※ 본 글은 영진닷컴에서 출간한 권태형 저자의 『백엔드를 위한 DJANGO REST FRAMEWORK with 파이썬』 책을 읽고 작성하였습니다.
간단한 Photo App 만들기
1. 개발환경 셋팅
- 위의 링크를 클릭하여 셋팅 진행하기
Project및App이름은board라고 설정하였음.config폴더 내settings.py파일에board앱 추가.TIME_ZONE도ASIA/Seoul로 설정
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"rest_framework",
# APP
"board",
]
...
TIME_ZONE = "ASIA/Seoul"2. Django 프로젝트 구조 살펴보기.
-
Django에서Project와App은 개발자가 정의하고 사용하는 것에 따라 그 구성이 달라질 수 있음. -
Project는 말 그대로 어떤 하나의 서비스 -
App은Project내 기능과 같은 요소들을 일정한 기준으로 나눠 놓은 단위 -
SNS를 만든다고 가정 했을 때, 그것은 하나의
Project가 됨.- 아래 내용은 피드 관련 기능만 구현한다고 했을 때 나눠본 기능별 그룹
회원관련 내용 ▶ 가입/로그인/친구 맺기 피드 관련 내용 ▶ 글쓰기/삭제하기/수정하기/공유하기
- 이렇게 나눠 놓는다면, 어떤 기능 관련 코드를 찾고 싶을 때 어느 그룹으로 가야 하는지 알 수 있고, 혼자 개발하는 것이 아니라 타인과 함께 개발한다면 나눠 놓은 그룹을 기반으로 역할 분담이 쉬워질 것
- 아래 내용은 피드 관련 기능만 구현한다고 했을 때 나눠본 기능별 그룹
-
프로젝트 확장도 용이
- 메신저 관련 내용을 추가
회원관련 내용 ▶ 가입/로그인/친구 맺기 피드 관련 내용 ▶ 글쓰기/삭제하기/수정하기/공유하기 ▶ 채팅 보내기/채팅 받기/차단하기 등
- 메신저 관련 내용을 추가
<photo> 삽입 예정
- 이렇게 나눠놓은 그룹 하나를
App이라고 부르게 됨. - 무엇을 기준으로 나누느냐에 따라 프로젝트 구조가 많이 달라지고, 개발 난이도에 영향을 줄 수도 있음.
3. Django프로젝트 구성요소 살펴보기.
Project의 전반적인 구조에 대해 살펴보기!
- 앞서
startproject와startapp명령어를 통해 각각 프로젝트와 프로젝트 내부에 들어갈 앱을config와board로 생성하였음. - 보안 관리를 위해 기본 셋팅 과정에서
.secrets폴더도 생성하여secret key관련 작업도 진행했음.

1. manage.py
Django프로젝트 중Django와 관련된 여러 가지 명령어를 써야할 때 사용하는 파일- poetry run python manage.py runserver
- poetry run python manage.py migrate
manage.py파일은django.core.management모듈부터execute_from_command_line이라는 함수를 가져와 사용자가 입력하는 명령어를 처리하는 일을 하고 있음.manage.py파일은 우리가 건드릴 일이 없고, 그저 명령어를 처리해 주는 파일로만 알고 넘어가면 됨.
2. Config 폴더
startproject로 만들어진 이 폴더에는Django프로젝트의 설정 및 기본적인 기능을 위한 파일들이 있음.- 총 5개의
.py파일이 존재하는데, 앞으로 사용하게 될 파일은config/settings.py와config/urls.py뿐임.
1.
settings.py
- 프로젝트 설정 파일로, 자주 사용되는 옵션은 다음과 같음.
- 디버깅 모드 :
DEBUG = True
True로 켜놓으면 디버깅 모드가 됨.- 우리가 만든 웹 결과물에서 어떤 페이지나 기능에서 에러가 났을 때, 그 에러에 대한 메시지가 웹 페이지에 그대로 노출되는 것을 의미.
- 개발할 때는 이를 보면서 에러를 고쳐나갈 수 있으나, 실제 배포 시에는 보안을 위해 이를 켜놓고 배포하면 안됨.
- 나중에 배표 시에는 반드시 꺼놓고 배포해야 함.
