2020-09-04. Xcode 11, Swift 5, Alamofire 5.2 기준
Alamofire ?
서버 통신을 도와주는 Swift 라이브러리.
라이브러리 설치방법
git clone 을 이용하는 방법과 cocoa pods 을 이용하는 방법이 있다.
git clone 을 사용하는 방법
Xcode 메뉴에 source controll - clone 을 선택.
https://github.com/Alamofire/Alamofire.git 입력후 master branch 를 자신의 프로젝트 하위폴더에 내려받자.

다운 받은 다음에는 Alamofire 프로젝트의 라이브러리를 동적으로 기존 프로젝트에 연결하고 타깃 의존성을 설정해 줘야 한다.
맥 파인더로 Alamofire 프로젝트를 열고, Alamofire.xcodeproj 파일을 기존 프로젝트에 드래그하여 복사한다(서브 모듈로 추가된 Alamofire 프로젝트 자체를 기존 프로젝트에 연결하는 과정으로, 실제 파일이 복사되는 것이 아니라 참조 정보만 생성된다).
타깃 의존성을 설정하기 위해 다음과 같은 순서대로 실행한다.
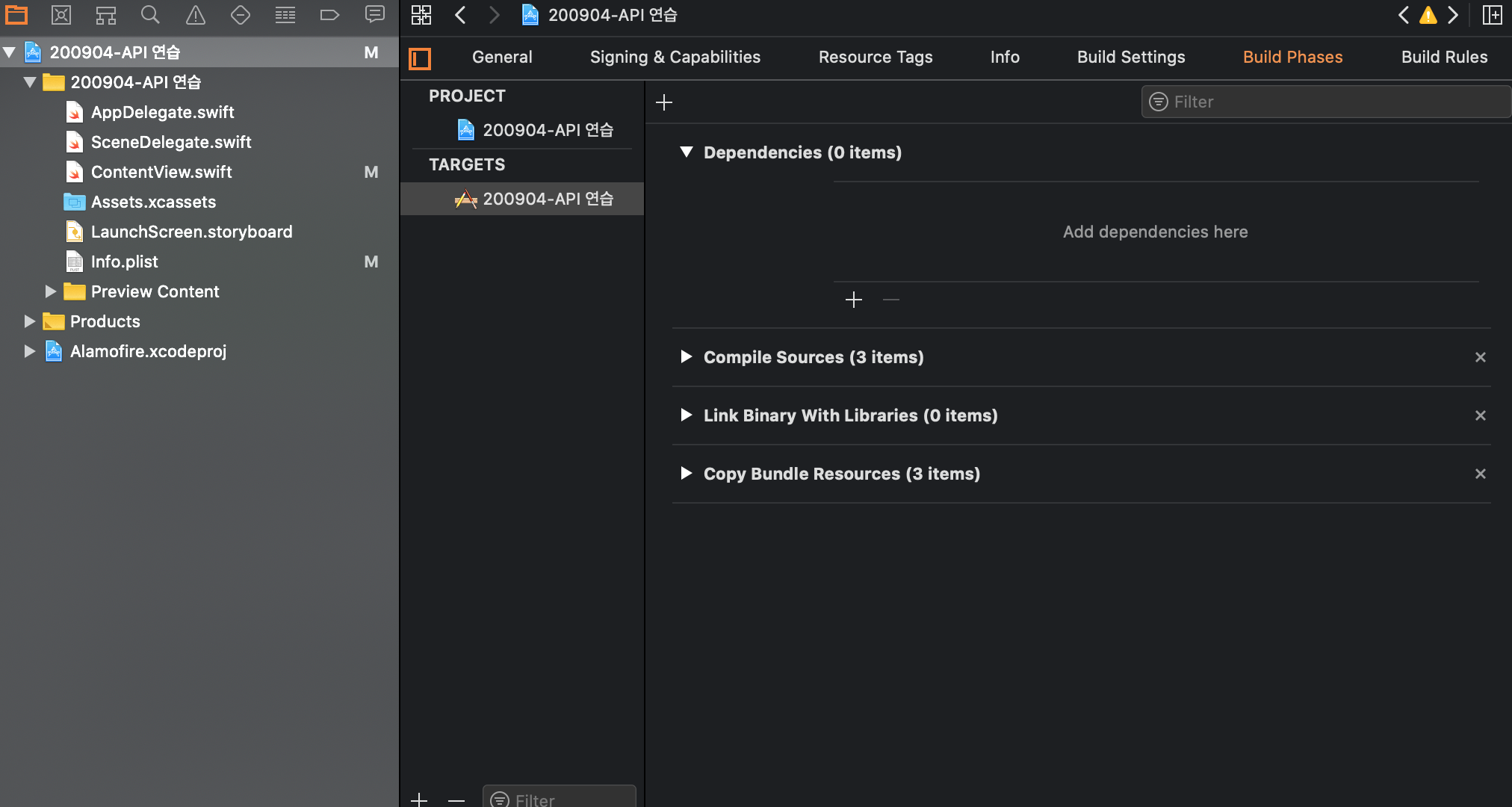
좌측 네비게이터에서 프로젝트를 클릭, Build Phases 에서 Dependencies 하위 항목에 +를 눌러준다.

