TL;DR
1. S3에 버킷을 만들고 S3에 리액트 빌드파일을 업로드한다.
2. 클라우드프론트의 Origin 을 S3로 설정한다.
3. Route53 으로 호스팅중인 URL의 레코드에 클라우드프론트를 추가한다.
1. S3에 버킷을 만들고 빌드파일을 업로드한다

-
버킷만들기 클릭-> '모든 퍼블릭 엑세스 차단' 항목 체크 해제하고 나머진 모두 default 값으로 버킷 생성.
나중에 cloudfront 를 통해 사용자 접근제어를 할것이기에 퍼블릭 엑세스 차단을 해제한다. -
만들어진 버킷에 리액트 빌드파일을 업로드 한다. cra와 aws cli 를 이용한다면 다음 명령어를 사용해 빌드와 업로드를 처리할 수 있다.
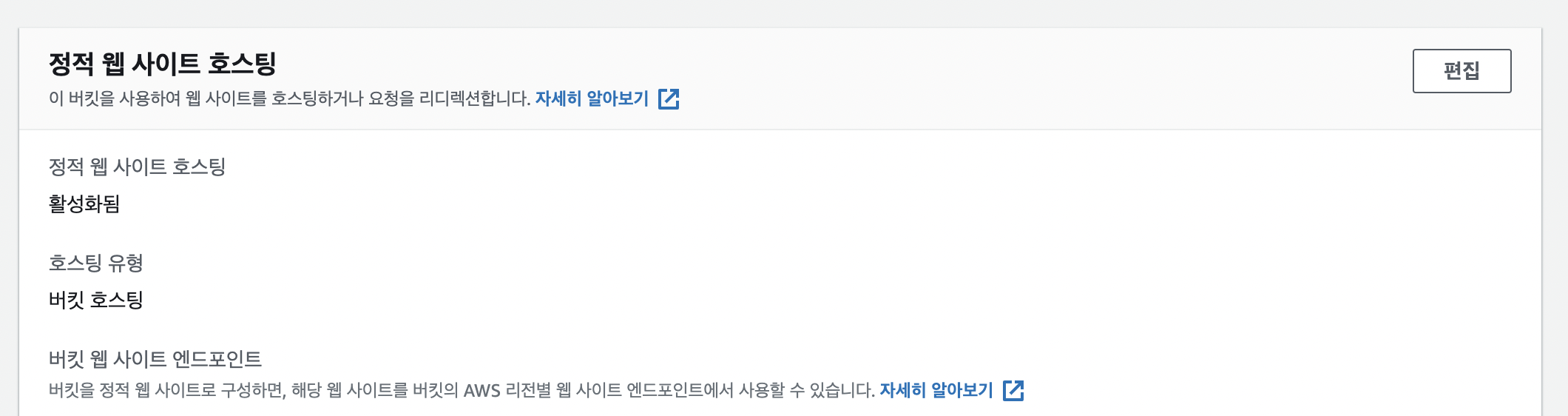
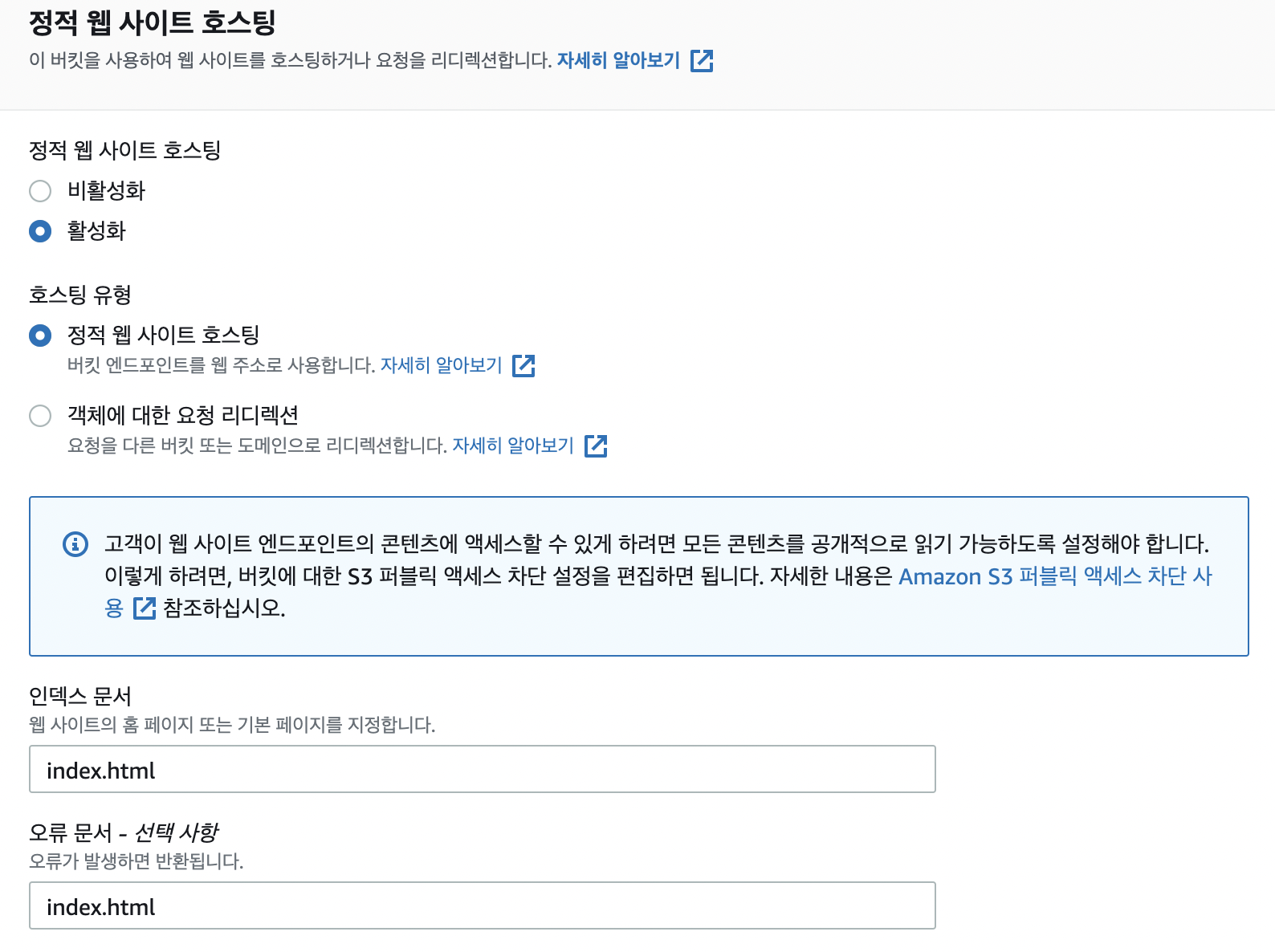
react-scripts build && aws s3 sync ./build s3://YOUR-BUCKET-NAME- 버킷의 속성 탭으로 가서 정적웹 호스팅을 활성화한다. 인덱스문서 항목과 오류문서 항목에 index.html을 입력한다. 그외 항목은 비워두거나 default 로 놔둔다.


