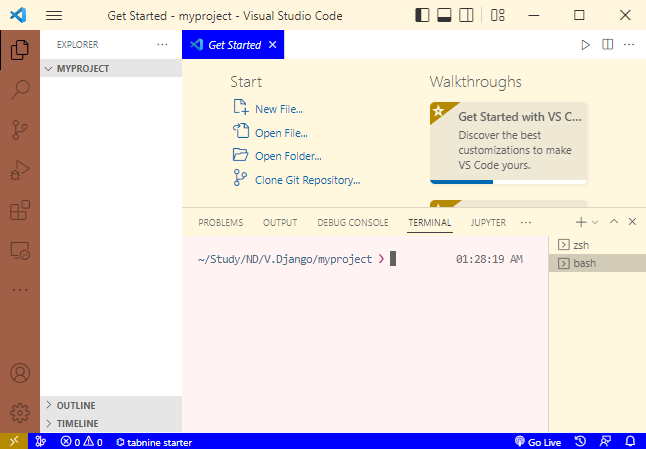
🚧 1. vs code 터미널 실행
- vs code의 EXPLORER 영역에서 마우스 우클릭 >
Open in Intergrated Terminal클릭

- 아래와 같이 터미널 실행 시, 현재 경로가 프로젝트 폴더로 지정되어 있음.

