안녕하세요! 최근 입사 이후 정신이 없어서 포스팅을 게을리 했었어서...
정신을 다잡고 다시 포스팅을 진행해보려고 합니다!!
이번 시간엔 기술의 개념에 대한 내용 외에 기술을 사용하면서 발생했던 이슈에 대한 내용을 적어보려고 합니다!
Alias Path를 사용하게 된 계기
1) Typescript, Typeorm 으로 Toy Project 진행
2) Import를 사용 중 상대 경로로 사용하여 진행 중
3) 다른 팀 개발자분이 Alias를 사용하면 절대경로로 사용할 수 있으며, 좀 더 깔끔해진다는 얘기를 해주셨음
이러한 계기로 사용하게 되었고, 적용 과정에서 이슈가 있었던 얘기를 해볼까 합니다!
Alias Path

Alias Path를 사용하게 되면 위와 같이 경로를 지정할 수 있게 됩니다!
Setting
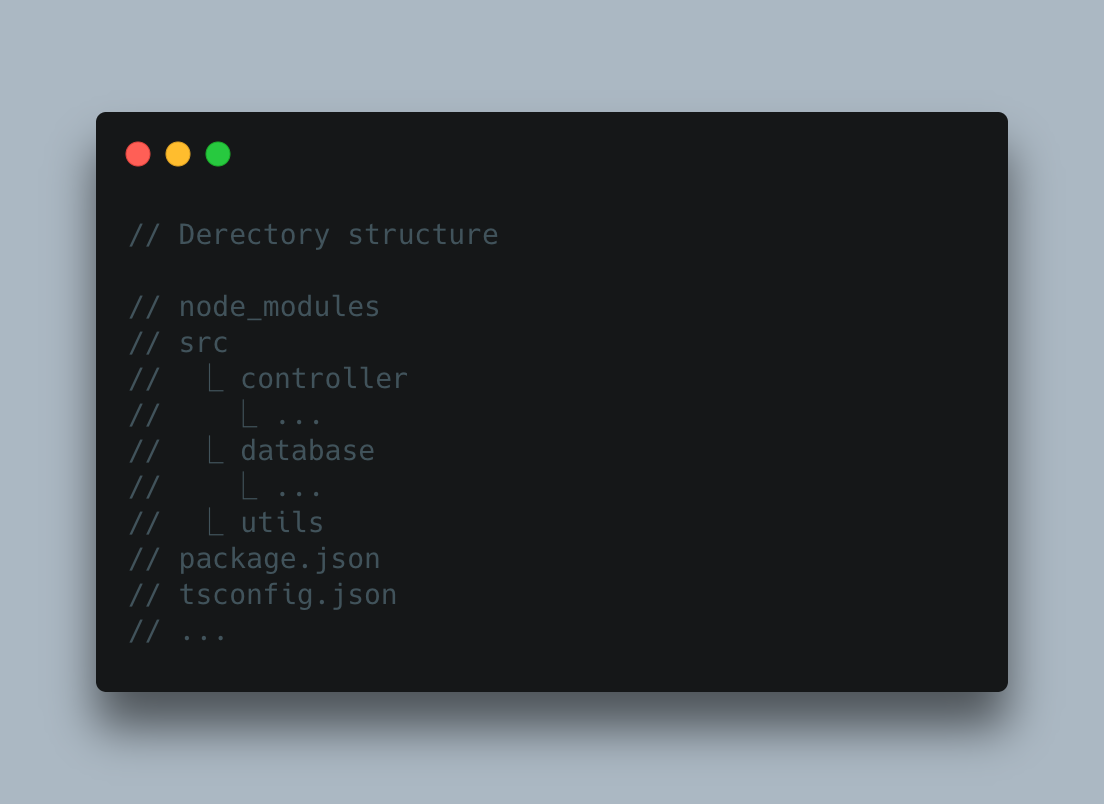
먼저 프로젝트 Directory 구조는 아래와 같습니다!

