Jetpack Compose 코드를 본 순간, 웹개발자들은 “어? 리액트랑 굉장히 비슷한데?” 라는 느낌을 받았을거라 생각한다. 나도 그렇게 생각했다.
React Native로 개발을 하던 도중 네이티브 기능이 필요해져 Android로 다시 만드는게 좋지 않을까 고민하게 되었다.
브릿지로 구현하는 방법도 있지만, 그 구현조차도 안드로이드 개발 방법을 알아야 할수 있다.
그래서 안드로이드 네이티브를 공부해보기로 마음을 먹었고 안드로이드 문서를 보며 어떻게 구현할수 있고, 어떤 구조로 코드를 작성해야 하는가를 보며 코틀린을 같이 공부하였다.
그중 눈에 띄었던건 Jetpack Compose였다.
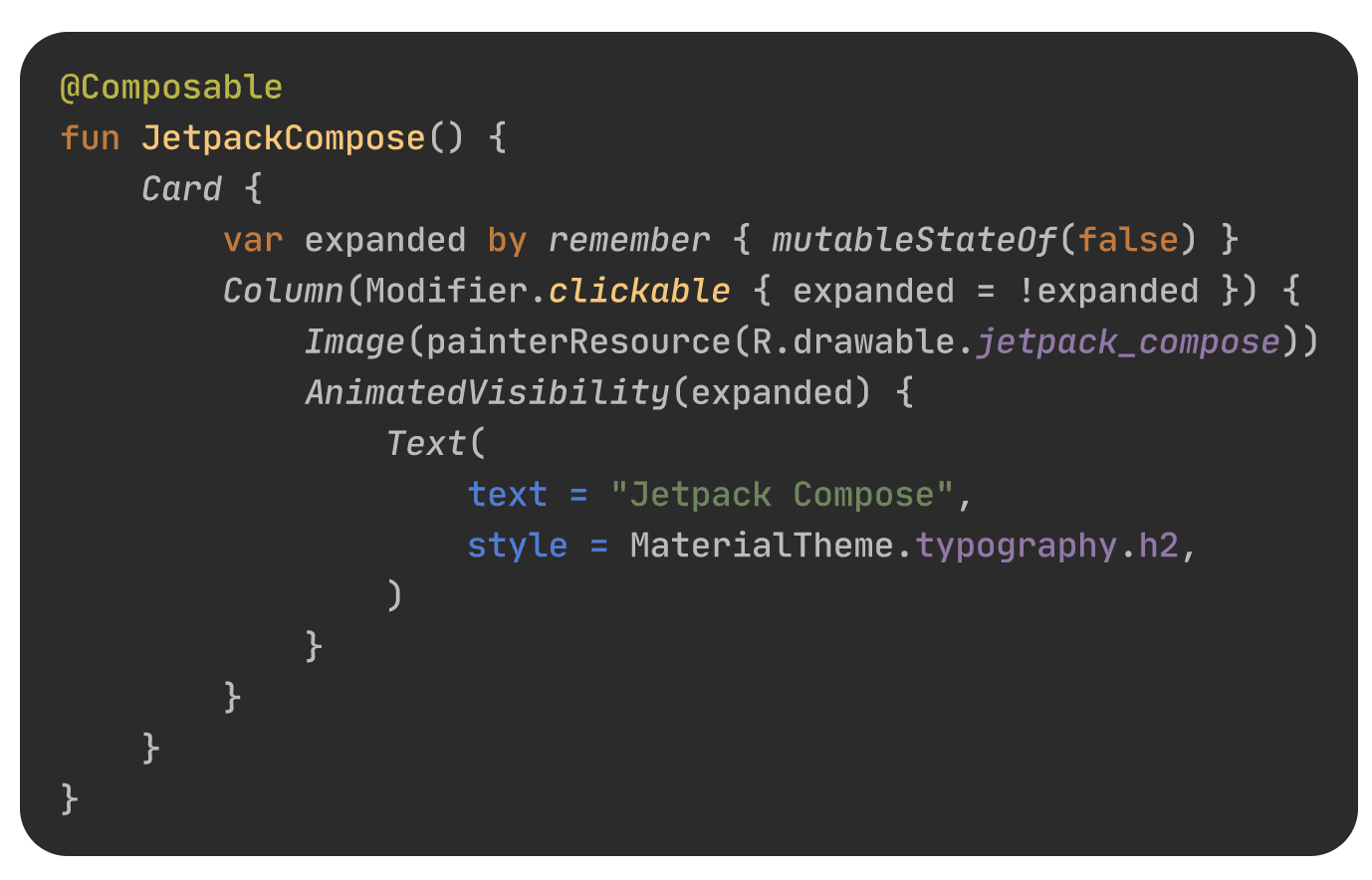
Jetpack Compose의 코드와 리액트 코드

코드만 봐도 리액트 컴포넌트와 굉장히 가까워 보이지 않은가??
위 코드를 리액트로 바꿔보면 아래와 동일할것이다.
function JetpackCompose() {
const expanded = useState(false)
return (
<Column>
<Image src="jetpack_compose.png" />
<AnimatedVisibility expanded={expanded}>
<Text style={MaterialTheme.typhography.h2} >Jetpack Compose</Text>
</AnimatedVisibility>
</Column>
)
}Jetpack Compose의 리스트와 리액트의 리스트
안드로이드의 XML, Data Binding 같은 개념 없이 충분히 UI를 구현할수 있었다.