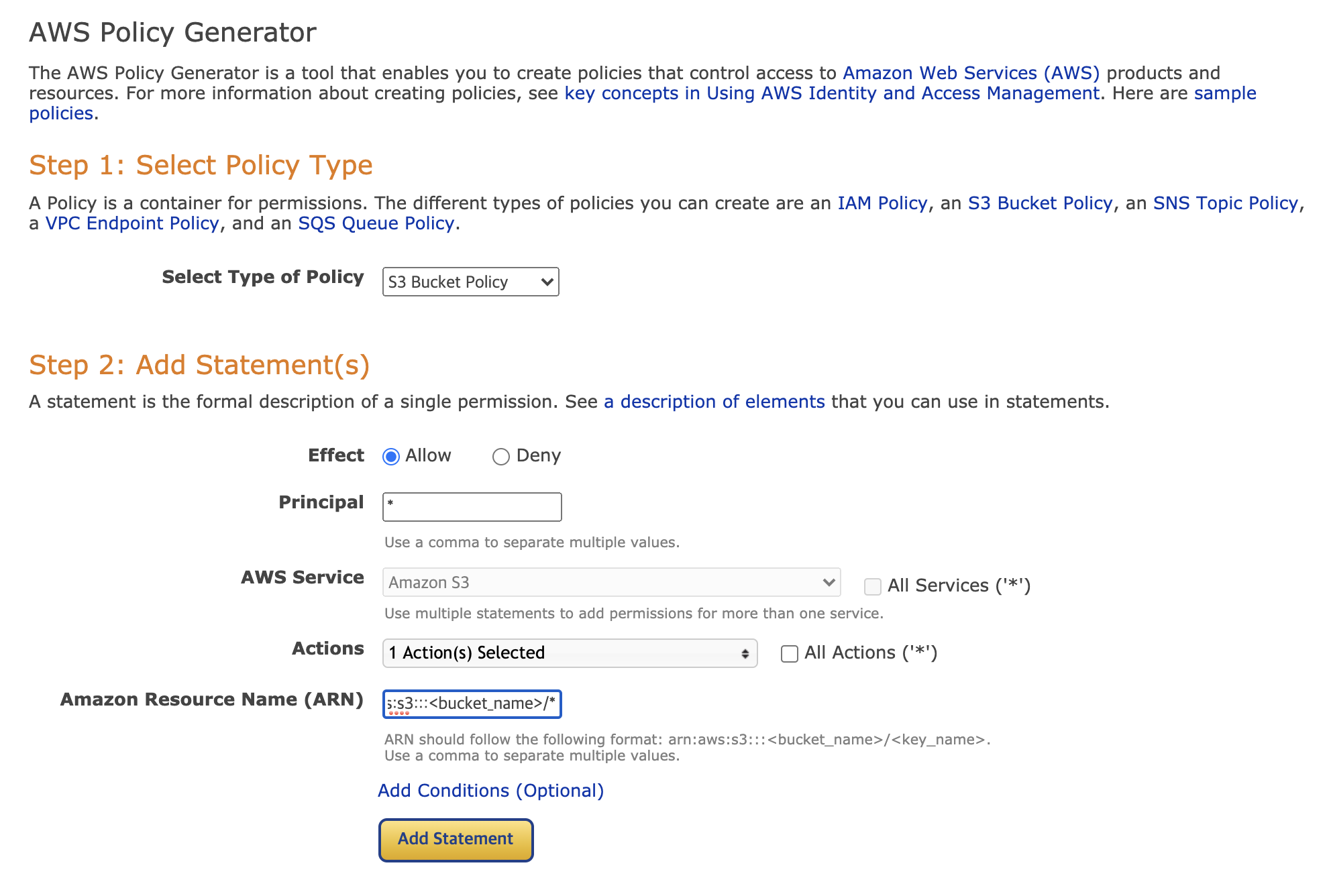
- 버킷의 권한 탭으로 가서 버킷 정책을 수정한다. 편집을 누르고 정책 생성기를 누르면, 용도에 따른 버킷 권한 예시를 생성해준다. Action GetObject 하나를 선택. ARN의 마지막 key_name 항목은 *을 입력한다.

- 생성된 권한을 복사해서, 버킷 권한에 붙여넣기 하면 된다.
이걸로 S3 설정은 끝.
2. cloudfront 의 origin 을 S3로 설정한다.
서비스를 전세계적으로 배포하기 위해, 클라우드프론트를 써서 관리한다.