ALLOWD_HOST = []
- 허용할 호스트 주소에 대한 내용 넣기
- 호스트 주소 : 우리가 만든
Django프로젝트가 돌아가는 환경에 접속할 수 있는 주소- 현재 로컬 환경에서
Django프로젝트를 실행하면 로컬 호스트 주소인 http://127.0.0.1:8000 에서 실행됨.- 이후에 프로젝트 배포 시에는 배포하는 서버의 호스트 주소를 여기에 입력해야 프로젝트로 접속할 수 있게 됨.
INSTALLED_APPS
- 설치된 앱을 등록하는 옵션
Django프로젝트에서 사용할, 만든 앱들을 여기 선언해 주어야 등록이 되어 프로젝트에서 정상적으로 적용이 됨.INSTALLED_APPS
- 설치된 앱을 등록하는 옵션
Django프로젝트에서 사용할, 만든 앱들을 여기 선언해 주어야 등록이 되어 프로젝트에서 정상적으로 적용이 됨.
2. urls.py
- 프로젝트의 url 주소를 등록해놓는 파일.
- 내부에 보면 아래와 같은 내용이 있음.
from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), ]
- 위와 같이 path()를 통해 원하는 주소를 등록할 수 있음.
4. DJango 앱 구조로 알아보는 MTV 패턴
board앱 폴더를 보면, 총 6개의 파이썬 파일들과migrations라는 폴더가 있음.
board
├── migrations
│ └── __init__.py
├── admin.py
├── apps.py
├── models.py
├── test.py
├── urls.py
└── views.py- 파일들 각각이 어떤 역할을 하는지 이해하기 위해서는 MTV 패턴에 대해 이해할 필요가 있음.
Django에서는 MTV 패턴으로 전반적인 개발을 진행.- 어떤 패턴으로 개발을 진행한다는 것은,
- 작업을 함에 있어 어느정도 규칙과 같이 정해진 방식이 있고, 그 방식을 따라가며 중간중간 방식이 요구하는 내용을 순서대로 채워 넣으며 개발을 진행한다는 개념
- 개발 패턴에는 여러 종류가 있음.
- 어떤 패턴으로 개발을 진행한다는 것은,
MTV패턴은Model(모델),Template(템플릿),View(뷰)의 약자임.Model: 앱의 데이터와 관련된 부분을 다룸.Template: 사용자에게 보이는 부분을 다룸View:Model과Template사이에서Model의 데이터를Template로 전달하고Template에서 발생하는 이벤트를 처리하는 부분을 다룸.
<photo> 삽입 예정
5. Django Model 알아보기
Django에서model은App의Data와 관련된 부분을 다루는 영역model은Database에 저장될Data의 모양을 정의하고 관련된 일부 기능들을 설정해 주는 영역Database의Table과 같은 구조- 우리가 만든
model형태의Data들을Database에 쌓으면Database Table이 됨. - 즉,
model델을Database에 적용시키면 그것은table이 되는 것!!
- 우리가 만든
migration:model을Database에 적용시키는 과정
1. Django model 만들기
python으로 개발을 하고 있으니model을 하나의class로 만들 수 있음.- 이 클래스는
models.py에서 작성. model클래스에서는 속성을 정의하고 각 속성에 대한 세부 설정을 진행
class Photo(models.Model):
title = models.CharField(max_length=50)
author = models.CharField(max_length=50)
image = models.CharField(max_length=200)
description = models.TextField()
price = models.IntegerField()
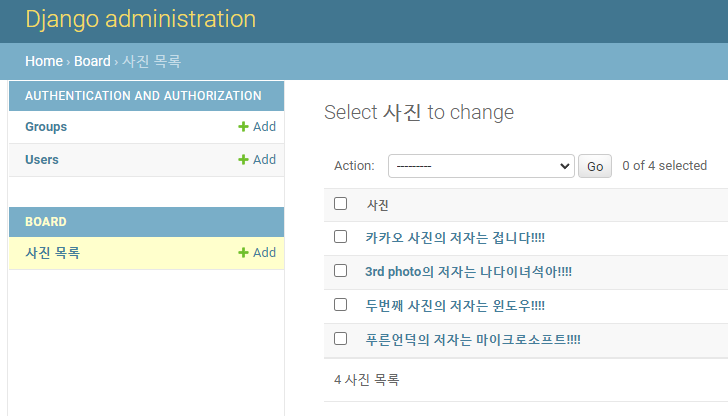
def __str__(self):
return f"{self.title}의 저자는 {self.author}!!!!"