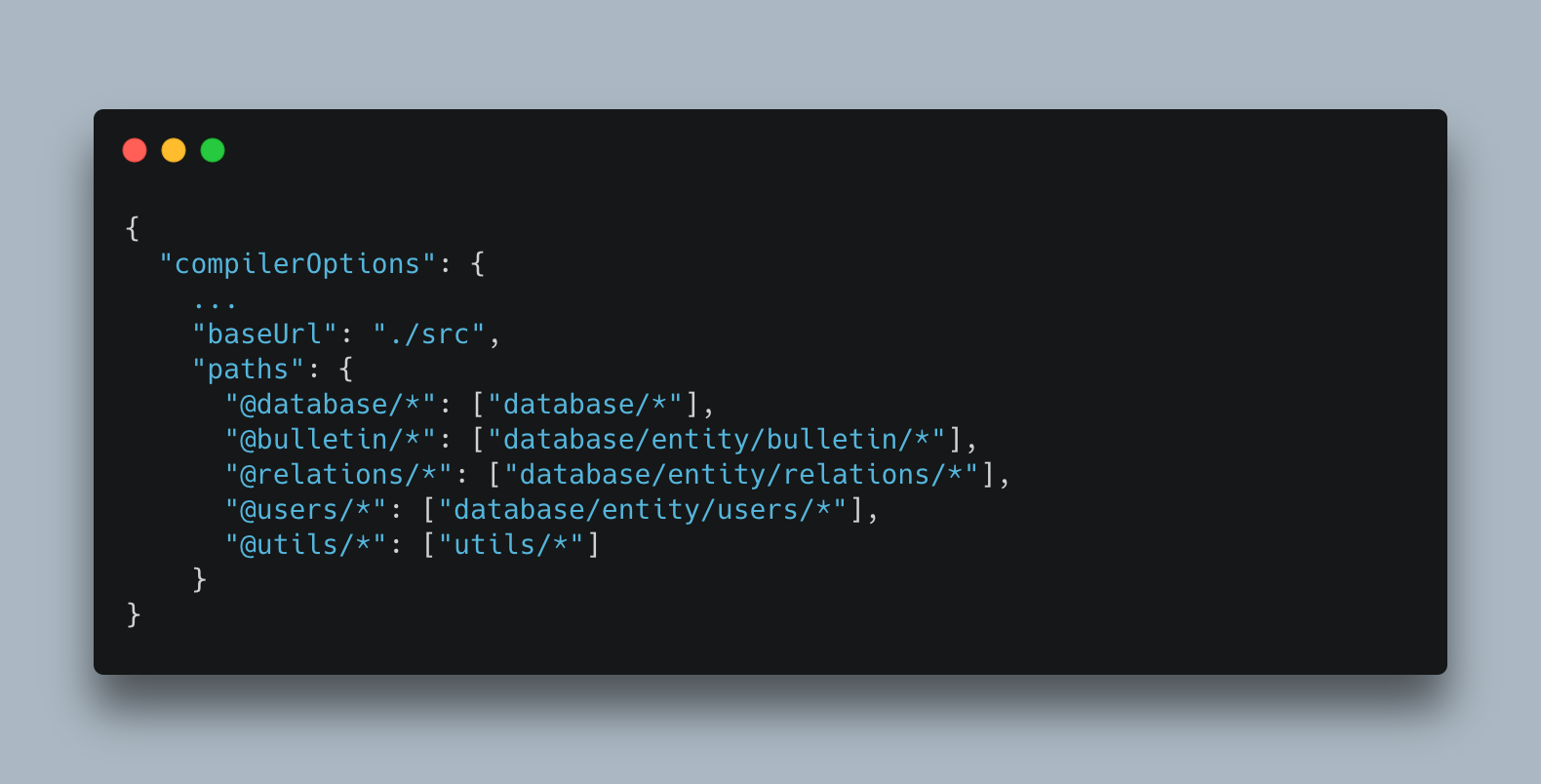
tsconfig.json

script

script는 위와 같이 구성하였습니다!
ts-node나 nodemon을 사용할때 -r tsconfig-paths/register 옵션을 추가해주면 자동으로 tsconfig.json에 설정해 놓은 Path를 해석해서 타입스크립트 코드를 실행시키게 된다고 합니다!
또한 pm2를 사용할때도 마찬가지고 위와 같은 옵션을 추가하여 실행시키니 별 다른 문제없이 실행이 되었습니다!
이상으로 Alias Path를 어떻게 적용시켰고 사용하였는지에 대하여 포스팅을 마치도록 하겠습니다!
