💻 네이버 커리어스 클론코딩
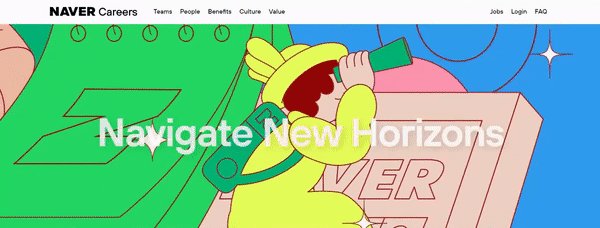
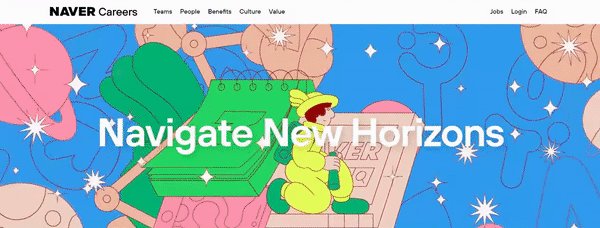
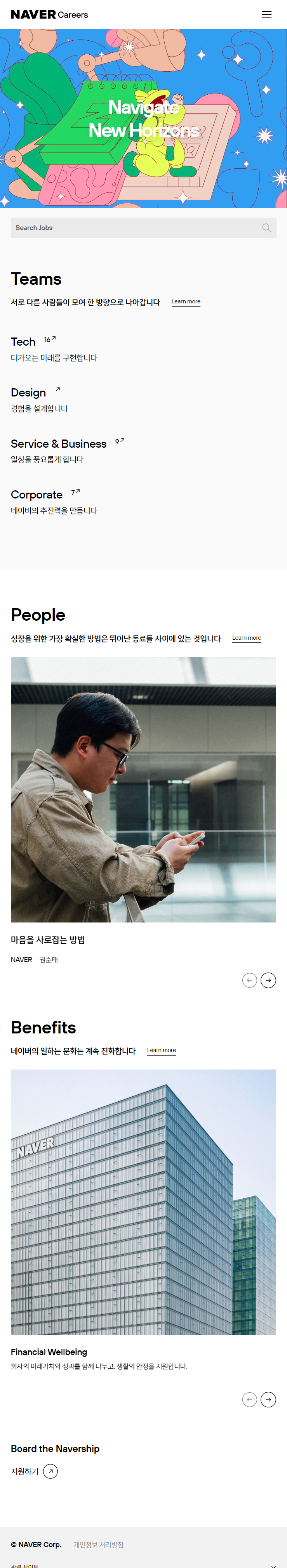
- 사이트: 네이버 커리어스
- 사용언어: HTML, CSS, Jquery
- 분류: 반응형 PC, 클론코딩
📌 개선사항
이번 네이버 커리어스 클론코딩은 미디어쿼리를 이용하여 반응형 PC로 제작하였으며 swiper slide를 이용해 슬라이드를 구성하였습니다.(모바일 사이즈에서의 슬라이드도 swiper slide를 사용하여 제작함)
네이버 커리어스 홈페이지는 태블릿 사이즈에 반응형은 제작되어있지 않아 태블릿 사이즈를 위한 반응형을 제작하였습니다.
📌 KEY POINT
- swiper slide
- select
- Font
- 미디어쿼리
- 전체선택 및 해제
- 공통으로 css 주기
1. swiper slide
💚 슬라이드에 텍스트 애니메이션 주기

작동하고 있는 슬라이드에 '.swiper-slide-active'라는 클래스가 생성되기 때문에 이 클래스에 넣고 싶은 애니메이션을 추가하면 된다.
.sc-slide .txt-box .txt{
position: relative;
overflow: hidden;
font-size: 100px;
line-height: 1.2;
letter-spacing: -2.4px;
font-weight: 800;
white-space: nowrap;
color: #fff;
text-shadow: 6px 6px 18px rgba(0, 0, 0, 0.16);
padding: 20px;
box-sizing: border-box;
width: 0;
opacity: 0;
transition: width 0.5s 0.3s ,opacity 1s 0.3s;
}
.sc-slide .swiper-slide-active .txt-box .txt{
opacity: 1;
width: 100%;
}💚 스와이퍼 네비게이션

더 이상 선택이 되지 않을 때 opacity를 낮추는 효과를 주고 싶다면 '.swiper-button-disabled'라는 클래스에 opacity를 넣어주면된다.
💚 슬라이드 안 넘어가게 하기
마우스로 슬라이드를 안 넘어가게 하고 싶다면 'simulateTouch: false'를 넣어주면 된다.
const mainSlide = new Swiper('.sc-slide .swiper', {
loop:true,
simulateTouch:false,
autoplay:{
delay:5000,
disableOnInteraction: false
}
});2. select 부분
💚 option이 선택되지 않아야 한다면?
option을 선택할 때 선택하지 않아야 될 부분이 있다면 disabled를 넣어주면 된다.
.sc-search select option:disabled{display: none;}💚 change 이벤트
option을 선택했을 때 선택되어진 option의 글씨색을 바꾸고 싶다면 제이쿼리를 통해 change 이벤트를 넣으면 된다.
$('.sc-search select').change(function(){
$(this).css('color','#000')
})3. Font
💚 필요한 폰트 가져오는 방법
개발자모드에 들어가기 -> 네트워크 선택 -> 글꼴 선택 후 새로고침 -> 원하는 폰트 다운
위에 방법을 통해 폰트를 다운 받은 후 'font.css' 파일을 따로 만든 후 @font-face를 통해 가져온 폰트에 대한 정보를 적어야지 적용이 된다.
@font-face {
font-family: 'NanumSquare';
src:url('../fonts/NanumSquareOTFRegular.woff') format('woff');
font-weight: 400;
}💚 폰트 종류
- ttf - 트루타입 [window]
- otf - 오픈트루타입 [mac]
- eot - 익스지원 폰트
- woff - 웹오픈폰트포맷 [모던웹]
- woff2 - 웹오픈폰트포맷 [모던웹] -> woff에서 20~50% 압축 한 파일
- svg - 모바일을 위한 폰트
4. 미디어쿼리

💚 미디어쿼리란?
웹브라우저에 접속하는 디바이스나 뷰포트에 따라 특정 CSS 스타일을 사용하는 방법을 말한다.
💚 화면크기
1024px(1024 ~ 768px)와 767xp(767 ~ 320px)는 거의 고정으로 들어가며 1280px(1280 ~ 1024px) 등의 크기는 선택적으로 들어간다.
💚 swiper slide에서 미디어쿼리 사용하기
breakpoints에 각 화면크기를 작성한 후 필요한 문법을 적으면 된다.
breakpoints:{
768:{
slidesPerView: 2,
},
1024:{
slidesPerView: 3,
}
}5. 전체선택 및 선택해제
💚 전체선택
전체선택 버튼을 클릭하면 prop을 사용해 checked라는 속성을 넣어 checked가 true이면 전체선택이 되게하고 false이면 전체선택이 해제되게 한다.
$('#techAll').click(function(){
if($(this).prop('checked')){
$('.tech').prop('checked', true)
}else
$('.tech').prop('checked', false)
})💚 선택해제
type이 checkbox인걸 모두 선택해서 checked가 false일 때 선택되어진 모든게 해제될 수 있도록 했다.
$('.filter-box .btn-clear').click(function(){
$('.filter-box input[type=checkbox]').prop('checked', false)
})6. 공통으로 css 주기
[class*="sc-"] .ooo -> 이렇게 적어주면 sc-에 포함되는 클래스는 다 선택되어 더 쉽게 css를 줄 수 있다.