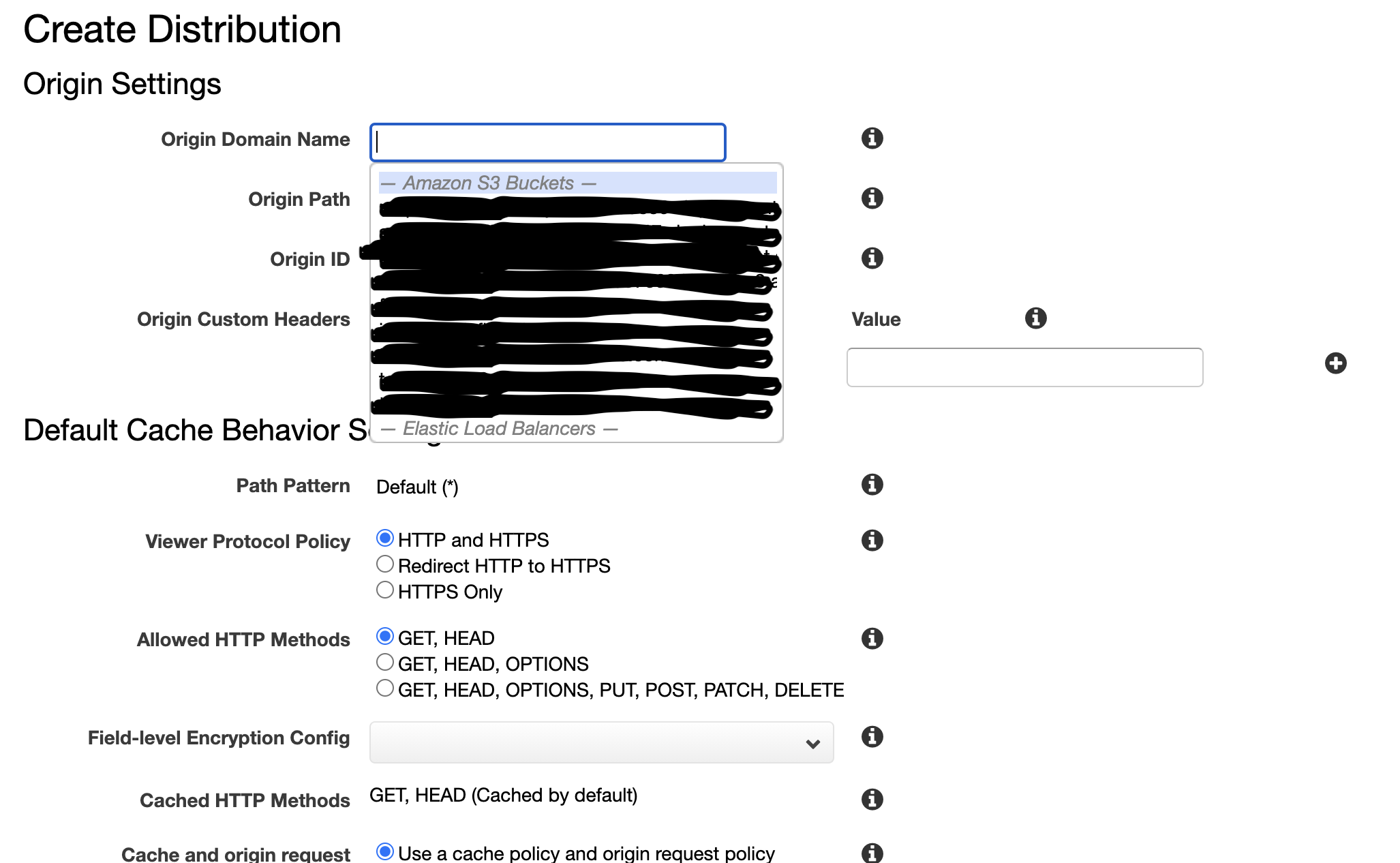
- cloudfront 웹콘솔로 들어가서, create distribution -> get started. 최상단 origin domain name 을 클릭하면 내가 생성한 S3 버킷 항목들이 뜬다. 배포하고자 하는 버킷을 선택한다. 선택하면 origin id가 자동적으로 입력된다.

-
protocol policy 의 경우, redirect HTTP to HTTPS 를 선택한다. default root object 는 index.html 로 설정한다.
-
지금단계에서 다른 부분은 건드리지 말고, create distribution 을 누르면 클라우드프론트를 통한 배포가 시작되고 클라우드프론트 기본 url 이 제공된다. 첫 설정에는 대략 5~30분 정도 걸린다.
3. Route 53 에서 호스팅 중인 도메인을 cloudfront와 연결
namecheap 등에서 도메인을 구입하고, route53 의 NS유형 값/트래픽 라우팅 대상에 적혀있는 4개의 주소를 도메인 구입처에 입력하면 route 53이 도메인을 호스팅하게 된다.
-
호스팅영역에 들어가 자신이 호스팅하고자 하는 도메인을 선택한다.
-
레코드 생성-> 레코드 이름은 비워두던가, www 처럼 원하는걸 입력. 레코드 유형은 A- IPv4 주소로 설정.
