.babelrc (웹팩으로 리액트 빌드하기)
바벨 (babel)은 ES6에서 ES5로 자바스크립트를 변환해주는 역할을 합니다.
아래 내용은 바벨이 ES6와 리액트를 ES5로 변환할 수 있게 해준다는 내용입니다.
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}이제 webpack.config.js 파일에 entry와 rules에 babel-loader를 추가해 줍니다.
이를 통해 babel-loader는 우리가 사전에 작업한 .babelrc를 참고하여 리액트와 ES6를 ES5로 반환해 줍니다.
rules: [
{
test: /\.(js|jsx)$/,
exclude: "/node_modules",
use: ['babel-loader'],
}
]
},
loader (웹팩으로 HTML 파일 빌드하기)
웹팩은 자바스크립트 파일뿐만 아니라 자바스크립트가 아닌 파일들도 모듈로 관리 할 수 있습니다.
어떻게 자바스크립트가 아닌 파일들도 관리할 수 있을까요?
바로 웹팩에서는 로더(loader) 라는 기능이 있습니다.
로더는 자바스크립트 파일이 아닌 파일을 웹팩이 이해할 수 있게 해줍니다.
로더를 사용하는 방법은 아래와 같습니다.
rules: [
{
test: /\.html$/,
use: [
{
loader: "html-loader",
options: { minimize: true }
}
]
}
]
plugins: [
new HtmlWebPackPlugin({
template: './public/index.html', // public/index.html 파일을 읽는다.
filename: 'index.html' // output으로 출력할 파일은 index.html 이다.
}),
]html-webpack-plugin
웹팩이 html 파일을 읽어서 html 파일을 빌드할 수 있게 해줍니다.
위에 있는 로더는 html 파일을 읽었을 때 html-loader를 실행하여 웹팩이 이해할 수 있게 하고 options 으로는 minimize 라는 코드 최적화 옵션을 사용하고 있습니다.
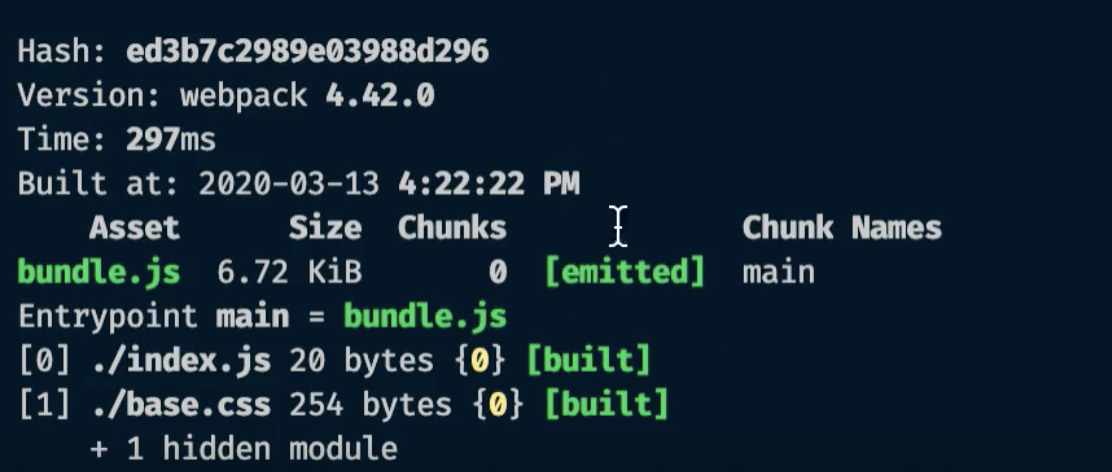
그 후 yarn build 명령어를 실행해 주시면 다음과 같이 build/index.html 파일이 생성되어 있는 모습을 볼 수 있습니다.
minimize 옵션이 켜져 있어서 파일 내용이 한줄로 되어 있습니다. minimize 옵션을 꺼주시면 줄바꿈된 형태로 보여집니다. 또한 HtmlWebpackPlugin은 웹팩 빌드시 output에 있는 bundole.js를 자동으로 import 합니다.
css-loader(웹팩에서 CSS 사용하기)
rules: [
{
test: /\.css$/,
use: ['css-loader']
}
]
하지만 build가 완료된 index.html 파일을 웹브라우저에서 열어보면 빌든 오류가 나지 않았지만 css가 적용이 안되어 있는 것을 확인 할 수 있습니다.