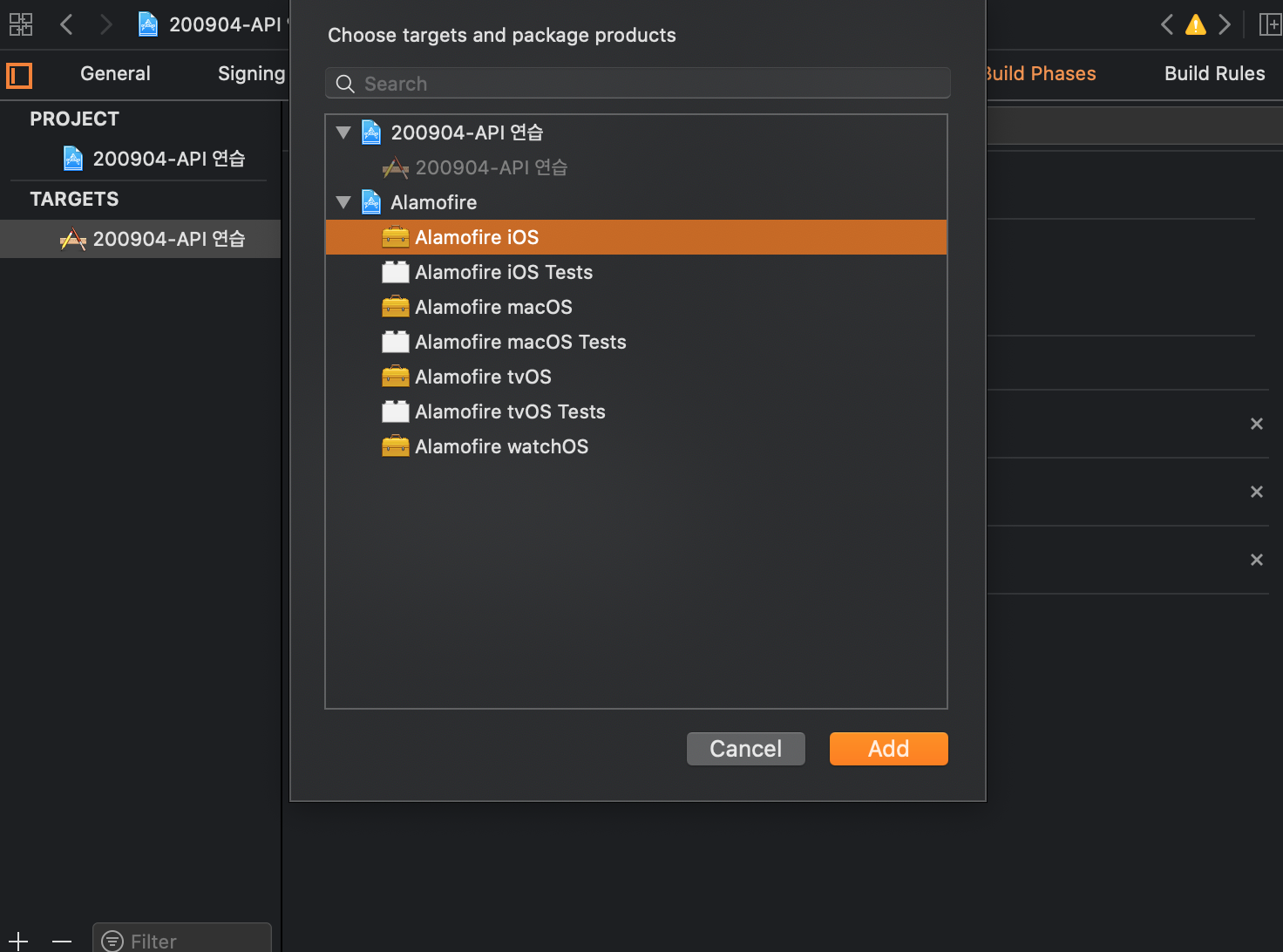
그러면 다음과 같이 Alamofire 를 추가할 수 있다.

