
1. 프로젝트 설명
평상시 취미가 테니스이여서 항상 테니스 용품에 대한 검색과 비교를 많이하고 있습니다. 그래서 이런 용품들을 한페이지에 모아서 보여주면 어떨가 라는 생각을 평상시에 생각해왔었는데 한페이지에 크롤링을 해와서 그 용품들을 보여주고 카테고리 별로 나눠서 보여주기도 하고 즐겨찾기를 해서 마이페이지 페이지에서 자신이 관심이 있는 용품을 모아서 보여주는 프로젝트를 구상해봤다.
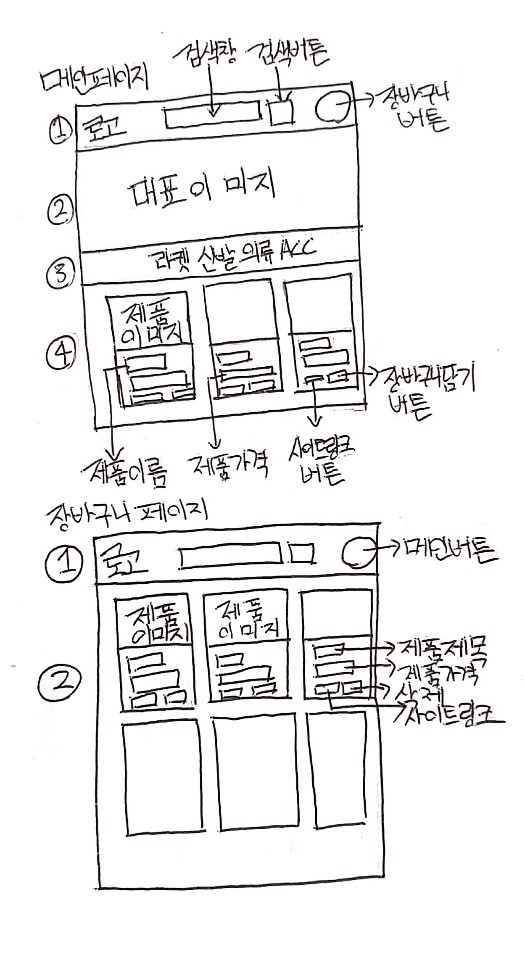
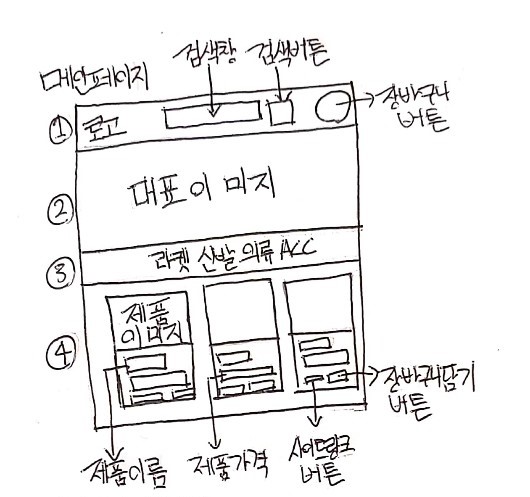
2. 프로젝트 구상도

1) 가장상단에는 검색창이 있는데 그곳에 브랜드라거나 카테고리를 입력하고 검색버튼을 누르면 ④ 영역에 검색어에 해당하는 상품을 보여줍니다. 장바구니 버튼을 누르면 장바구니 페이지로 이동한다.
2) 대표이미지를 배치할 예정
3) 카테고리 부분으로 카테고리를 누르면 ④ 영역에 누른 카테고리 상품을 모아서 보여준다.
4) 제품들을 보여주는 영역으로 제품이미지/제목/가격을 보여주고 사이트 링크 버튼을 누르면 그 제품판매사이트로 이동시켜준다. 장바구니담기 버튼을 누르면 해당 제품이 장바구니에 저장된다.

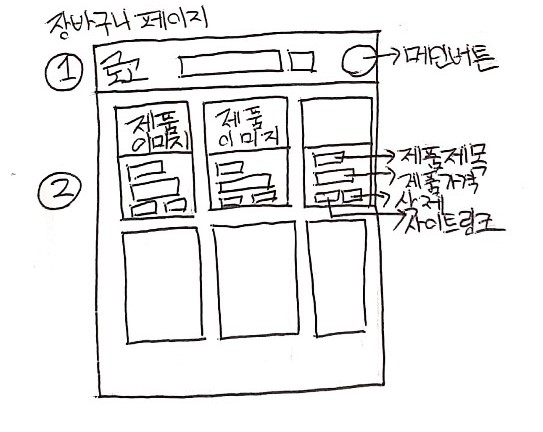
1) 메인메이지와 비슷하지만 메인버튼이 다른데 메인버튼을 누르면 메인페이지로 이동시켜준다.
2) 메인페이지에서 내가 장바구니담기 버튼을 눌렀던 상품들을 모아서 보여준다. 마찬가지로 사이트링크 버튼이 왼쪽에 있고 다른 점은 삭제버튼이 있어서 누르게 될 경우 장바구니에서 삭제해준다.
3. 프로젝트 기능
- 메인페이지에 크롤링한 테니스용품을 보여준다.
- 검색하고 싶은 브랜드를 검색했을 때, 그 브랜드들의 용품을 보여준다
- 사이트링크버튼을 눌렀을 경우 그 페이지를 연결해준다.
- 즐겨찾기 버튼을 누르면 마이페이지에 저장된다.
- 마이페이지를 눌렀을 때 자신이 즐겨찾기한 용품을 보여준다.
- 삭제 버튼을 눌렀을 때 마이페이지에서 없앤다.
4. 프로젝트 계획
1주차 - html/css 구상 & 구축
2주차 - 서버 구축하고 크롤링해서 db 구축
3주차 - 서버랑 클라이언트 연결해서 동작테스트하고 최종 점검
5. 개발해야 하는 기능
- 크롤링으로 상품DB 구축
- HTML&CSS로 페이지 구축
- JavaScript로 페이지 모션 구현
Todo리스트
- 크롤링 해오는 사이트에서 카테고리 별로 크롤링 할 수 있는지 알아보기
- 구상도 좀더 자세히 그리기
- 로그인 기능
