웹의 개요와 HTML문서 작성하기
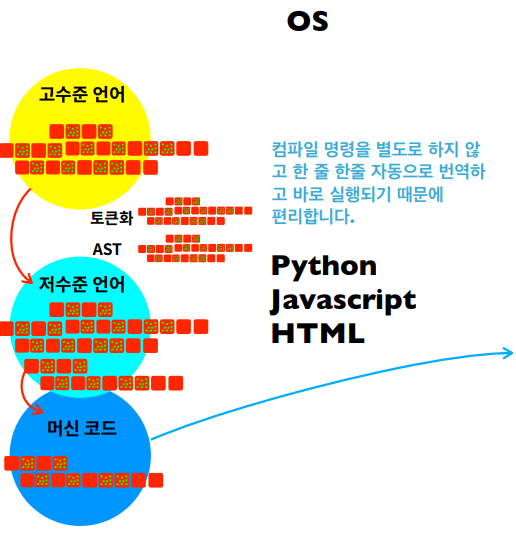
💻 HTML언어가 CPU로 전해지는 방법

- 고수준 언어는 UTF-8사전을 이용해 2진수 형태로 저장되어 있다.
- lexer는 자신의 규칙(사전)을 이용해 어떤 기호인지를 알려주는 의미를 부여한다.
- parser는 어셈블러 형식으로 수행 할 수 있는 형태로 의미를 부여합니
다. 이때 트리 구조를 사용한다. - AST를 이용해 어셈블러 형식으로 번역된다.
💻 웹의 개요
기존 컴퓨터 간의 연결 방식을 보완하고자 HTML, HTTP, Browser 이 세가지가 필요하였다.
- HTML : 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어다.
- HTTP : HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜이다.
- Browser : HTML 문서를 해석해서 사용자에게 보여주는 응용 소프트웨어이다.
요청하는 컴퓨터에서 서버에 HTML문서를 요청하면 서버의 컴퓨터에서 도착한 요청에 따라 HTTP 응답메세지를 만들어 브라우저에 전송한다.
💻 기본 HTML문서 양식
비주얼 스튜디오 코드(VSC)에서 단축키 ! + tab 을 눌러서 자동완성 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
<script src="main.app"></script>
</head>
<body></body>
</html><!DOCTYPE html>: 웹 브라우저에게 어떤 HTML 버전의 해석 방식으로 페이지를 이해하면 되는지를 알려준다. 현재 표준은 HTML5 버전이다.<html lang="en"></html>: 현재 HTML문서의 전체 범위를 가리킨다. lang 속성에는 HTML 문서가 동작하는 언어의 환경을 명시한다.<head></head>: 웹 페이지의 보이지 않는 정보를 나타내는 범위<meta>: 웹 페이지의 여러 정보들을 브라우저나 검색엔진에 제공해주는 태그다. name 속성에는 정보의 종류, content 속성에는 그 정보에 대응하는 값을 작성한다.<meta charset="UTF-8" />: 화면의 문자를 UTF-8의 인코딩 방식을 사용하겠다는 의미이다.<meta name="viewport" content="width=device-width, initial-scale=1.0" />: 모바일에서 웹 페이지가 출력되는 영역을 해당 기기의 가로사이즈에 맞추고, 배율은 기본 1배로 출력한다는 내용이다.<title></title>: 웹 페이지의 제목 정의한다. 웹 브라우저의 탭에 표시된다.<body></body>: 웹 페이지의 보이는 구조를 작성하는 범위
💻 CSS, JS파일 연결하기
👉 CSS파일 연결하기
<link rel="stylesheet" href="style.css" />외부의 CSS파일을 불러온다 : 외부문서를 불러와 연결할 때 사용한다. rel 속성에는 가져올 문서와의 관계, href 속성에는 파일 경로를 작성한다. 이 태그를 이용하여 웹 브라우저 탭 부분의 이미지도 첨부할 수 있다.<style></style>: HTML문서 내부에서도 CSS언어를 작성할 수 있다.
👉 JS파일 연결하기
<script src="main.app"></script>외부의 JS파일을 불러온다 : 자바스크립트 파일을 불러올 때 사용한다. src 속성에는 파일 경로를 작성한다.<script></script>: HTML문서 내부에서도 JS언어를 작성할 수 있다.
