비트맵 이미지와 벡터 이미지
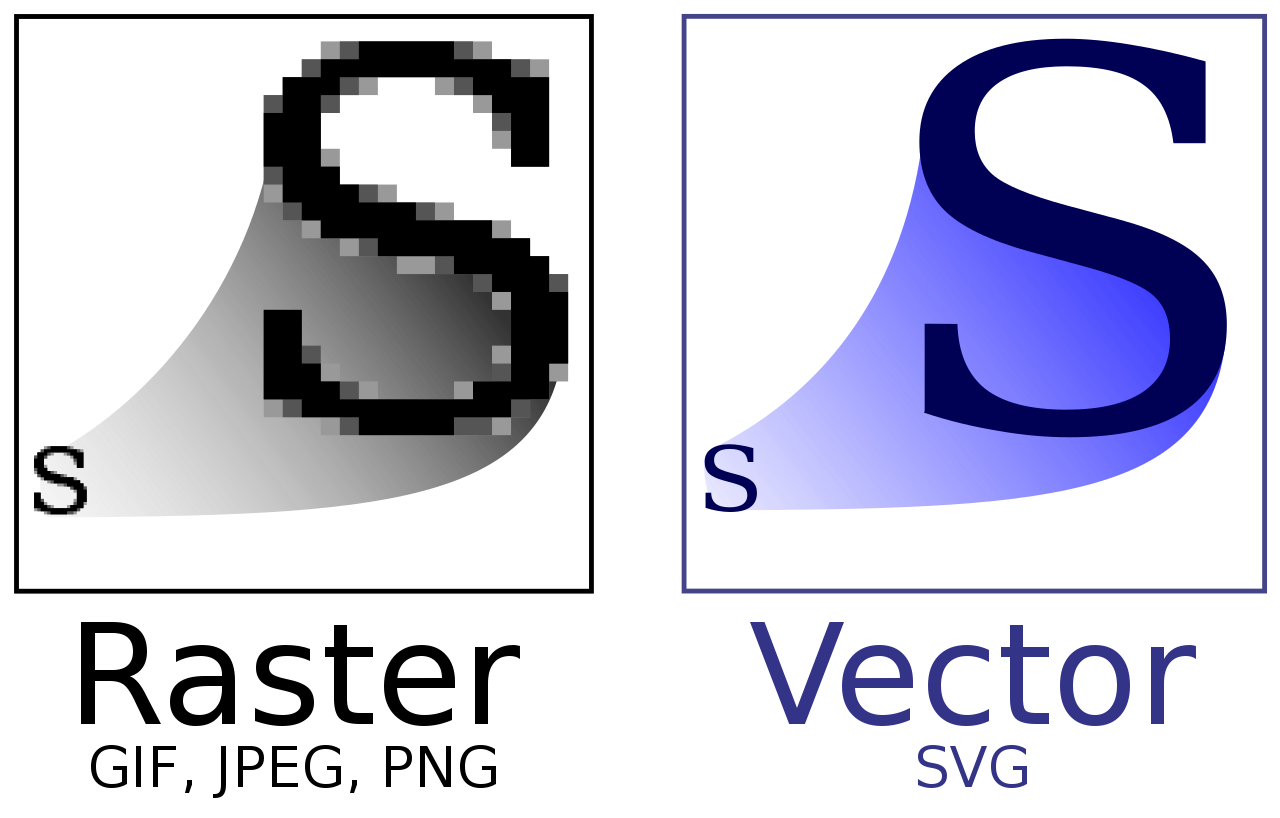
웹에서 사용되는 이미지들은 크게 비트맵(Bitmap)과 벡터(Vector)로 나눌 수 있다. 비트맵 이미지는 레스터(Raster) 이미지라고도 부르는데 픽셀이 모여 만들어진 이미지이고, 벡터 이미지는 점, 선, 면의 위치좌표 값, 색상 등의 수학적 정보들로 이루어진 이미지다.
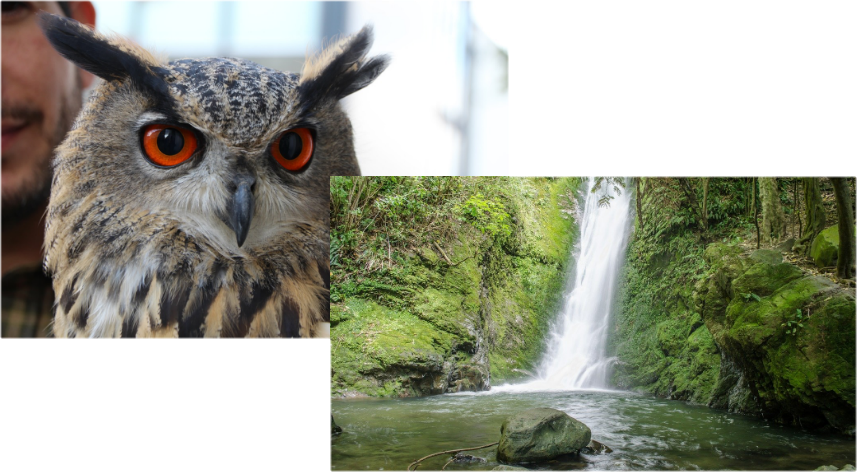
비트맵 이미지의 특징으로는 정교하고 다양한 색상을 자연스럽게 표현할 수 있기 때문에 많은 색을 표현해야되는 사진을 표현하기에 적합하다. 대신 확대/축소 시에 계단 현상과 품질 저하가 있을 수 있다.

