Compose로 Layout Insepctor를 사용해야 하는 경우가 생겨 실행시켰지만 의도대로 되지 않아 3시간 넘게 삽질하여 기록용으로 작성합니다.
문제 상황

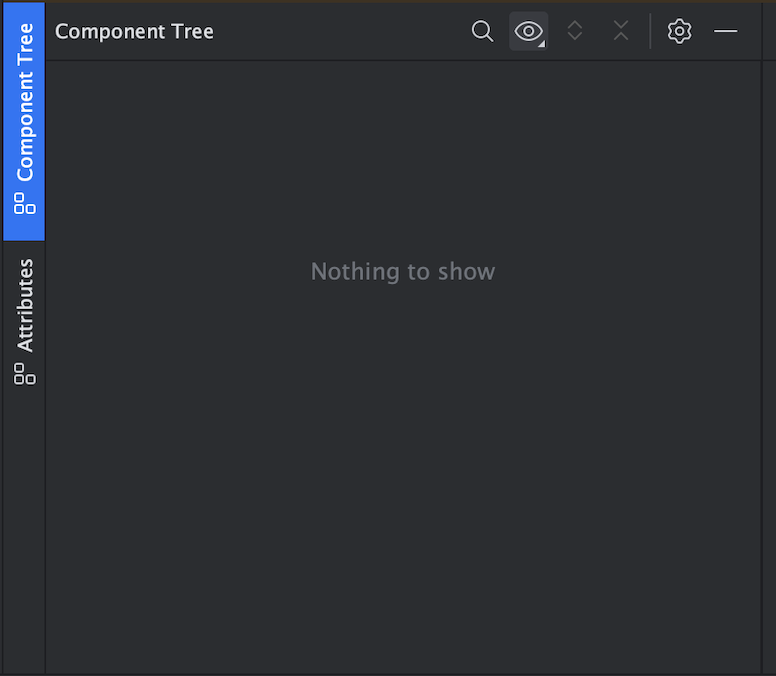
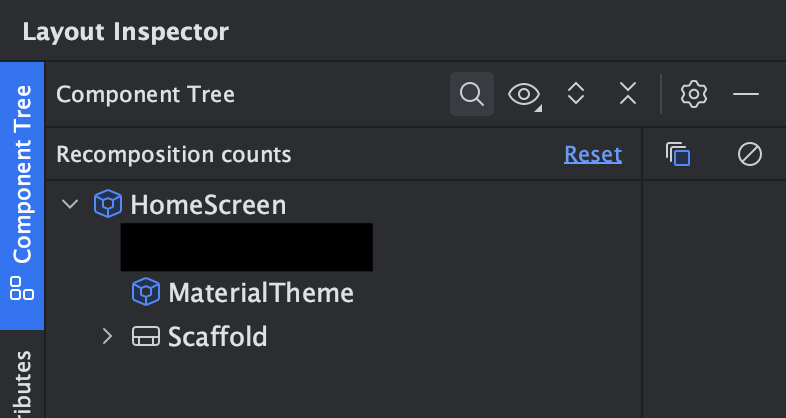
위 그림처럼 Component Tree에 아무 것도 보이지 않는 문제가 발생하였습니다.
원래대로라면 화면이 구성된 형태를 Tree 구조로 보여주어야 정상적인 상황입니다.
Clean Build, Invalidate Caches, Repair IDE 등 IDE에서 제공해주는 모든 기능을 사용해보았지만 동작하지 않았습니다.
해결 방법
확인해야 하는 개발 컨디션은 다음과 같습니다.
(StackOverflow를 참고하며 작성하였습니다.)
1. META-INF/... 제외하기

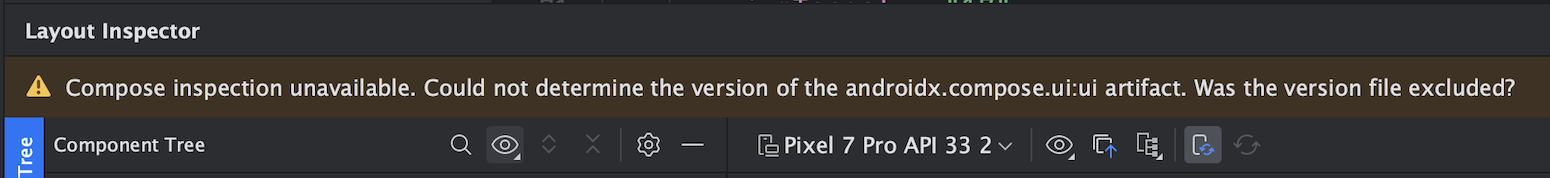
META-INF 관련 설정을 잘못하면 androidx.compose.ui:ui artifact 를 찾을 수 없다 는 경고 문구가 출력됩니다.
위 경고를 확인해보면 Compose를 사용하더라도 Layout Insepctor를 사용할 수 있는 기능을
androidx.compose.ui:ui라이브러리가 제공하는 것으로 추정됩니다.

