.png)
과제 정보 요약
- 구현 기간 : 21.11.04(18시) ~ 21.11.06 (10시)
- 뮤지션 곡 앨범 3개가 있다고 가정하고 관계를 연결해서 관련된 정보를 얻는 로직을 구현 (단 앨범과 뮤지션은 연결이 안되어 있다고 가정한다)
- db는 무조건 neo4j GraphDB를 사용해야된다.
- CUD는 REST API로 구현
- Read쪽은 Graph QL로 구현하면 가산점 있음 (Strawberry 라이브러리 추천)
- 자세한 내용은 Github 참조
들어가며
이번과제에는 새로운 것들과 예기치 못한 상황을 많이 접해본것 같다. (GraphQL, neo4j, nginx)
그 중에서도 가장 기억나는 것이 배포 관련이다. 그래서 배포관련해서 어떠한 상황이 발생했는지 정리하였다.
배포
이전 프로젝트와 비슷한 방식으로 docker-compose를 이용해서 배포를 하였다. 하지만 내가 생각하지 못한 사항이 있었으니 그것은 바로 static resource 였다.
그래서 서버의 swgger주소로 들어가보니 ui가 보이지 않았다.

전혀 생각을 하지 못했고 시간도 새벽이다보니 많이 당황했던것 같다.
로컬에서 ui가 잘보였던 이유는 runserver를 실행하면 자동으로 STATIC RESOURCE 파일을 인식한다는 것이였다. 따라서 django에서 STATIC_RESOURCE 관련 설정과 docker-compose 파일을 변경하였다.
STATIC_ROOT 경로는 django에서 static파일을 모을때의 경로라고 생각하면 편하다.
#settings/base.py
STATIC_ROOT= os.path.join(BASE_DIR,'static')그 후에 python manage.py collectstatic 를 입력하면 자동으로 static파일을 모아준다.
# static 파일을 STATIC_ROOT폴더에 모아주는 명령어
python manage.py collectstatic그러면 다음과 같이 staic 폴더에 RESOURCE 파일이 생긴다.
├── admin
│ ├── css
│ │ └── vendor
│ │ └── select2
│ ├── fonts
│ ├── img
│ │ └── gis
│ └── js
│ ├── admin
│ └── vendor
│ ├── jquery
│ ├── select2
│ │ └── i18n
│ └── xregexp
├── django_extensions
│ ├── css
│ ├── img
│ └── js
└── drf-yasg
├── redoc
├── redoc-old
└── swagger-ui-dist위와 같은 작업을 서버에서 자동을 실행시키기 위해서 아래와 같이 docker-compose 파일을 수정하였다.
web:
..생략...
command:
- bash
- -c
- |
python manage.py migrate
python manage.py collectstatic << 추가된 부분
python manage.py install_lables
gunicorn mapiacompany.wsgi:application --bind 0.0.0.0:8001또한 nginx에서 인식 할 수 있도록 아래와 같이 작성하였다.
nginx:
image: nginx
container_name: nginx_service
volumes:
- ./config/nginx:/etc/nginx/conf.d << config 커스텀을 위해서
- ./static:/static << django 내의 static 파일을 인식하기 위해서
ports:
- "8011:8011"
environment:
- TZ="Asia/Seoul"
depends_on:
- web배포는 성공했으나... 보완사항이 많습니다.
