
📌 State 개념
지금까지
js에서 데이터를변수에 담아왔다.
React 에서는
state는컴포넌트에서 데이터를 담기위한변수이다.
setState는state에 담긴 변수를 바꿔주는 기능을 갖고 있다.
useState는컴포넌트에서 사용하는 변수를 만들어준다.

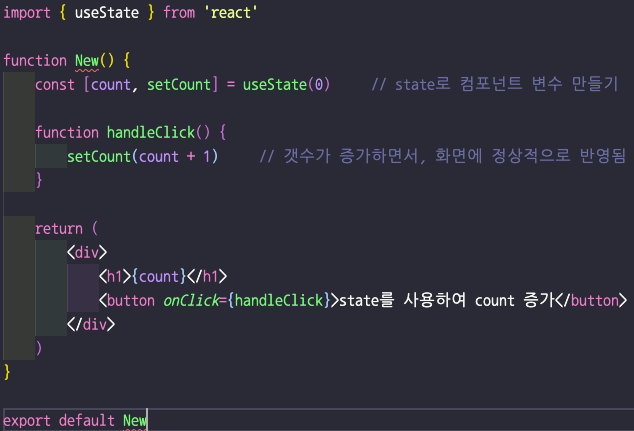
즉, const [변수명] = 변수만드는기능(담을내용) 이 되는데, 위의 예시에는
const [변수명, 변수를바꾸는기능] = 변수를만드는기능(담을내용) 이 되는 것이다.
📌 State의 사용 이유
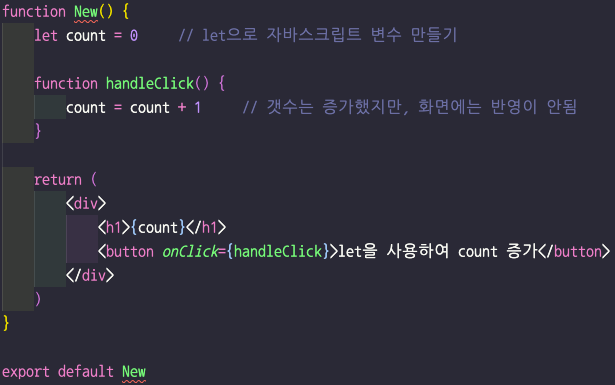
js의let은let의 값이 변경이 되었을 때 데이터 부분은 변경되지만 화면에는 반영되지 않는다는 단점이 있다.

하지만
state를 사용할 경우,setState()가 값을 변경해줌과 동시에, 변경된 데이터로 화면을 다시 그리는 명령이 실행되어 화면에 바로 반영 된다.

📌 많이 쓰이는 방식
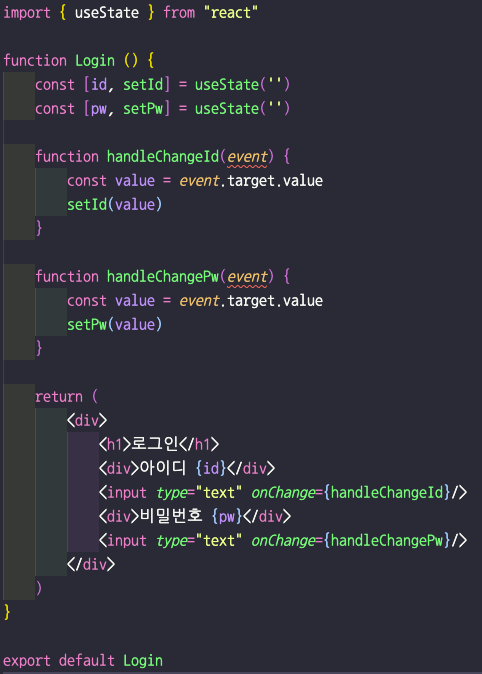
지금까지 학습과정에서 state 는 회원가입이나 게시물/댓글 작성 등 서버 컴퓨터 에게 전송하기 위해 많이 사용되었다.

위 처럼
input에handleChangeId,handleChangePw를 주어, 입력되는 값을value에 담은 후setIdsetPw에 넣어주어,값이 입력됨과 동시에 그 값을
idpw에게 줄 수 있다.