
AJAX란?
Ajax: Asynchronous Javascript and XML
AJAX는 풀어 읽으면 Asynchronous Javascript and XML입니다. 우리말로 해석하면 비동기적 자바스크립트와 XML정도가 되겠습니다. Ajax는 클라이언트와 서버가 비동기적으로 통신할 수 있게 해주는 네트워크 기술입니다.
비동기 vs 동기
서버와 비동기적으로 통신하는 것이 좋은 이유가 뭘까요? 바로 동기적인 통신의 경우 자원과 시간낭비가 심하다는 점입니다. 동기적으로 통신할 경우, 이전 통신의 내용들이 끊기고 다시 새로운 데이터를 주고받기 때문입니다. Ajax가 쓰이지 않던 시절 웹 페이지들은 전부 동기적인 통신만을 했기 때문에 페이지 내에서 다른 페이지로 이동하는 과정에서 페이지 전체가 새로고침되며 필요한 정보들이나 이미지, 비디오 데이터 등을 전부 비효율적으로 다시 받아와야 했습니다.
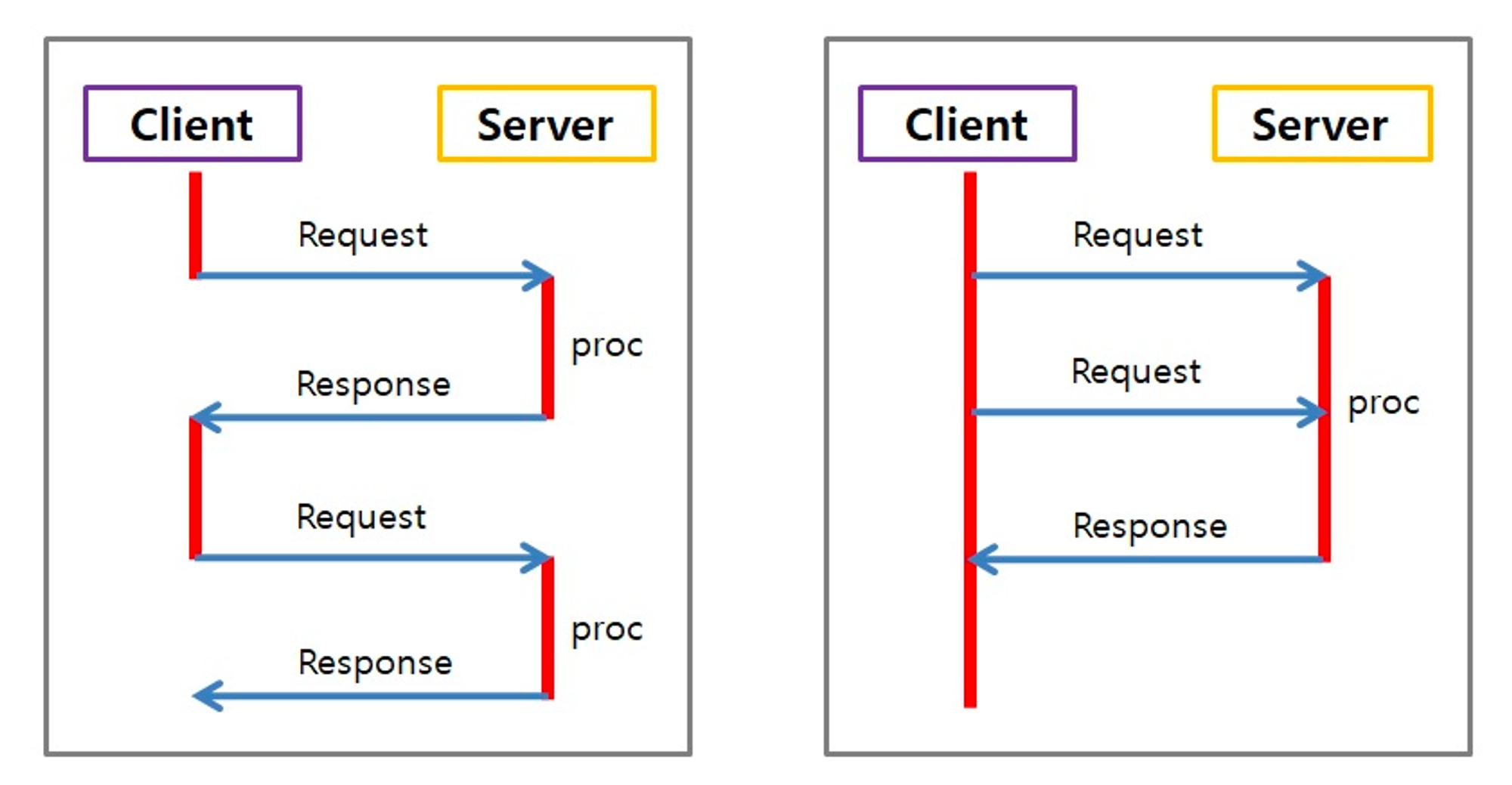
이에 반해 비동기적인 통신방식은 새로고침을 할 필요가 없습니다. 부드러운 화면전환이 이루어지면서 좋은 UX를 제공하고, 성능면에서도 훨씬 좋습니다. 그래서 Ajax를 쓰는 것입니다. 아래의 그림에서 왼쪽이 동기적인 방식이고, 오른쪽이 비동기적 방식입니다. 딱 봐도 비동기적인 방법을 따랐을 때 효율면에서 좋아보이죠?

AJAX 활용
이제 Ajax가 뭔지, 왜 사용하면 좋은지 알았으니 그 용법에 대해 알아보겠습니다. 어떻게 서버와 비동기적으로 데이터를 주고받을 수 있을까요? 방법에는 크게 3가지 방법이 있습니다. 서버에 데이터를 요청하는 간단한 코드들을 보면서 학습해보겠습니다.
옛날 방식 - XMLHttpRequest
var xmlHttp = new XMLHttpRequest(); // XMLHttpRequest 객체를 생성함.
xmlHttp.onreadystatechange = function() { // onreadystatechange 이벤트 핸들러를 작성함.
// 서버상에 문서가 존재하고 요청한 데이터의 처리가 완료되어 응답할 준비가 완료되었을 때