벡터 이미지의 특징은 위치좌표와 같은 수학적 정보들로 이루어진 이미지이기 때문에 확대 축소시에 해상도에 맞는 연산을 하기에 비트맵이미지처럼 확대/축소 시에 깨지거나 품질이 저하되지 않는다. 그래서 언제나 부드러운 곡선등의 표현이 가능하다. 하지만 인물이나 풍경 사진 같은 정교하고 풍부한 색표현이 어렵기때문에, 항상 선명하게 표현하고싶은 단순한 로고, 이미지등에 적합하다.
비트맵 이미지의 확장자들
JPG(Joint Photographic coding Experts Group)
JPG는 full-color와 Gray-scale의 압축을 위해 만들어졌다. 손실 압축 방식으로 훌륭한 압축률을 자랑하며 용량을 대폭 절약할 수 있고(이미지의 품질과 용량을 조절 가능), 표현 색상도(24비트, 약 1600만의 색상)가 훌륭하여 풍부한 색감의 사진등의 표현에 유리하다. 현재 가장 널리 쓰이고있는 이미지 포맷방식이다.
PNG(Portable Network Graphics)
PNG는 Gif의 대체 포맷으로 개발된 포맷이다. 비손실 압축 방식을 사용하며 8비트(256 색상)/24비트(약 1600만 색상) 컬러로 이미지를 처리할 수 있고, Alpha Channel(투명한 배경)을 지원한다. W3C가 권장하는 포맷 방식이다.
GIF(Graphics Interchange Format)
GIF는 한 이미지 파일 내에 여러 이미지나 문자열을 저장하여 애니메이션처럼 연속으로 이어서 재생해주는 특성이 있다. 비손실 압축 방식을 사용하며 색 표현은 8비트 색상만 지원하기 때문에 다양한 색 표현에는 불리하다. 요즘에는 움짤이라고 불리는 특정 상황이나 개성을 표현할 때 많이 활용하는 포맷이다.

WEBP
WEBP는 JPG, PNG, GIF의 특징을 모두 가지고있고 대체할 수 있는 구글이 개발한 이미지 포맷이다. 손실/비손실 압축을 모두 지원하고 GIF와 같은 애니메이션도 지원한다. 또한 PNG의 특징인 Alpha Channel 또한 지원하기 때문에 전망이 밝은 포맷이다. 하지만 단점이라면 만들어진지 얼마 되지 않아 인터넷 익스플로러같은 현재는 지원이 끊긴 버전의 브라우저등은 지원하지 않는 포맷이라 사용시에 유의해야한다.
벡터 이미지의 확장자
SVG(Scalable Vector Graphics)
SVG는 마크업 언어(HTML/XML와 같은)기반의 벡터 그래픽을 표현하는 포맷으로, 해상도의 조절에서 자유롭기 때문에 유용하다. CSS와 JS로 제어가 가능하다는 특징이 있다. 또한 벡터 이미지는 수학적인 정보로 구성된 이미지기 때문에 파일 또는 코드의 삽입이 가능하다. 하지만 SVG 이미지의 코드를 CSS와 JS로 정교하게 제어하기는 매우 어렵기 때문에, 색상이나 일부 영역의 조절 정도의 간단한 제어로써 사용한다.


친절한 설명 감사합니다 ;)