리액트는 대표적인 SPA(Single Page Application) 방식의 라이브러리이다. 그렇다면 SPA가 정확히 무엇일까?
SPA란?

SPA란 Single Page Application의 약어로 하나의 html 파일로 구성된 애플리케이션을 의미한다. 즉, 처음에 로드된 HTML을 유지하면서 필요한 부분만 동적으로 교체하는 방식이다.
SPA의 동작 방식은 다음과 같다.
- 브라우저가 서버에
API요청 - 서버에서 JSON 형태로 응답
- 브라우저가 내부적으로 갖고 있는 자바스크립트 로직으로 페이지를 갱신
이 과정에서 중요한 개념은 CSR이다. CSR은 Client Side Rendering으로 서버가 아닌 클라이언트에서 화면을 렌더링하는 방식이다. 따라서, 서버에서 새로운 HTML을 받지 않는다.
MPA란?

SPA와 반대되는 개념으로 MPA가 있다.
MPA는 Multi Page Application으로 2개 이상의 페이지로 구성된 애플리케이션을 말한다.
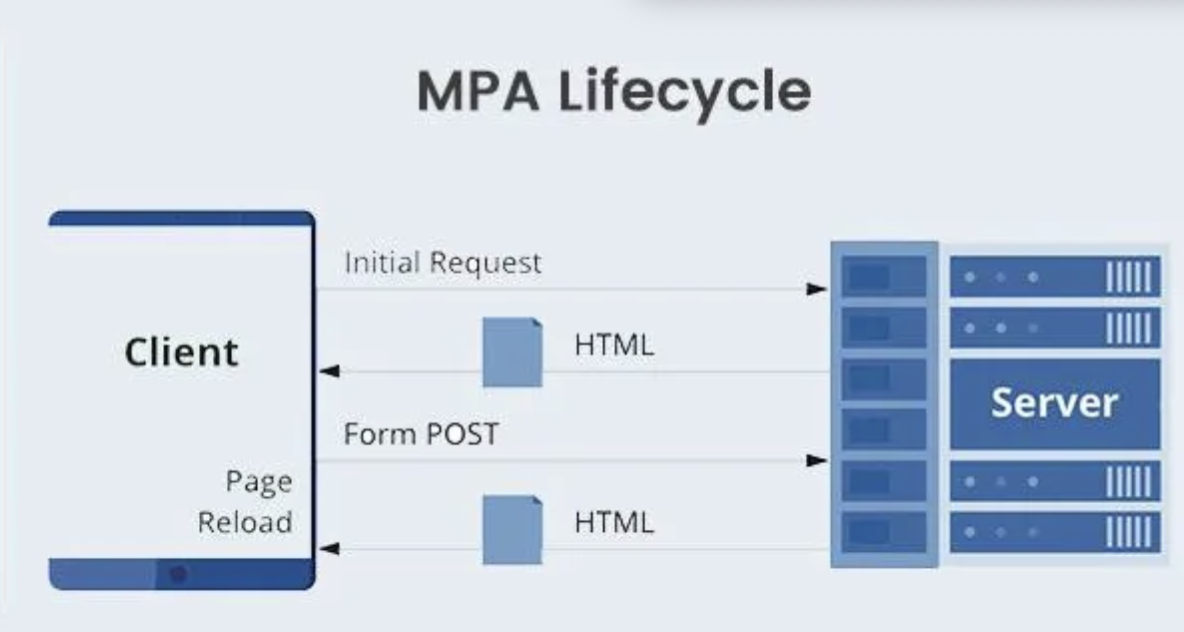
- 클라이언트가 서버에 요청
- 서버에서 새로운 HTML 파일 생성
- HTML 파일 응답
SSR
SSR은 Server Side Rendering으로 초기 화면을 로딩할 때 서버에서 html을 받는 것을 의미한다.초기 페이지 로딩 속도가 빠르고 검색 엔진 최적화(SEO)에 유리하다는 장점이 있다.
SPA는 CSR을 기반으로 하기 때문에 초기 로딩 속도는 다소 느리지만, 한 번 로딩된 후 빠른 사용자 경험을 제공한다.
Routing
라우팅이란 사용자가 한 웹사이트에서 다른 페이지로 이동할 수 있도록 경로를 지정하는 과정이다. SPA는 1개의 페이지를 사용해서 특정 콘텐츠만 변경하기 때문에 라우팅이 매우 중요하다.
SPA의 라우팅 방식은 대표적으로 2개가 있다.
1. 해시 라우팅
URL에서 해시값(#)을 기준으로 페이지를 이동하는 방식이다. 브라우저는 해시 이전의 URL만 서버에 요청하고 그 이후는 브라우저에서 처리한다.
www.naver.com/#about에서 서버는 naver.com까지만 처리한다.
이 방식은 서버 설정이 필요 없어서 간단하지만 URL이 깔끔하지 않다. React는 사용자 경험을 위해 브라우저 라우팅을 추천한다.
2. 브라우저 라우팅
웹브라우저가 제공하는 히스토리 API를 이용해서 브라우저의 주소를 조작하는 방식이다. 마치, 페이지 이동 기록을 직접 추가하거나 수정하면서 새로운 페이지로 이동하는 것처럼 보이게 만든다.
브라우저 라우팅은 URL이 깔끔해서 SEO 최적화에 유리하다.
느낀점
오늘 처음으로 리액트를 배워봤는데 생각보다 쉽지 않다..🥹 SPA 개념이 머리로는 이해가 되는데 나중에 직접 구현할 수 있을지 모르겠다..ㅋㅋㅋㅋ 그래도 하나씩 해보면서 익숙해지면 괜찮아지겠지...?🤣