이슈
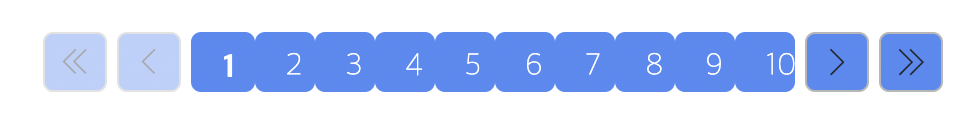
컴포넌트의 부모에게서 상속된 CSS가 자식에게 영향을 주는 경우로 페이지에서 페이지네이션 컴포넌트를 사용하고 있었는데 페이지의 Button의 CSS가 자식 컴포넌트에게 영향을 주어 아래 처럼 디자인이 변경 되었다.

해결
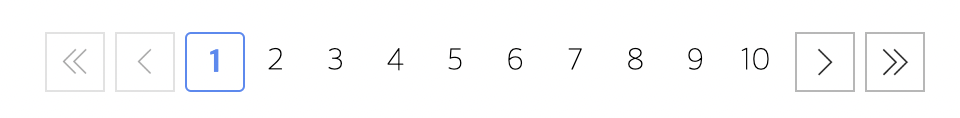
페이지의 Button CSS를 좀 더 명확히 하여 자식 컴포넌트에게 영향이 가지 않도록 하였다.
<기존코드>
button {
padding: 10px 15px 8px 15px;
border-radius: 5px;
background-color: ${props => props.theme['primary']};
color: #fff;
line-height: 15px;
margin-bottom: 20px;
}
<수정코드>
button.create-user {
padding: 10px 15px 8px 15px;
border-radius: 5px;
background-color: ${props => props.theme['primary']};
color: #fff;
line-height: 15px;
margin-bottom: 20px;
}버튼에 클래스 이름을 주어 CSS의 범위를 줄였다.
별거 아니지만 실수하지 않도록 기록 하였다.