-
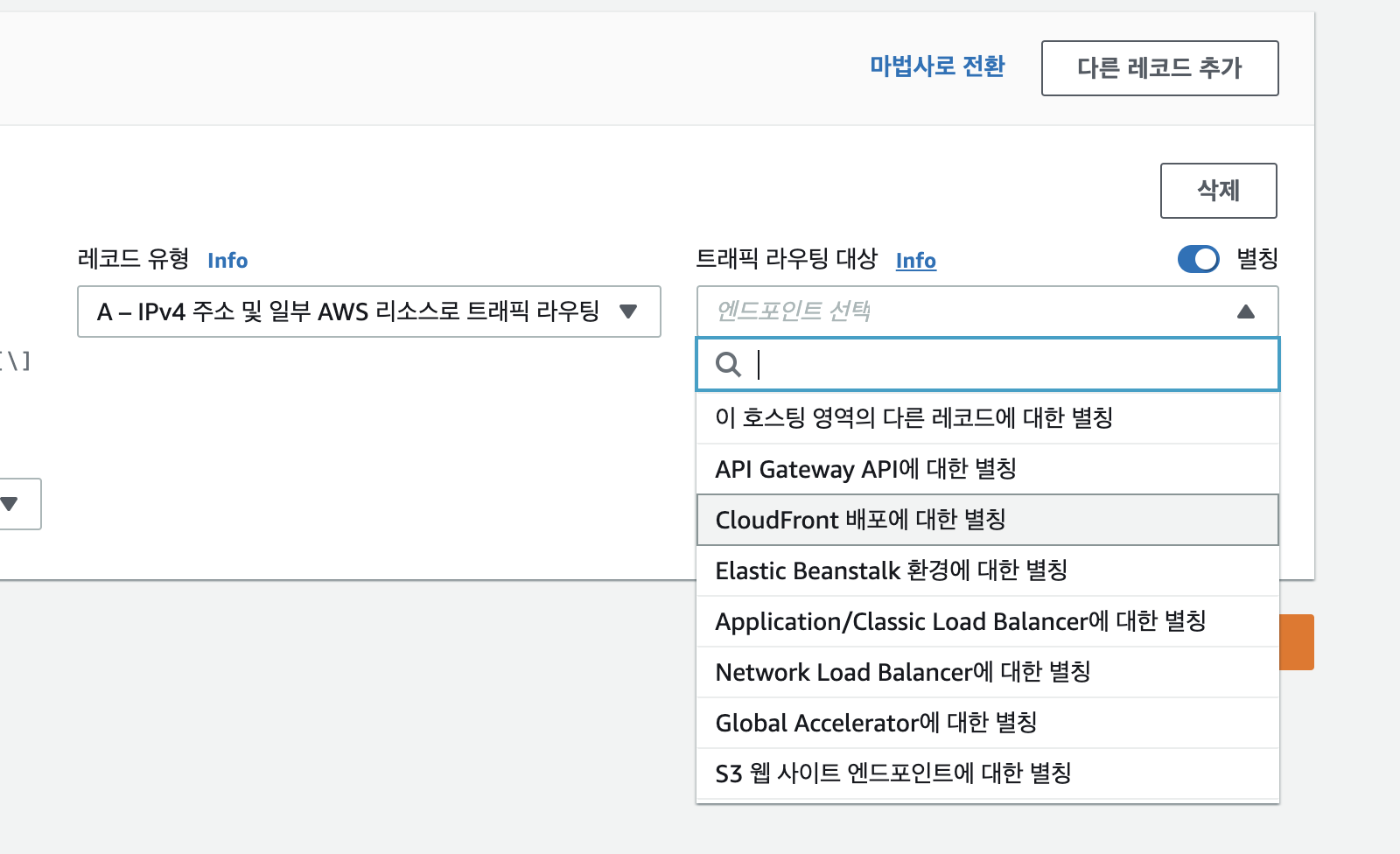
별칭 항목을 체크하면 클라우드프론트 배포에 대한 별칭 항목이 나온다. 클릭해준다.

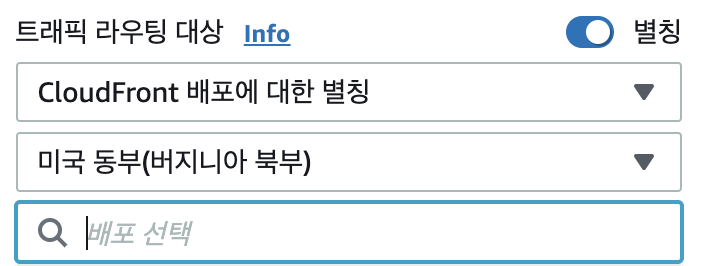
- 배포선택항목에 클라우드 프론트 url 주소를 입력하면 된다.