기존 프로젝트 최상단에 import Alamofire 를 추가한뒤 컴파일한다. 컴파일시 오류가 뜨지 않는다면 제대로 추가된 것이다.
CocoaPods 를 이용하기
먼저 기존에 git clone 방식으로 추가했던 Alamofire 부터 제거해 주자(프로젝트를 새로 만들어도 상관없다).
Bulid Phases 에서 Dependencies 항목에 Alamofire를 -로 제거해주고, 좌측 프로젝트 네비게이터에서 Alamofire.xcodeproj 파일을 delete 한뒤(remove reference를 택하든 move to trash를 택하든 상관없다), 맥 파인더를 열어서 프로젝트 하위폴더에 설치된 Alamofire 폴더를 삭제해 준다.
그 다음 프로젝트에서 Product 탭을 눌러 clean build folder 항목을 클릭해주면 된다.
위의 과정을 거치면 Alamofire 라이브러리가 삭제된 것이다(컴파일을 누르면 import Alamofire 구문에서 오류가 발생한다).
위의 git clone 방식은 필요한 프로젝트를 일일이 찾아 다운받고 라이브러리 업데이트를 갱신하는게 번거로운 일이 된다.
CocoaPods 는 코코아 프로젝트를 위한 패키지 관리 도구이다. 프로젝트에 필요한 외부 라이브러리를 설치하기 쉽게 도와준다.
파이썬의 pip, node 의 npm 과 비슷한 역할을 한다.
코코아팟은 ruby 언어를 통해 만들어진 관리 도구이다.
터미널에 다음과 같이 입력한다.
sudo gem install cocoapodsgem 은 ruby 패키지 관리 도구이다. cocoapods 이 루비로 쓰여진 프로그램이기에, 루비 패키지 관리 도구를 이용해서 설치한다.
(여담으로, 맥 OS 용 패키지 관리 도구인 홈브류도 루비로 만들어져 있다)
CocoaPods 가 설치됐다면, 터미널에서 프로젝트 폴더로 이동합니다.
프로젝트 폴더에서 vi Podfile 를 입력하면, 프로젝트 폴더에 Podfile 이라는 파일이 생성되고 vi 에디터로 접근하게 됩니다.
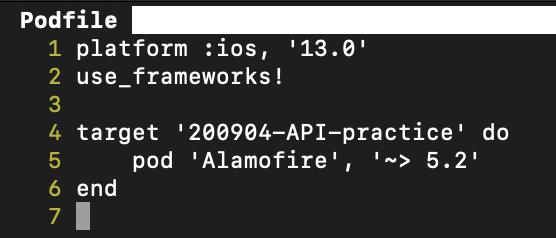
vi 에디터를 통해 다음과 같이 입력합니다.

(vi 에디터의 자세한 사용법은 다른 글을 참고해 주세요)
입력후 터미널에 pod install 을 입력하면 Alamofire 가 프로젝트에 설치됩니다.