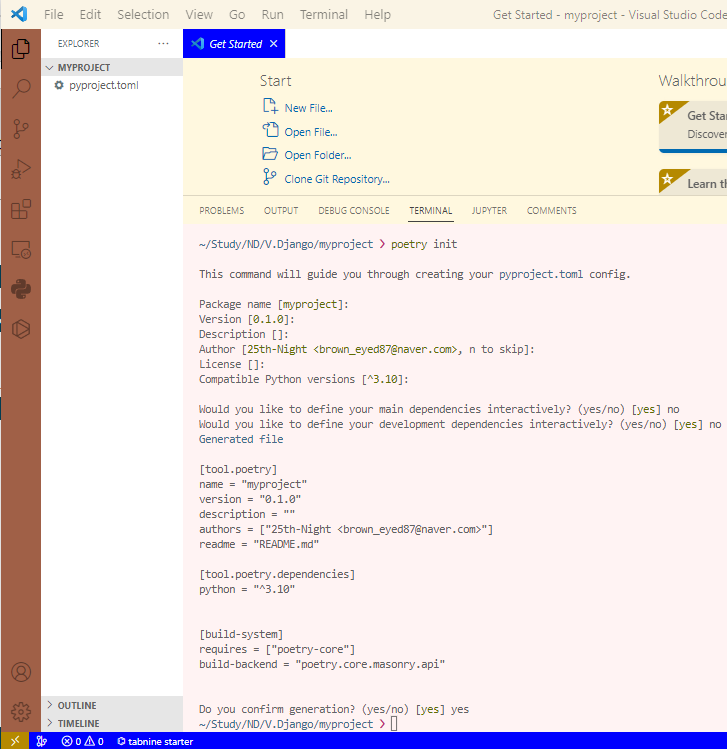
🚧 2. poetry 설치
🚧 3. 가상환경 생성
- 몇 가지를 입력할 수 있도록 표시가 될텐데, 쭉 엔터 치다가
yes/no 나오는 부분에서 첫 번째 no, 두번째 no, 세번째 yes 입력
※ Terminal 창에 입력
poetry init
🚧 4. Django와 DRF 설치
※ Terminal 창에 입력
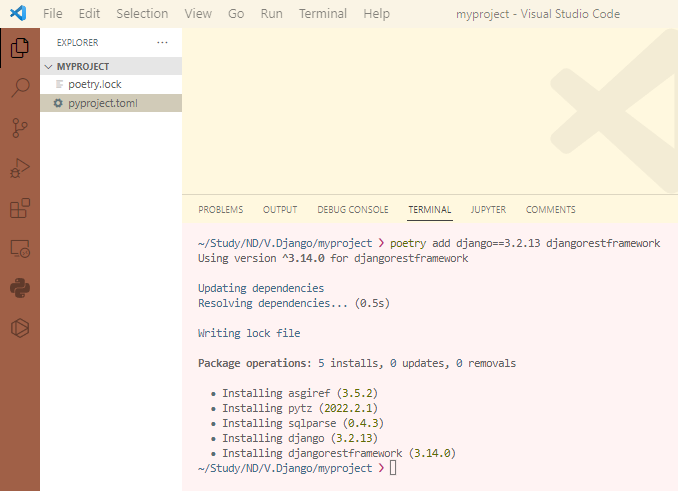
poetry add django==3.2.13 djangorestframework🌈 프로젝트 및 앱 생성, 파일 생성 및 기본 셋팅
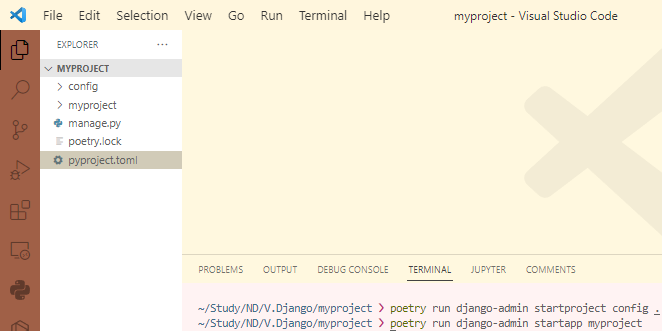
🚦 1. django 프로젝트 및 앱 생성
※ Terminal 창에 입력
poetry run django-admin startproject config .
poetry run django-admin startapp myproject 
🚦 2. 관리 폴더 생성
- (필수) :
.secrets폴더 - (선택) :
media,static,templates폴더clients side까지 내가 작업하지 않는 경우,media,static,templates폴더 생성은 생략
※ Terminal 창에 입력
mkdir .secrets media static templates🚦 3. secret.json 파일 생성
.secrets폴더 내에secret.json파일 생성settings.py파일 내의 SECRET_KEY 숨김 작업 시 사용
※ Terminal 창에 입력
touch .secrets/secret.json 
🚦 4. settings.py 파일 수정
🚧 1. restframework 모듈 및 app 추가
# Application definition
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
# restframework 추가
"rest_framework",
# APP
"앱이름",
]🚧 2. MEDIA URL 설정
import ison
import os
# MEDIA 경로
MEDIA_URL = "/media/"
MEDIA_ROOT = os.path.join(BASE_DIR, "media")🚧 3. SECRET_KEY 설정
→ 작업의 목적 : SECRET_KEY는 보안사항이므로, 숨김 처리를 위함
settings.py에서SECRET_KEY라인 전체를 잘라내기.secrets/secret.json파일에 붙여넣고 아래와 같이 수정json은key-value쌍으로 이루어진 데이터를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷- 혹시나
노출 혹은 분실로 인해SECRET_KEY를 재설정해야 하는 경우, https://djecrety.ir/ 사이트를 이용하여 생성 후, 적용하면 됨.
{
"DJANGO_SECRET_KEY" : "django-insecure-0_qouxsw8fio^z7-@*2bil6u56t&r)e3s(snnxfsdz5a07sk#="
}- 다시
settings.py파일로 돌아와 아래와 같이 코드 추가
# SECRET_KEY
SECRET_DIR = BASE_DIR / ".secrets"
secrets = json.load(open(os.path.join(SECRET_DIR, "secret.json")))
SECRET_KEY = secrets["DJANGO_SECRET_KEY"]🚧 4. STATIC 설정
# STATIC 경로
STATICFILES_DIRS = [BASE_DIR / "static"]🚧 5. TEMPLATE 설정
# TEMPLATE 경로
TEMPLATE_DIR = BASE_DIR / "templates"
(아래로 내려가서..)
ː
TEMPLATES = [
{
ː
# DIRS 부분 수정
"DIRS": [TEMPLATE_DIR],🚧 6. Language & Time 설정
(... 생략 ...)
LANGUAGE_CODE = 'ko-kr'
TIME_ZONE = 'Asia/Seoul'
(... 생략 ...)🚦 5. urls 파일 생성 및 수정
🚧 1. 앱폴더 내에 urls.py 생성
※ Terminal 창에 입력
touch 앱이름/urls.py🚧 2. 앱폴더 내의 urls.py 수정
from django.urls import path
# 추후, views.py에 FBV/CBV 생성 후 import
from .views import *
urlpatterns = [
]🚧 3. config 폴더 내의 urls.py 수정
# include 함수 추가
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include("앱폴더명.urls")),
]- 추가로
html,css까지 내가 작업해서 붙일 예정이라면 아래 작업까지 추가로 진행
# include 함수 추가
from django.urls import path, include
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path("", include("앱폴더명.urls")),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)🚦 6. html language 설정 변경 - Emmet
❗❗ html 파일 생성 후 기본 자동완성 기능 이용 시, html language가 en으로 설정되어 있는 부분을 ko로 변경
VS Code 설치 후 한 번만 설정해주면 그 이후부터는 안해도 됨.

