💻 좋은제품연구소 시안코딩
- 사이트: 좋은제품연구소
- 사용언어: HTML, CSS
- 분류: 적응형 PC, 시안코딩
포토샵 시안을 통해 좋은제품연구소라는 사이트를 코딩(PC버전, 모바일버전)하였습니다.
📌 KEY POINT
- pc버전
- 포토샵에서 원하는 부분 사진 크롭하기
- 말줄임(1줄, 2줄 이상)
- 라인헤이트
- 모바일 버전 코딩할 때 주의점
1. PC버전
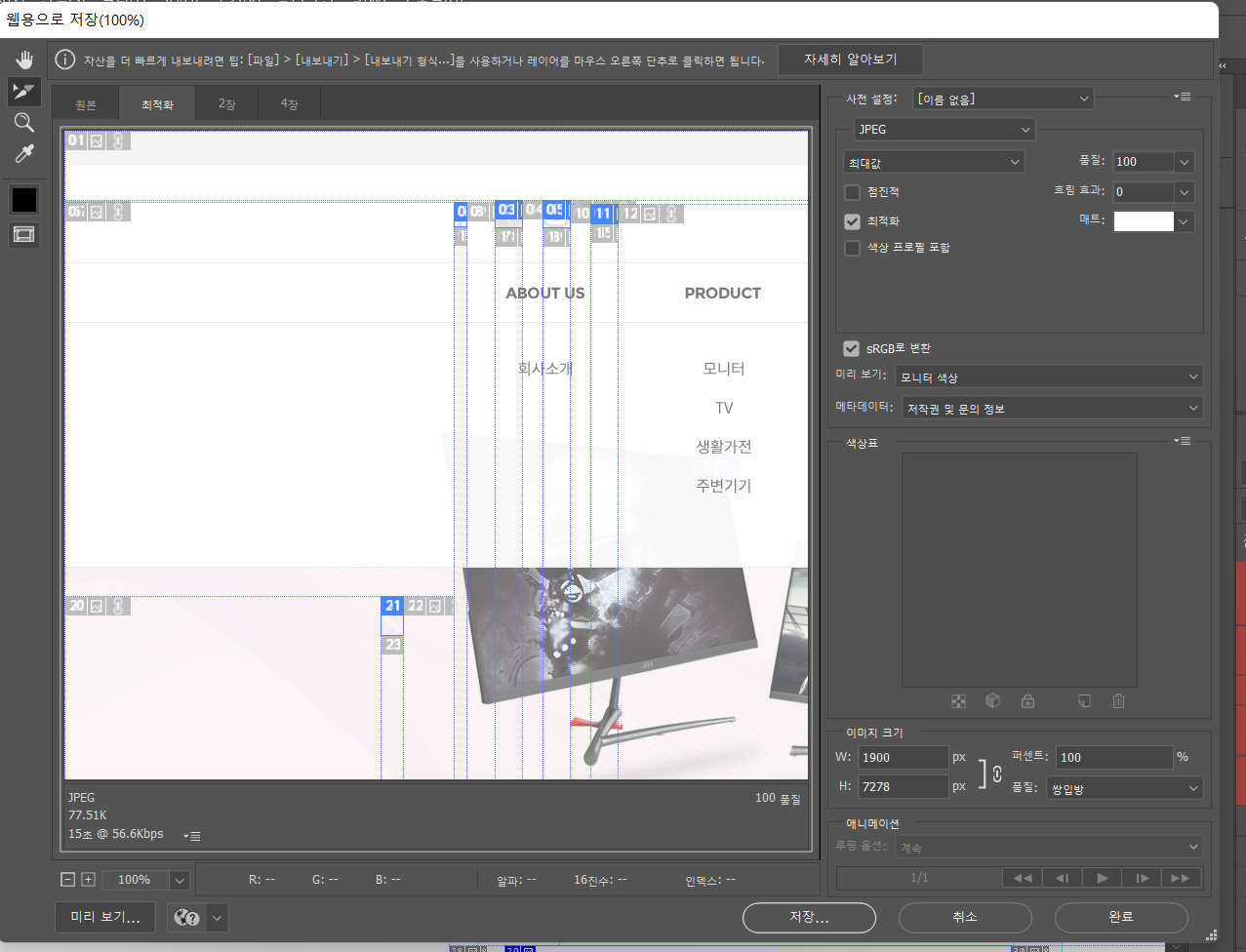
💚 포토샵에서 원하는 부분 사진 크롭하기
-
분할영역도구를 이용하여 크롭할 부분을 지정하기
-> 주변이 갈색으로 지정되어 있어야함.
-
ctrl + shift + alt + s를 통해 웹용으로 저장페이지를 열어준다.

-
jpg와 png 중 원하는 파일로 저장을 한다.
-> 배경이나 보통의 이미지들은 대부분 jpg로 저장하며 아이콘 같은 경우는 png로 저장하는게 좋다. -
미리 만들어둔 assets 폴더에 저장을 한다.
-> 이미지를 저장하면 자동으로 images 폴더가 생성되기 때문에 따로 폴더를 만들 필요가 없다.
💚 line-height
-
line-height = 폰트높이(실제높이) → 결과값/2
-
line-height가 말도안되는수치이거나 or auto라면 line-height:1로 기준을 잡으면 된다.
💚 말줄임
- 1줄
.ellipsis {
width: 200px; /* 원하는 넓이를 지정해줘야함 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis; /* 말줄임 적용 */
}- 2줄 이상 -> 2줄 이상일 때는 white-space: nowrap은 꼭 제거해줘야 한다.
.ellipsis {
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* 원하는 줄 수를 선택해 주면 된다.*/
-webkit-box-orient: vertical;
}2. 모바일 버전 코딩 시 주의점
-
포토샵 시안이 아니라면 640, 680, 760시안을 받을 일이 없기 때문에 포토샵 시안을 받았다면 꼭 ctrl + i를 통해 사이즈를 줄여서(2배를 줄여함) 코딩을 해야한다.
-
이미지는 사이즈를 줄이기 전 사이즈로 크롭해서 사용해야한다. -> 두배 사이즈를 압축해서 사용하게 되면 화면에 선명하게 나오기 때문.