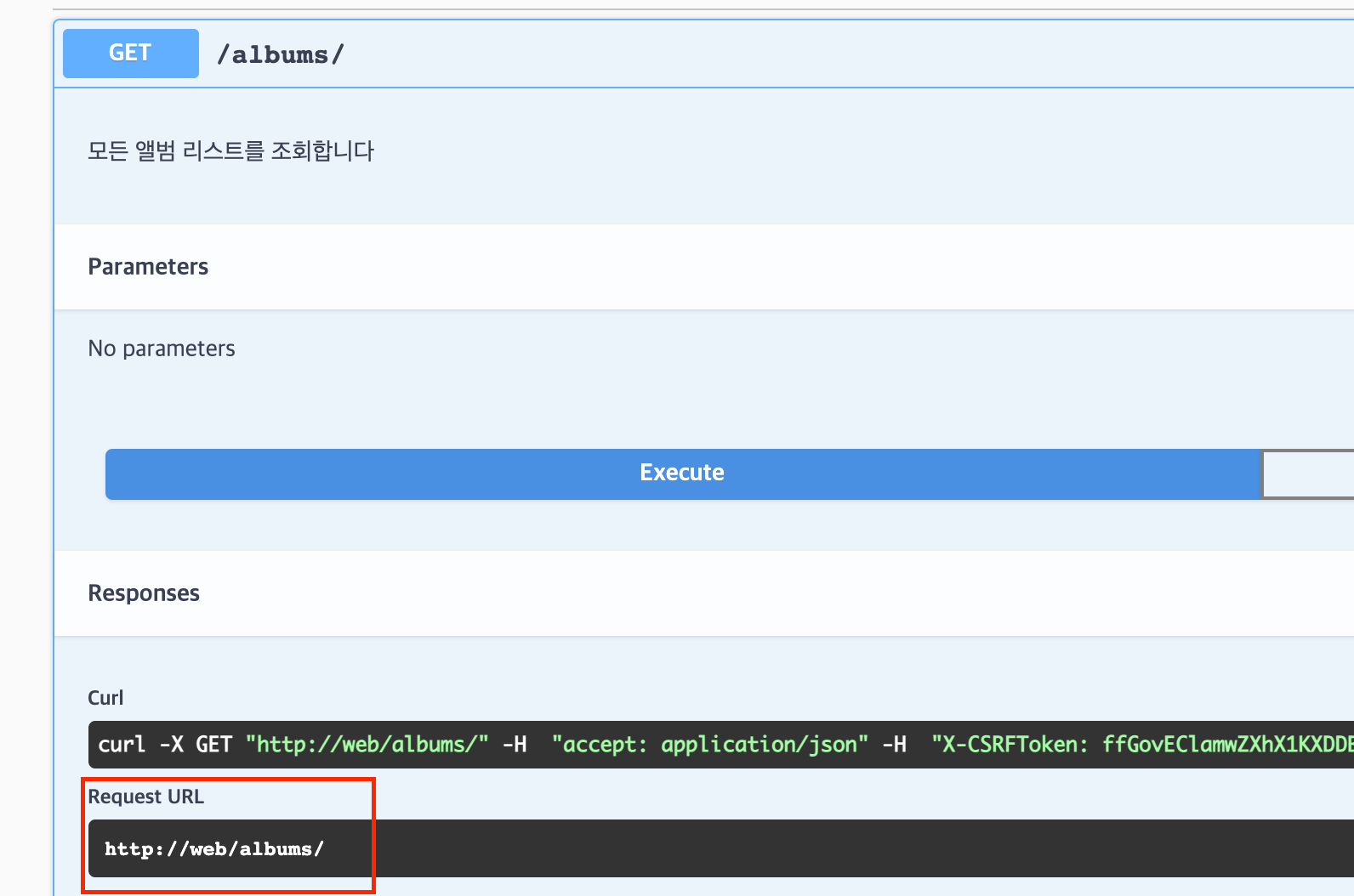
와! 이제 ui도 잘 나온다. 집으로 귀가 후 테스트를 위해서 swagger에서 요청을 보냈는데, 정상적으로 작동하지 않았다.
자세히 보면 request URL 이 web으로 되어 있다. 이는 docker-compose에 지정한 이름이였다.

이부분의 대한 원인은 찾기에는 시간이 부족했다. 따라서 이를 해결하기 보다는 익숙한 Postman을 이용해서 api문서를 작성하는 것이 시간을 맞출 수 있다고 판단하였다. (필수 사항 이였기 때문에, 작성하지 않으면 안되는 상황이였다) 그래서 Postman을 통해서 작성하였는데, swagger가 많은 도움이 되었다.
기존 프로젝트에서는 Postman으로만 api문서를 작성하기 때문에 팀원들에게 각자 개발한 내용에 대한 요청과 응답을 물어봐서 작성해야되기 때문에 시간이 많이 걸렸지만 swagger는 이미 작성되었기 때문에, swagger를 보면서 Postman을 작성하는데 편했다. swagger가 그리 많은 공수를 필요로 하지 않기 때문에, swagger를 사용하지 않는다고 해도 셋팅하고 기본적인 내용들만 작성하면 나중에 보기 편하다고 느꼈다.
마치며
이번 프로젝트는 내가 경험해보고 싶은 기술을을 구현할 수 있는 기회가 되어 즐거웠던 것 같다. (GraphQL, nginx, swagger)
특히 GraphQL의 경우에는 더 공부해서 기존에 REST-API로 작성해서 구현한 게시판 같은 Toy-Project를 구현하면 좋겠다라고 생각이 들었다.
하지만 또 밤을 세웠다. 이 부분은 팀장인 나의 부족이며, 같이 밤은 센 팀원에게 죄송스러웠다. 다음번에는 시간조절을 잘해서 밤을 세우지 않았으면 좋겠다.