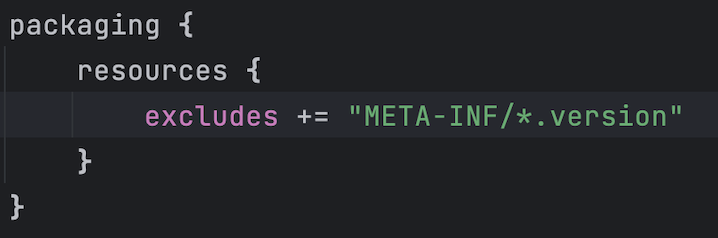
해당 경고를 해결하기 위해서 app 레벨의 build.gradle을 확인했을 때, META-INF/... 관련 설정이 있다면 제외합니다.
다만, 반드시 필요하다면 release 모드에서만 적용되게끔 변경합니다.
2. AGP 버전 확인하기
AGP(Android Gradle Plugin 버전을 8.0 이상으로 변경하고 해결되었다는 글이 종종 있습니다.

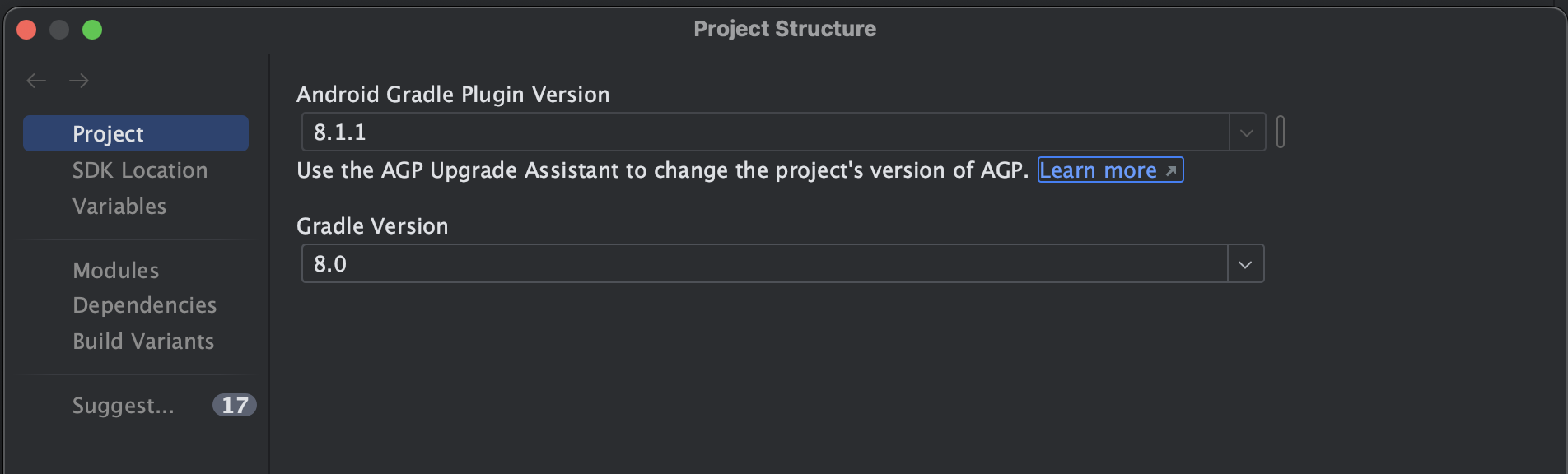
(윈도우) Ctrl + ; (Mac) Command + ; 단축키를 누르면 Project Structure로 창이 열립니다.
필자는 이미 8.1.1로 설정되어 있어 범주에 해당되지 않지만, 8.0 미만이라면 버전을 변경해보는 것을 권장합니다.
3. compose.ui:ui 라이브러리 버전 확인하기
위 방법을 모두 시도했을 때도 동작하지 않는다면 compose.ui:ui의 버전을 확인합니다.
Layout Insepctor를 지원하지 않는 Compose UI 버전으로 설정되어 있을 가능성이 큽니다.
1번 방법에서 언급했던 androidx.compose.ui:ui 라이브러리의 버전 문제였습니다.
(필자 또한 3번 방법을 시도하여 해결하였습니다.)
// 기존 코드
// 23년도 compose-bom 사용 중
implementation("androidx.compose.ui:ui")// 변경된 코드
implementation("androidx.compose.ui:ui:1.6.2")
2024.02.23 기준으로, 가장 최신 버전(alpha 버전 제외)인 1.6.2로 적용하였고 Component Tree에 정상적으로 Layout Node가 출력되었습니다.
함께 보시면 도움이 될 포스팅입니다.
Compose: No interface method getMaximumFlingVelocity() 트러블슈팅
