JWT의 개념 이해하기
JWT(Json Web Token)은 웹 표준으로써, 서버와 클라이언트 사이에서 정보를 안전하게 전송하기 위해 도움을 주는 웹 토큰(Web Token)입니다. 다양한 암호화 알고리즘을 사용할 수 있어, 신뢰성을 보장합니다.
JWT의 형식
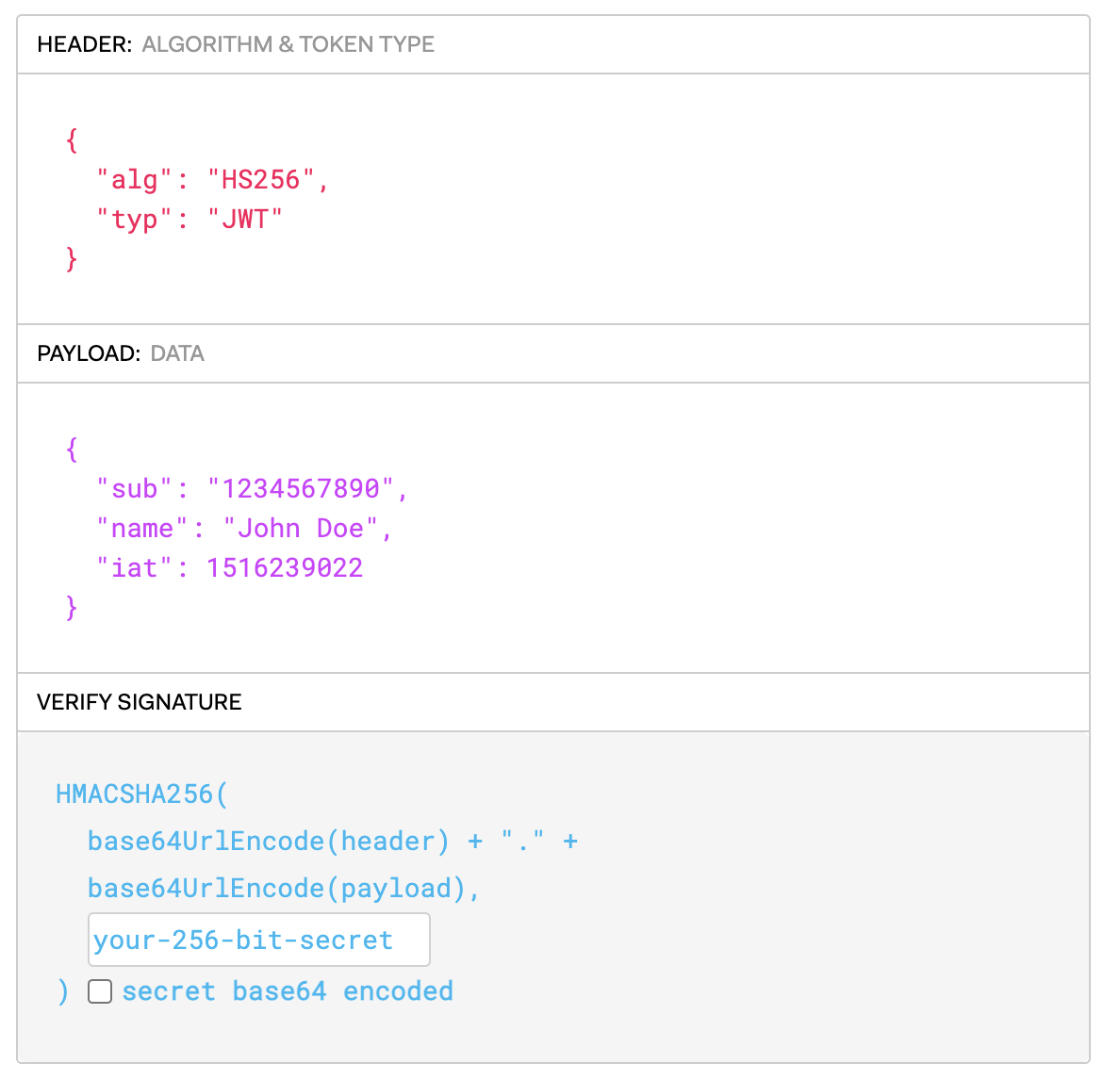
header.payload.signature 의 형식으로 3가지의 데이터를 포함합니다. 때문에, JWT 형식으로 변환 된 데이터는 항상 2개의 . 이 포함된 데이터여야 합니다.

Header
헤더는 토큰의 타입과 어떤 암호화를 사용하여 생성된 데이터인지 정의되어 있습니다.
{
"alg": "HS256",
"typ": "JWT"
}Payload
페이로드는 실제 전달하려는 데이터를 담고 있습니다. 대표적으로 개발자가 원하는 데이터를 저장합니다.
{
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}Signature
서명은 헤더와 페이로드, 그리고 비밀 키(Secret Key)를 이용하여 생성됩니다. 이 서명은 토큰이 변조되지 않은 정상적인 토큰인지 확인할 수 있게 도와줍니다.
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret
)JWT 사용하는 방법
1. jwt 오픈소스 라이브러리 설치하기
jsonwebtoken 오픈소스 라이브러리를 설치하므로써 JWT를 사용할 수 있다.
# yarn을 이용해 프로젝트를 초기화합니다.
yarn init -y
# jsonwebtoken, express 라이브러리를 설치합니다.
yarn add jsonwebtoken express이때 yarn을 이용해 생성된 package.json 파일에서 type을 module로 변경해야만 한다. 이 설정은 프로젝트에서 ES6 모듈(import/export)을 사용할 수 있도록 설정해준다.
2. 데이터 암호화하기
다음으로 jsonwebtoken 라이브러리의 sign 메서드를 사용해 JWT를 생성한다.
import jwt from 'jsonwebtoken';
const token = jwt.sign({ myPayloadData: 1234 }, 'mysecretkey');
console.log(token); // eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJteVBheWxvYWREYXRhIjoxMjM0LCJpYXQiOjE2OTA4NzM4ODV9.YUmYY9aef9HOO8f2d6Umh2gtWRXJjDkzjm5FPhsQEA0sign 메서드는 첫 번째 인자로 Payload 데이터를, 두 번째 인자로 비밀 키를 받아 JWT를 받는다. Payload는 문자열 뿐만 아니라, 객체도 할당할 수 있다.
3. 복호화하기
jsonwebtoken 라이브러리의 decode 메서드를 사용해 JWT를 복호화한다.
import jwt from 'jsonwebtoken';
const token = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJteVBheWxvYWREYXRhIjoxMjM0LCJpYXQiOjE2OTA4NzM4ODV9.YUmYY9aef9HOO8f2d6Umh2gtWRXJjDkzjm5FPhsQEA0";
const decodedValue = jwt.decode(token);
console.log(decodedValue); // { myPayloadData: 1234, iat: 1690873885 }