AI School_0324TIL
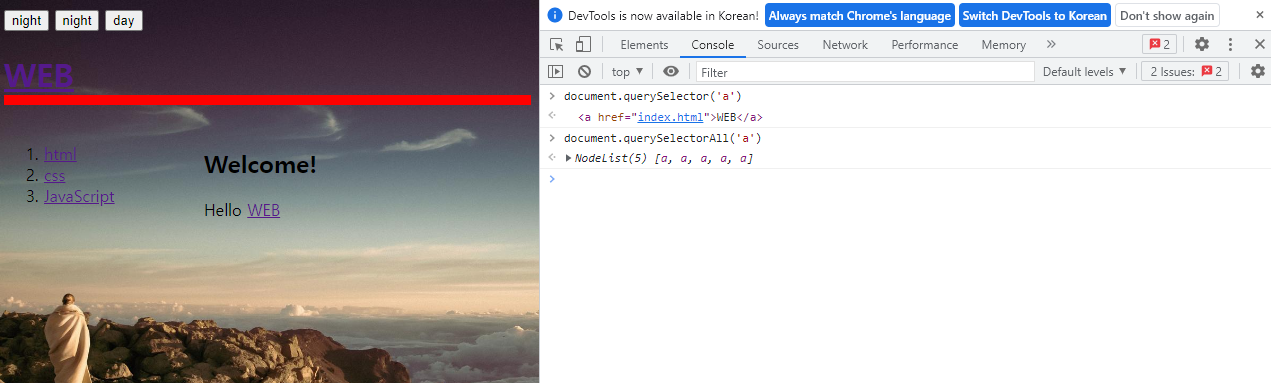
querySelector : 내가 원하는 태그를 선택하는 것
대상을 찾아야 내가 변경할 수 있는데, 그때 찾는 함수가 쿼리셀렉터
onclick : 버튼이 클릭될 때의 작용을 온클릭 안에 넣자.(자바스크립트문으로)
배열은 서로 연관된 데이터를 그룹핑해서 이름을 붙인것

배열의 각각의 값들을 element, 요소
배열의 각각의 번호 index, 색인
<!DOCTYPE html>
<html>
<head>
<title>
WEB
</title>
</head>
<body>
<h1>Array</h1>
<script>
var topic1='html';
var member='egoing';
var topic2='css';
var member2='leezche';
var topics=['html','css','js'];
var members=['egoing','leezche','drue'];
console.log(topics.length);
console.log(topics[0]);
</script>
<h1>반복문(Loop)</h1>
<script>
for(let i=0; i<2; i++){
console.log(2);
console.log(3);
}
console.log(4);
</script>
<h1>Array+Loop</h1>
<script>
var topics=['html','css','js'];
for(let i=0; i<topic.length; i++){
console.log('i=>','<li>'+topics[i]+'</li>');
}
</script>
</body>
</html>오늘 배운 전체적인 코드!
추가 공부해야할 목록 :
- ==와 ===의 차이
- var, contrast, let의 차이
- 자바스크립트에서의 this의 의미
강사님께서 실시간으로 질문을 잘 받아주셔서 쉽게 이해할 수 있었다.
추가 공부할 목록을 다시 되짚어보고, 내일 남은 자바스크립트 수업도 잘 마무리했으면 좋겠다.