class Meta:
verbose_name = "사진"
verbose_name_plural = "사진 목록"-
사진 모델을
Photo라는 클래스로 정의하였는데, 일반적인 클래스와 살짝 다른 점은models.Model을 상속받았다는 점과 각 속성들을models를 사용해 정의하였다는 점임. -
djago.db로부터models를 가져오는데,models는Django의 데이터베이스와 관련된 내용을 미리 작성해놓은 도구임. -
따라서 필요한 모델을 생성할 때
models.Model이라는 클래스를 상속받아서 그 기능을 그대로 가져다 쓸 수 있으며, 예시에서 나온CharField,TextField,IntegerField와 같은 필드 설정도 그대로 쓸 수 있음.CharField: 문자열(길이제한 필요)IntegerField: 정수TextField: 문자열(길이제한 필요 없음)DateField: 날짜DateTimeField: 날짜 + 시간FileField: 파일ImageField: 이미지파일ForeginKey: 외래 키(관계)OneToOneField: 1대1 관계ManyToManyField: 다대다 관계
-
클래스 생성 시 사용한 내용들 추가로 살펴보기
__str__메서드의 역할- 해당 클래스로 만들어진
instance자체를 출력할 때, 문자열로 설명해주기 위한 메서드! Django의models.py에서는class가admin페이지에서 어떻게 출력되는지를 정의해주는 역할
- 해당 클래스로 만들어진
Meta내부 클래스 옵션verbose_name옵션- 사용자가 읽기 쉬운 모델 객체의 이름으로 관리자 화면 등에서 표시됨.
- 영어를 기준으로 단수형임.
verbose_name옵션을 지정하지 않으면 클래스 이름을 기준으로 모두 소문자로 변경하여 표시됨
verbose_name_plural옵션- 사용자가 읽기 쉬운 모델 객체의 이름으로 관리자 화면 등에서 표시되는 것은 동일하나 영어를 기준으로 복수형
- 한국어에서는 굳이 단수와 복수를 구별해 사용하지 않으므로
verbose_name과 동일하게 사용 가능. verbose_name_plural옵션을 지정하지 않으면verbose_name에s를 붙임.
ordering옵션- 모델의 정렬 순서를 지정하며 여러 개를 지정할 경우 필드 이름을 리스트로 나열.
- 기본값은 오름차순으로 정렬하고
-를 붙이면 내림차순으로 정렬.
- 다음 예시는
pub_date필드 기준 내림차순으로 정렬하고 다시author필드를 기준으로 오름차순 정렬.
ordering = ['-pub_date', 'author']
2. Django model 적용시키기
- 모델을 데이터베이스에 적용시키는 과정을 마이그레이션이라고 함.
- 모델을 만들거나 수정하거나 삭제할 떄, 즉 모델에 변화가 생겼을 때 마이그레이션이라고 하는 과정을 통해 프로젝트에 모델의 변경 사항을 적용시킴.
makemigrations- 우리가 모델을 변경한 내용을 기록하여 파일로 만들어주는 과정
board/migrations폴더 내에 생기는 파일들이 바로 이 과정으로 만들어지는 파일
migratemakemigrations에서 생성된 파일을 실제로 실행시켜 실제 데이터베이스에 변경 내용을 적용시켜주는 과정
- 즉,
models.py에서 수정한 내용은makemigrations와migrate과정을 거쳐 실제db파일까지 반영이 됨.