리스트 또한 코드가 굉장히 쉽고, 리액트에 가깝다.
import androidx.compose.foundation.lazy.items
@Composable
fun MessageList(messages: List<Message>) {
LazyColumn {
items(messages, key = {message -> message.id} ) { message ->
MessageRow(message)
}
}
}리액트로 표현한다면 아래와 같을것이다.
function MessageList(const messages: List<Message>) {
return {
<ul>
{messages.map(message -> <MessageRow message={message} key={message.id} />
</ul>
}
}
XML, databinding, list adapter 개념을 몰라도 리액트를 배워봤다면 안드로이드 UI 개발도 어렵지 않게 해낼수 있을것 같았고, 실제로 프로젝트에서도 적용하니 금방 익숙해질수 있었다.
이에 대한 경험은 좀더 시간날떄? 글로 공유하고싶다.
로직은 어떻게 구현하나요?
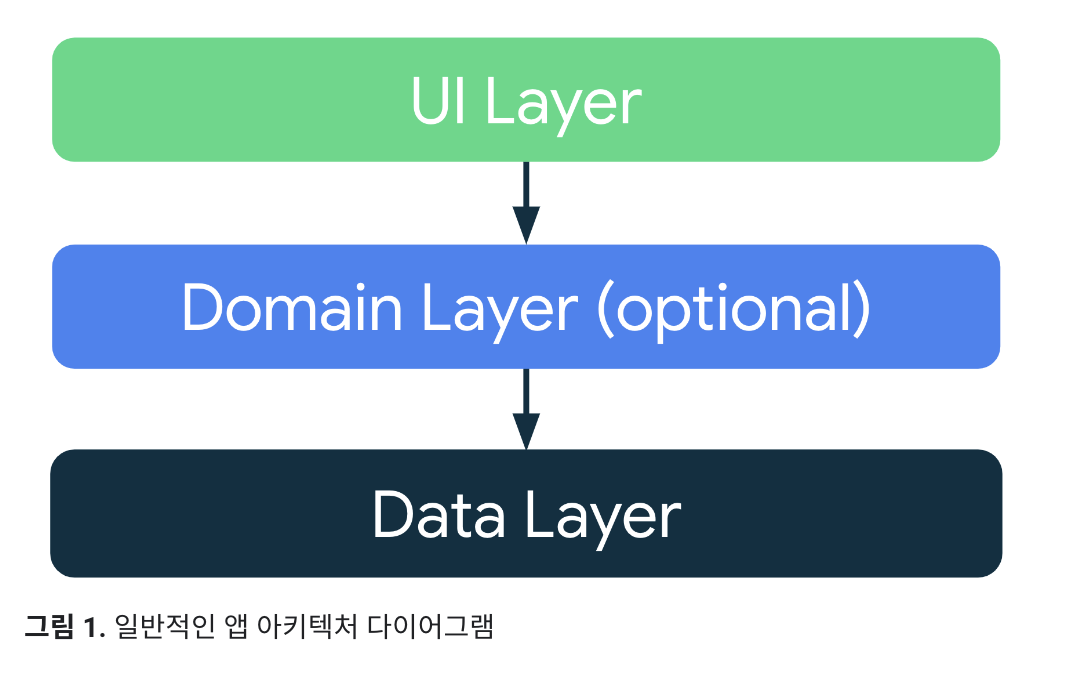
실제 프로젝트에서는 MVVM + AAC 를 활용해 권장하는 아키텍쳐로 구현합니다.
https://developer.android.com/topic/architecture?hl=ko

데이터는 Repository에서 관리하고, UI 관련된 로직은 ViewModel에서 구현합니다.
위와같은 구성을 쉽게하기 위해서는 Dependency Injection(의존성 주입) 개념을 도입해야 합니다.
그를 도와주는 라이브러리인 Hilt, Dagger, Koin등이 있는데 선택한건 Hilt였습니다.
뱅크샐러드에서는 Koin을 Hilt로 변경하는 과정이 있는만큼 더 가독성이 좋고, 어떤 객체가 Inject되어있는지 보기 쉬운건 Hilt라고 생각했습니다.
XML에 DI를 적용한 예제는 많은데 컴포즈에서는 어떻게 쓰나요?
이를 대답하기 위한 코드를 일부 가져왔습니다.
@Composable
fun BattingScreen(
viewModel: GameSettingViewModel = hiltViewModel()
) {
val uiState = viewModel.uiState.collectAsState()
BattingScreenUI(uiState = uiState.value, onClickBatting = { viewModel.selectBattingType(it) })
}제가 개발중인 일부 화면입니다.
implementation("androidx.hilt:hilt-navigation-compose:1.0.0")이 hilt-navigation-compose 라이브러리로 hiltViewMode()을 불러오고 컴포즈에서 viewModel을 불러올수 있습니다.
@HiltViewModel
class GameSettingViewModel @Inject constructor(
@Assisted private val savedStateHandle: SavedStateHandle
) : ViewModel() { ... }HiltViewModel로 정의해두었기 때문에 컴파일 타임에 자동으로 생성해 viewModel을 가져올수있습니다.
viewModel에 있는 상태값으로 UI를 다시 그려주면 됩니다.
어떻게 보면 viewmodel은 recoil의 atom과 같은 역할 한다는 생각이 드네요.
간략하게 리액트와 안드로이드 Jetpack Compose를 알아보았습니다.
저는 웹개발자 였지만, 회사 사정상 안드로이드 네이티브 개발업무를 맡게되었는데 제 시대에 Jetpack Compose가 존재해서 다행히 UI를 개발하는데에는 어려움이 없었습니다.
물론 퍼포먼스적인 부분은 더 확인해보아야 겠지만..
아무튼 리액트를 하시다가 안드로이드 네이티브 개발이 필요하다면?
Jetpack Compose를 써보시는걸 추천드립니다!
