</ 7주차 복습 및 정리>
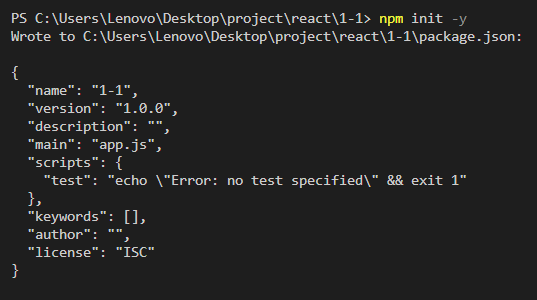
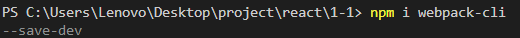
- Webpack과 Babel 세팅하기

※만약 webpack으로 인한 오류가 난다면 npm install webpack 해보기!

- JSX
- 자바스크립트의 확장문법으로 코드가 간결해지고 가독성이 향상되며 보안성이 올라간다는 장점이 있다.
- 변수를 넣을 때는 중괄호로 표현하기.
const element = <h1> {title} </h1> - class를 넣고싶을 때는 className이라고 표현하기.
<div className="react"></div>
- 변수를 넣을 때는 중괄호로 표현하기.
- 자바스크립트의 확장문법으로 코드가 간결해지고 가독성이 향상되며 보안성이 올라간다는 장점이 있다.
- 컴포넌트: 어떠한 속성들을 입력으로 받아서 그에 맞는 리액트 엘리먼트를 생성하여 리턴해주는 것.
- props: 리액트의 컴포넌트 속성으로 컴포넌트에 전달할 다양한 정보를 담고있는 자바스크립트 객체를 뜻한다.
- props는 바뀌는 것이 불가능하다.
- 같은 props가 들어오면 같은 엘리먼트를 리턴해야 한다.
- props도 중괄호를 사용해 감싸줘야한다.
- 함수 컴포넌트
function Welcome(props) { return <h1>Hello, {props.name}</h1>; } - 클래스 컴포넌트
class Welcome extends React.Component { render() { return <h1>Hello, {this.props.name}</h1> } } - 컴포넌트의 이름은 항상 대문자로 시작해야 된다.
- props: 리액트의 컴포넌트 속성으로 컴포넌트에 전달할 다양한 정보를 담고있는 자바스크립트 객체를 뜻한다.
- Hook
- 리액트에서 원하는 시점에 정해진 함수를 실행되도록 만든 것.
- 최상위에서만 Hook을 호출해야한다.
- React 함수 내에서만 Hook을 호출해야한다.
- 리액트에서 원하는 시점에 정해진 함수를 실행되도록 만든 것.
</ 7주차를 마치며>
리액트부터 갑자기 강사님이 바뀌었다. 전에 강사님 수업은 초보자를 위해 가르쳐 주는 수업이었다면 이번 강사님 수업은 리액트를 어느정도 알고 있다는 전제로 수업을 가르쳐주시는 느낌이라 리액트를 하나도 모르는 나는 수업을 이해할 수가 없었다. 이번에 느낀점은 내가 따로 기초 리액트강의를 들어야 할 것 같다는 것이다.