🚧 1. Emmet이란?
강력한 자동완성 기능 등으로 HTML 작성 속도를 크게 향상시켜주는 플러그인
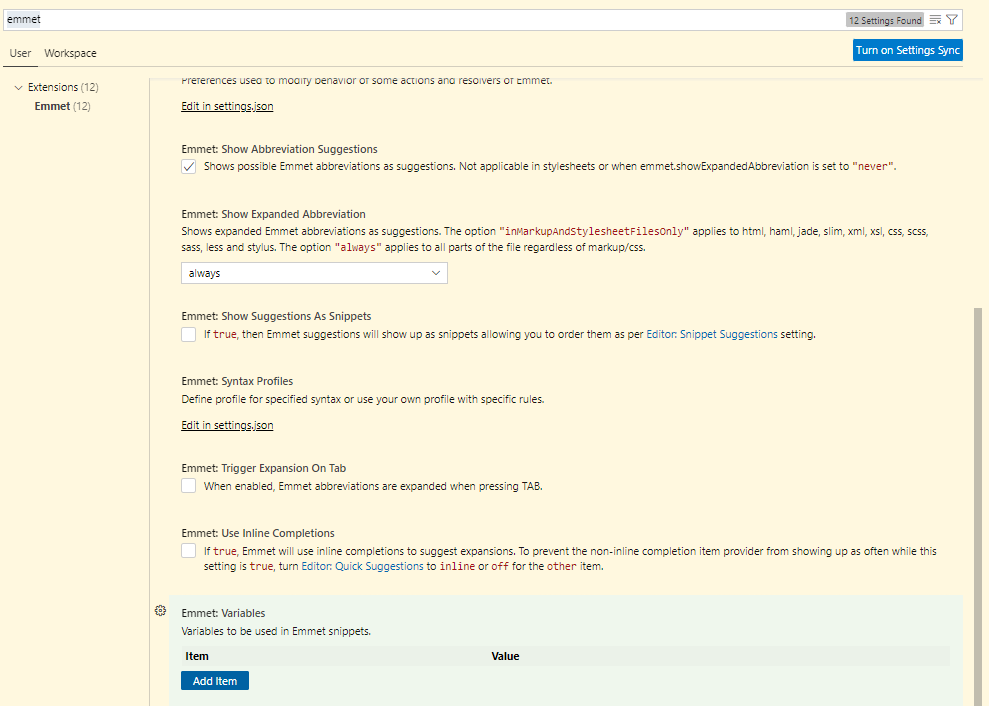
🚧 2. Emmet 설정 변경
- VS Code >
[ file > preferences > settings ]단축키 :
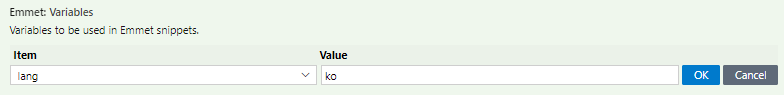
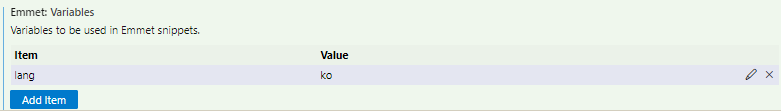
ctrl+, emmet검색 후 스크롤을 내려서Emmet:Variables에서Add Item작업 진행



🚦 7. (선택) base.html 파일 생성 및 수정
client side까지 내가 작업하지 않는 경우, 해당 과정 생략
🚧 1. base.html 파일 생성
※ Terminal 창에 입력
touch templates/base.html🚧 2. base.html 작성
- 이 부분은 수업에서 강사님의 코드를 그대로 적어놓은 것인데, 추후 학습을 더 하면서 내 스타일대로의 변경을 고려중임.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>타이틀명 입력</title>
{% block head_css%}
{% endblock head_css %}
{% block head_js %}
{% endblock head_js%}
</head>
<body>
<main>
{% block content %}
{% endblock content %}
</main>
{% block body_css %}
{% endblock body_css %}
{% block body_js %}
{% endblock body_js %}
</body>
</html>🌈 .gitignore 파일 생성
🚦 gitignore.io 사이트 접속
- 내 프로젝트에서 사용하는 언어 및 프레임워크 검색 후 생성

- 웹페이지 내의 내용을 전체 복사

vscode에서.gitignore파일 생성
touch .gitignore- 복사한 웹페이지의 내용을
.gitignore내에 붙여넣기 후 저장
※ 정리 목적으로 적은 글이니 페이지 열어놓고 보고 타이핑하지 말고 이해 및 숙지하여 바로바로 스피드하게 작업하자!!