
시작에 앞서, 설치자의 환경에 따라 설치방법이 달라지는데 아래 내용은 Mac 기준 / android 앱 구축 설정이다.
OS별 / 개발대상 OS 별 설치는
https://reactnative.dev/docs/troubleshooting#content <-공식 문서를 참고
React-Native 를 통한 android App 개발을 위해서는 Node Watchman JDK AndroidStudio 가 필요하다.
📍 Homebrew
Node 와 Watchman 을 설치하기 위해서는 Homebrew 를 이용하여 설치한다.
Homebrew 는 Mac에서 필요한 패키지를 설치하는 관리자 역할을 한다.
- Homebrew 설치 : https://brew.sh/
설치가 완료되면
brew --version로 버전 확인이 가능하다.
이후, Homebrew 를 사용해 Node / Watchman 을 설치한다.
📍 Node
- Node 설치 :
brew install node
- Node 버전 확인 :
node --version❗️ Node가 설치되면 기본 패키지 매니저인 npm 또한 설치되는것을 확인해준다.
- npm 버전 확인 :
npm --version
📍 Watchman
❕ Watchman은 특정 폴더/파일에 변화가 생기면 특정 동작이 실행되도록 설정해주는 역할을 한다.
- Watchman 설치 :
brew install watchman
- Watchman 버전 확인 :
watchman --version
📍 JDK
❕ JDK는 자바 개발 키트의 약자로, Java로 소프트웨어를 개발할 수 있도록 여러 기능을 제공하는 패키지다.
- JDK 설치 :
brew install -- cask adoptopenjdk/openjdk/adoptopenjdk8❗️ 설치된 JDK는 JDK 8 이상이여야 한다.
📍 Android Studio
안드로이드 스튜디오 설치에는 사용자마다 고려사항이 많기에 React-Native 공식문서 의 Android Studio 설치 부분을 읽으며 따라가는것이 좋다.
🕹 애플리케이션 만들기
위 과정을 모두 완료하였다면, 이제 codeEditor 에서 새 프로젝트를 생성한다.
npx react-native init 프로젝트명
- 만약 개발을 위해 특정 버전을 지정하여 설치를 해한다면,
npx react-native init 프로젝트명 --version X.XX.X
- 사용자 지정
React-Native템플릿으로 개발을 시작할경우(ex.Typescript),
npx react-native init 프로젝트명 --template react-native-template-typescript
🕹 애플리케이션 시작
React-Native 시작을 위해서는 React-Native 와 함께 제공되는 Metro 를 먼저 실행시켜야 한다.
프로젝트 위치에서 npx react-native start 를 통해 Metro 를 실행시킨후,
새로운 터미널을 열어, npx react-native run-android 를 실행시켜 Android 에뮬레이터를 구동합니다.

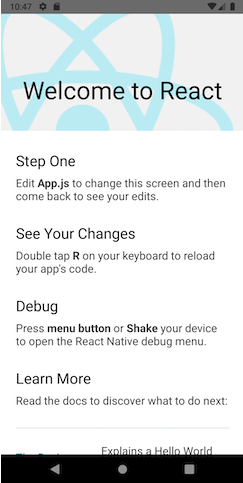
위와 같은 화면이 나오면 성공이다.