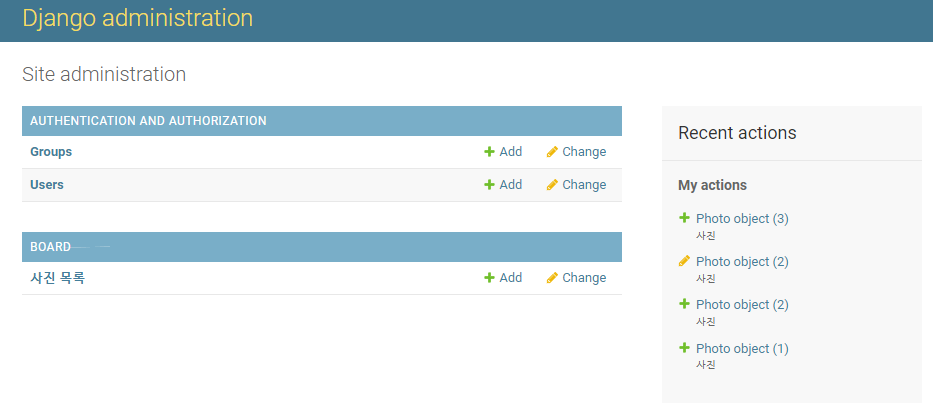
3. Django 모델 admin 페이지 적용
board/admin.py에 들어가면Register your models here.라는 안내문이 있음.
from django.contrib import admin
from .models import Photo
# Register your models here.
admin.site.register(Photo)from .models import Photo- 작성한
board/models.py를 위와 같이 불러오고 그 안에 있는Photo클래스를 불러옴.
- 작성한
admin.site.register(Photo)
-admin페이지에Photo모델을 등록


- 여기까지가 아주 기본적인
Django의 모델이며, 실제로 사용되는 모델은 훨씬 복잡하고 기능도 다양함. Django에서 모델을 만드는 것이 절반이라고 얘기할 정도로 모델은 중요함!!!!
5. Django Template 알아보기
-
Django에서Template은 사용자에게 보이는 부분사용자에게 보이는 부분이라는 것은 웹 페이지 골격, 즉HTML로 작성된 부분이라는 것을 의미
→Front개발 영역에 포함됨!!
-
Django Template의 특징- 일반적인
HTML작성과 99% 동일하며 1%의 차이는Template Tag작성에 있음. Django의Template Tag는HTML이 파이썬 코드로부터 (즉,Django프로젝트로부터) 데이터를 바로 넘겨받아서 손쉽게 처리할 수 있는 도구HTML로 웹 페이지를 만들면HTML은 그저 마크업 언어이므로 정적인 웹 페이지를 보여주기만 함.- 데이터를 넘겨받아서 웹 페이지로 보여주기 위해서는
Javascript와 같은 도구가 도와주어야 하는데,Django에서는 아주 편하게도Python으로부터 바로 데이터를 넘겨받을 수 있도록 하는Template tag가 있음.
Template Tag는{}로 감싸는 형태로 생겼음.{}안에 데이터를 넣을 수도 있고, 심지어for이나if와 같은 파이썬의 기본적인 구문도 사용할 수 있어 쓰면 쓸수록 아주 편한 기능!!
- 일반적인
6. Django Views, URL 알아보기
1. Django View
Django의View는Template과Model사이를 이어주는 다리와 같은 역할.- 단편적인 역할만 보자면
View는Model을 통해Data에 접근하여Template으로부터 요청받은 데이터를 뽑아와Template에게 답변을 보내줌. Front-end가Back-end에게Data를 요청했을 때, 백엔드에서 데이터를 뽑아서 프론트엔드에게 제공해주는 과정을View에서 처리하고 있음
Django에서 제일 핵심이Model이었다면,Code에서 제일 많은 비중을 차지하는 것은View임.- 그만큼
View를 만드는 방법은 다양함.- 가장 크게 나누면
FBV(함수형 뷰)와CBV(클래스형 뷰)가 있음.
- 가장 크게 나누면
- 그만큼
2. Django URL
URL: 웹 브라우저에서 특정 웹사이트로 이동하기 위해 입력하는 주소URL은 라우팅의 역할과 동시에 서버로 해당 주소에 할당된 리소스를 요청하는 역할을 함.- 라우팅 : 네트워크에서 경로를 선택하는 프로세스
- 리소스 : 웹 브라우저로 보는
HTML페이지 뿐만 아니라, 내부를 채우는 데이터 등을 포함하는 개념
Django에서URL은 이와 크게 다르지 않음.