우선 첫번째로 css를 index.html에 합치는 방법을 알아 보겠습니다.
use: ['css-loader']앞에 style-loader을 추가 해줍니다.
rules: [
{
test: /\.css$/,
use: ['style-loader','css-loader']
}
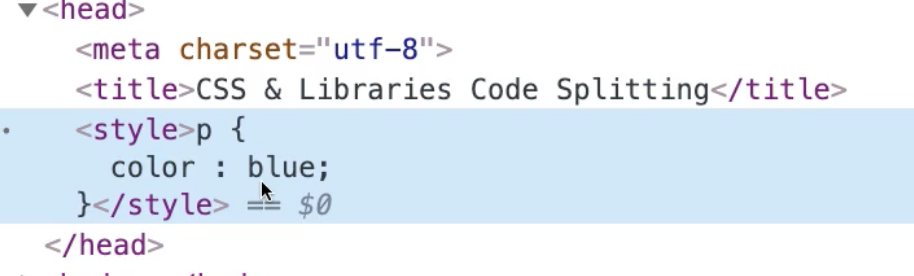
]css-loader는 css가 웹팩안으로 들어갈 수 있도록 하고 style-loader는 적용할 css를 head 태그 안 style 태그안에 css를 적용해 주도록 합니다.
이제 css가 적용된 화면을 볼 수 있습니다.
현재 적용한 내용처럼 use에 있는 loader 순서는 오른쪽에서 왼쪽으로 실행 됩니다.
MiniCssExtractPlugin.loader
이번엔 파일을 추출해 보도록 하겠습니다!
MiniCssExtractPlugin.loader은 CSS를 추출해서 파일로 저장 플러그인 입니다.
아래와 같이 추가해 주세요
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
}
]
plugins: [
new MiniCssExtractPlugin({
filename: 'style.css'
})
]use에 있는 loader 순서는 오른쪽에서 왼쪽 순서로 실행이 됩니다.
- css-loader로 css 파일을 읽고
- MiniCssExtractPlugin.loader로 읽은 CSS를 파일로 추출해 냅니다.
sass-loader (웹팩에서 SCSS 사용하기)
이어서 기본적으로 sass를 먼저 처리하기 위해 sass-loader을 오른쪽에 위치하고 그 sass를 css로 변경하여 웹팩에 들어오게 하고 마지막으로 스타일로 적용하여 줍니다.
rules: [
{
test: /\.scss$/,
use: ["style-loader, css-loader", "sass-loader"]
}
]아래는 sass-loader로 scss 파일을 읽고 css로 변환한 후 css-loader로 css 읽습니다. 그 후 MiniCssExtractPlugin으로 읽은 CSS를 파일로 추출합니다.
rules: [
{
test: /\.scss$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"]
}
]webpack-dev-server (웹팩 개발 서버 적용하기)
지금까지 소스코드를 수정할 때마다 웹팩으로 직접 빌드를 했습니다.
수정할때 마다 직접 빌드하면 많이 불편할 것 같습니다.
이런 불편한 점때문에 소스코드를 수정할때마다 알아서 웹팩이 빌드해주는
webpack-dev-server를 적용해보도록 하겠습니다.
먼저, webpack.config.js 파일에 들어가 devServer를 추가해 줍시다.
module.exports = {
entry: ...,
output: {
...
},
devServer: {
contentBase: path.resolve("./build"),
index: "index.html",
port: 9000
},
mode: "...",
module: {
...
},
plugins: [
...
]
};그 후 package.json 파일에 들어가 scripts에 다음과 같이 yarn start를 추가해 줍니다.
"scripts": {
"build": "webpack",
"start": "webpack-dev-server --hot"
}그런다음 터미널에서 yarn start를 실행해주세요
webpack.config.js
const path = require("path");
const HtmlWebPackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname + "/build")
},
devServer: {
contentBase: path.resolve("./build"),
index: "index.html",
port: 9000
},
mode: "none",
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: "/node_modules",
use: ['babel-loader'],
},
{
test: /\.html$/,
use: [
{
loader: "html-loader",
options: { minimize: true }
}
]
},
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
},
{
test: /\.scss$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"]
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: './public/index.html', // public/index.html 파일을 읽는다.
filename: 'index.html' // output으로 출력할 파일은 index.html 이다.
}),
new MiniCssExtractPlugin({
filename: 'style.css'
})
]
};그외 빌드 디렉터리 깨끗하게 하기, 웹팩 빌드 모드 나누기