if(this.status == 200 && this.readyState == this.DONE) {
// 요청한 데이터를 문자열로 반환함.
document.getElementById("text").innerHTML = xmlHttp.responseText;
}
};
xmlHttp.open("GET", "/examples/media/xml_httpxmlrequest_data.txt", true);
xmlHttp.send();위 코드에서 XMLHttpRequest라는 객체를 생성하고, 해당 객체에 딸린 메서드들을 이용해서 get방식으로 서버에 데이터를 요청하고 있습니다. 이것은 옛날 방식의 ajax 기술을 활용하는 모습입니다.
요즘 방식 - fetch API
fetch('https://api.google.com/user/3')
.then(res => res.json())
.then(res => {
if (res.success) {
console.log(`${res.user.name}` 님 환영합니다);
}
});요즘은 XMLHttpRequest 객체보다 fetch API를 많이 사용합니다. fetch API는 Web API중의 하나로, 브라우저에서 사용할 수 있는 자바스크립트 내장함수라고 생각하면 됩니다. fetch 함수도 ajax 기술이 들어간 함수로, 서버에 비동기적으로 데이터를 요청합니다. 이 때 fetch함수는 서버의 응답을 프로미스 객체 형태로 반환합니다.
외부 라이브러리 사용 - axios
axios({
method: "get",
url: "url",
responseType: "type"
}).then(function (response) {
// response Action
});axios는 ajax 기술을 좀 더 쉽게 사용할 수 있도록 만들어진 라이브러리 입니다. 따라서 fetch와 같은 내장 함수이거나 XMLHttpRequest같은 내장 객체가 아니라서 사용하려면 외부로부터 따로 가져오는 (또는 설치하는) 절차가 필요합니다. 아래와 같이 외부 스크립트 소스를 파일에 가져오거나, npm과 같은 패키지 매니저를 통해 설치 후 사용가능합니다.