(ex: asdb3r2efklas.cloudfront.net)

-
2번에서 4번까지를 AAAA 레코드에 대해서도 반복한다.
-
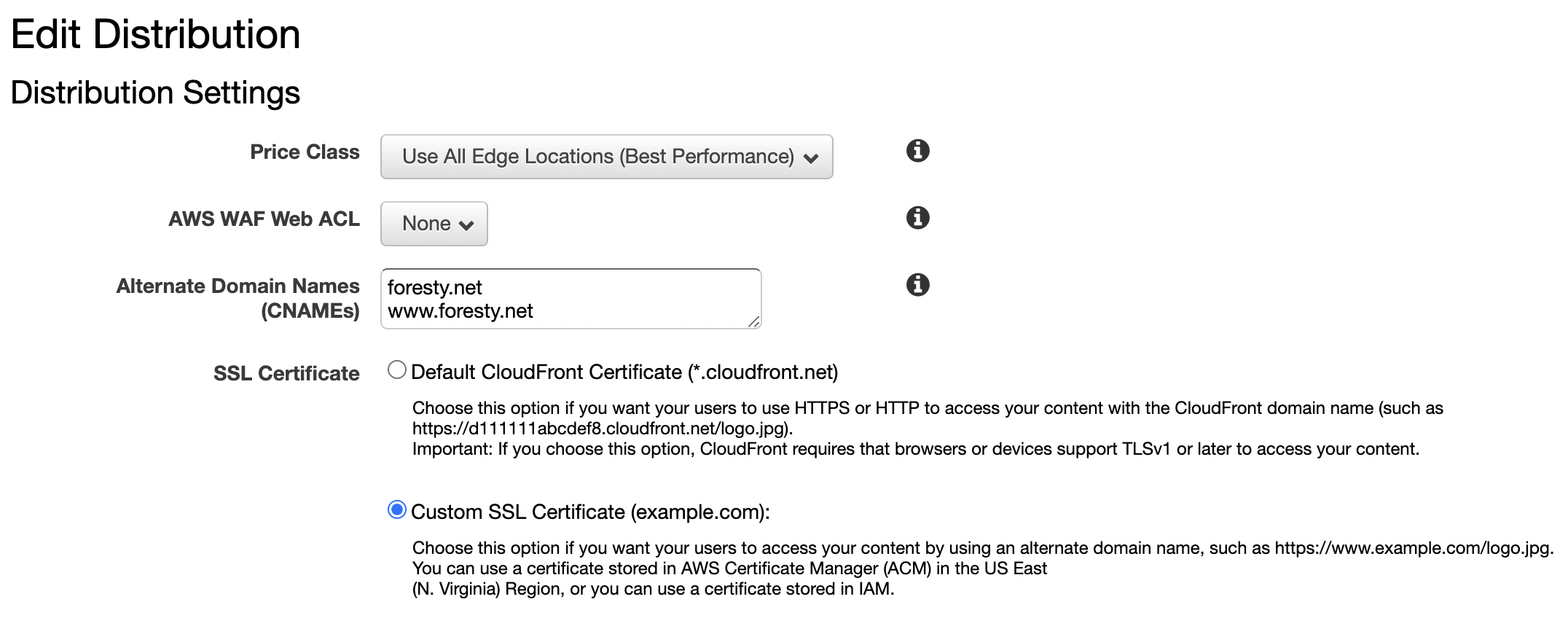
cloudfront 로 돌아가, 배포중인 distribution 의 설정을 변경에 들어간다. CNAMEs 에 자신이 route 53에 입력했던 레코드 이름을 입력한다. Custom SSL Certi 를 체크해 도메인의 SSL 인증을 받는다.

