이미지를 처리하거나 input태그를 만지다 보면 자바스크립트에 대하여 딥하게 들어가는 경우가 있습니다.
또는 바닐라를 공부하거나?
이 때 접하는 객체중 window라는 객체가 있는데 이것에 대하여 알아보도록 하겠습니다.
window 객체는 두 가지로 나뉩니다.
-
브라우저 안의 모든 요소들이 포함된 객체로 '전역 객체' 라고도 부릅니다.
-
브라우저의 창 그 자체를 의미하고, 이 창을 제어하는 여러가지 기능을 제공합니다.
전역객체 window
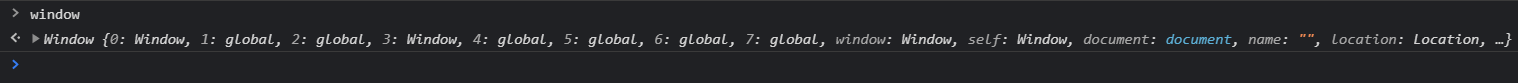
개발자 도구를 켜서 console 창에 window를 쳐보면 여러가지가 나오게 됩니다.

열면 엄청 많은 양의 프로퍼티가 들어있습니다.
이러한 모든 프로퍼티에 대해 공부하고 외울 필요가 없이 우리는 단 한가지만 알면 됩니다.
작성하는 모든 코드들은 이 window 객체에 포함된다.
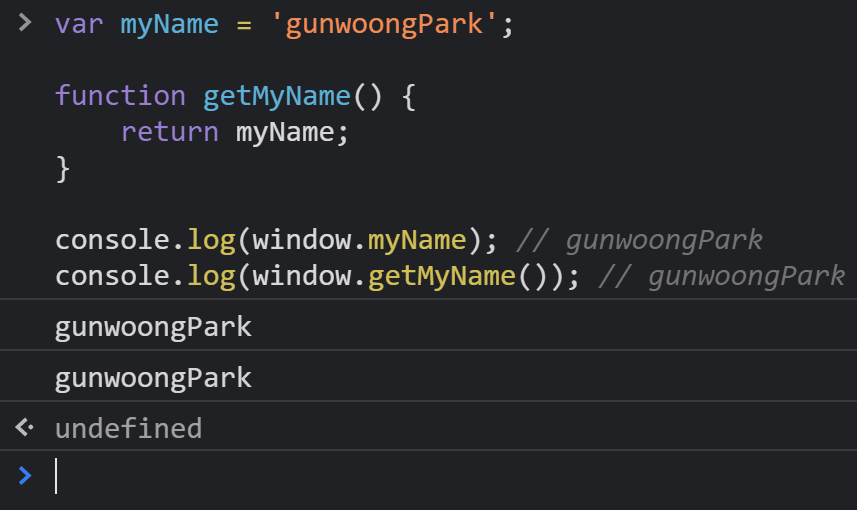
코드를 보겠습니다.

예전에 작성한 var 키워드를 사용하여 선언한 변수의 경우 전역 변수의 속성을 가지고 함수 스코프를 가진다고 했습니다.
이러한 모든 전역 변수들은 그리고 함수들은 우리가 선언하면 window 객체에 포함이 되어 하나의 프로퍼티로 존재하게 됩니다.
또한 모든 것을 포함하는 객체이기 때문에 전역 변수나 함수를 선언할 때, 앞에 window 라는 키워드를 생략해도 되는 것이지요.
그렇다면 const나 let으로 선언한 변수는?
이들은 블록 스코프를 가지기에 window 객체 내부의 프로퍼티 중 블록에 선언된 것으로 보여 window. 이런식으로 접근하기 힘듭니다.
let myNamelet myName = 'gunwoongPark';
console.log(window.myName); // undefined창 그자체의 window
말 그대로 창을 의미하는 객체로 window.clientWidth나 window.innerHeight 등으로 활용될 수 있습니다.
참고한 블로그 : https://bigtop.tistory.com/48