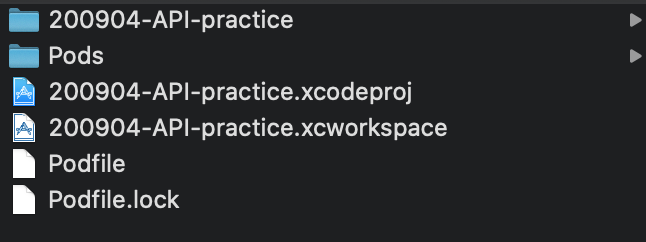
설치 이후에는 Podfile 을 비롯한 여러 파일들이 설치된 것을 확인할 수 있습니다.

코코아팟으로 라이브러리를 설치한 경우, Xcode 프로젝트 파일로 기존의 .xcodeproj 대신 새로 생성된 .xcworkspace 파일을 사용해야 된다. 기존의 파일을 사용해서 프로젝트를 빌드하면 컴파일 오류가 발생한다.
.xcworkspace 를 더블클릭해서 프로젝트를 연다. 코드 최상단에 import Alamofire 를 추가한뒤 컴파일 하면 에러없이 빌드되는 것을 확인할 수 있다.
Alamofire 를 이용해 API 호출하기
파운데이션 프레임워크를 이용해 호출했던 API를 Alamofire 를 이용해서 호출해 보자
참고: https://velog.io/@budlebee/iOS-파운데이션-프레임-워크를-이용한-API-호출
Alamofire 는 비동기 기반으로 네트워크 응답을 처리하기 때문에, 응답 메시지를 reponse 메소드의 결과값으로 반환받을 수 없다. 서버에서 응답이 도착했을때 실행될 로직을 클로저 형태로 작성해, reponse 메소드에 넣어주어야 한다(콜백 함수).
Alamofire 는 서버에서 응답이 도착하면 이를 클로저의 매개변수에 담아 호출한다.
코드 예제는 다음과 같다.
현재 시각 GET 호출
func callCurrentTime() {
AF.request("API URL. AF.request는 매개변수로 string을 받는다.").responseString() { response in
switch response.result {
case .success:
self.currentTime = try! response.result.get()
case .failure(let error):
print(error)
return
}
}
}POST 방식으로 Echo API 호출(httpbody 방식)
func post() {
// 1. 전송할 값 준비
let apiURL = "api url string"
let userId = self.userId
let userPassword = self.userPassword
let param: Parameters = [
"userId": userId,
"userPassword": userPassword]
AF.request(apiURL, method: .post, parameters: param, encoding: URLEncoding.httpBody).responseJSON() { response in
switch response.result {
case .success:
if let jsonObject = try! response.result.get() as? [String: Any] {
let result = jsonObject["result"] as? String
let timestamp = jsonObject["timestamp"] as? String
let userId = jsonObject["userId"] as? String
let userPassword = jsonObject["userPassword"] as? String
self.parsedResponse = "요청결과: \(result!)" + "\n"
+ "응답시간: \(timestamp!)" + "\n"
+ "요청방식: x-www-form-urlencoded" + "\n"
+ "유저 ID : \(userId!)" + "\n"
+ "유저 password: \(userPassword!)" + "\n"
}
case .failure(let error):
print(error)
return
}
}
}POST 방식으로 Echo API 호출(JSON 방식)
http body 방식이랑 한군데를 빼면 똑같은 코드이다. request 에서 encoding: JSONEncoding.default 로 수정하면 JSON 방식으로 request 를 보낸다. 된다.
기본 메소드들(파운데이션 프레임워크에 포함된것들)만 이용한 것보다 코드의 길이가 짧아진 것을 볼 수 있다.
let param: Parameters 에서 Parameters 타입은 파운데이션 프레임워크에 포함된 타입얼라이어스(typealias)이다. String: Any 의 키-밸류 형식을 갖고 있고, URLRequest 에 사용되기 위한 타입이다(Alamofire 도 URLRequest 를 비롯한 파운데이션 프레임워크 메소드를 기반으로 두고있다).
만약 http 메시지에 헤더를 추가하고 싶을 경우에는 다음과 같이 추가하면 된다.
let headers: HTTPHeaders = [
"Authorization": "some auth",
"Accept": "application/json"
]
AF.request("api url", method: .post, parameters: param, encoding: JSONEnconding.default, headers: headers)