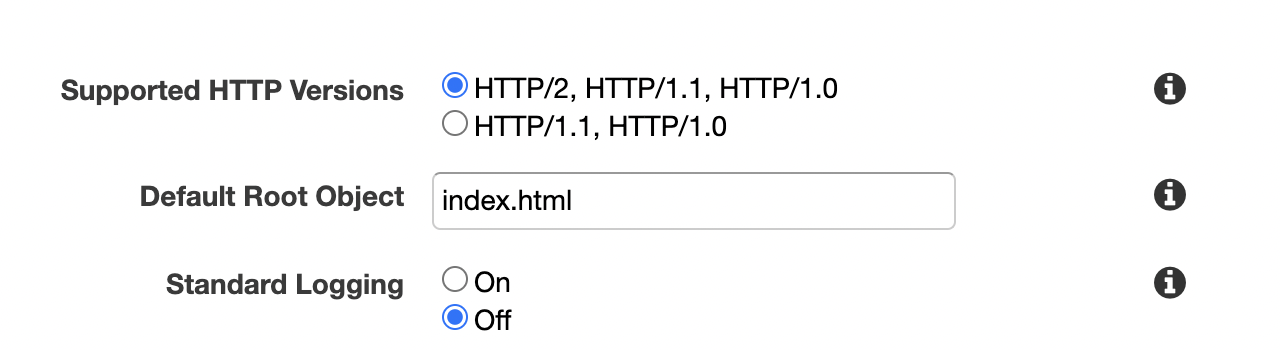
- SSL 인증이 끝났으면 Defalt Root Object 항목에 index.html 을 입력한다.

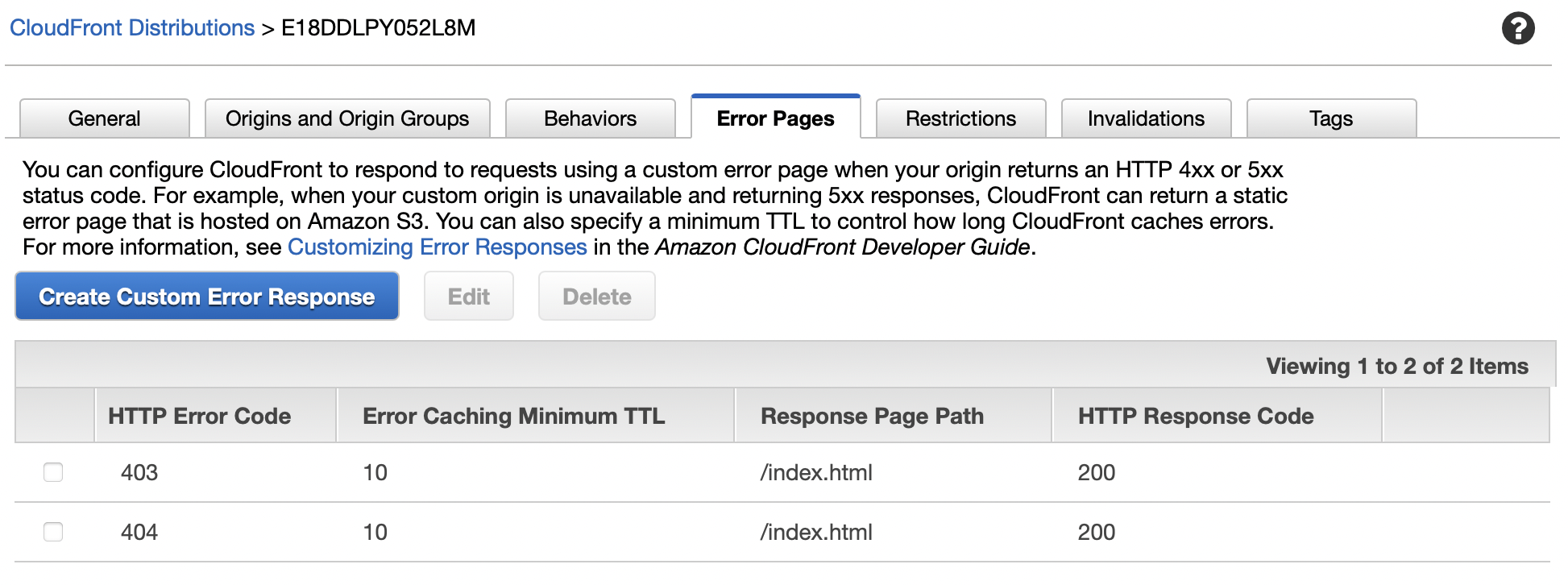
- cloudfront 설정에서 Error Page 항목에 403 과 404 에러에 대해 custom error response 를 작성한다. 둘다 /index.html 로 하고 Response code 는 200으로 한다.


좋은 글 감사합니다. react앱을 배포하는데에 많은 도움이 되었습니다.