Position
position 속성은 웹 문서 안 요소들을 어떻게 배치할 지를 정하는 속성입니다. position 속성을 이용하면 원하는 위치에 위치 시킬 수 있습니다.
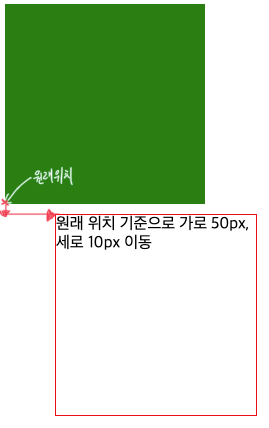
position: relative
- 원래 위치를 기준으로 요소를 움직이는데, 위치를 이동시키는
top,right,bottom,left와 같이 사용해야됩니다. - position: relative 단독으로는 아무런 의미가 없습니다.
top: 10px 원래 위치보다 10px 아래로 이동하였습니다.
left: 50px 원래 위치보다 50px 오른쪽으로 이동하였습니다.

position: absolute
조상 요소 중 position 속성이 있는 가장 가까운 조상 요소를 기준으로 절대 좌표가 정해집니다. 만약 부모 요소의 position이 없다면 부모의 부모요소(조부모)의 position이 있다면 조부모 요소 기준으로 좌표를 설정합니다. 이 경우에는 조부모의 좌측 상단 지점이 좌표계상(0,0)을 의미 합니다.
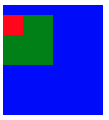
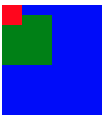
조부모 : 파란색
부모 : 녹색
자식 : 빨간색
조부모의 padding-top 값을 부여하여 그림과 같이 만들었습니다.

자식 요소의 position: absolute를 적용하고, top과 left를 동일하게 0px 부여하였습니다.
부모 요소에는 position 속성이 없고, 조부모에는 있습니다.
따라서 position 속성이 있는 가장 가까운 조상인 조부모 기준으로 자식의 위치가 정해집니다.

position: fixed
웹브라우저 기준으로 위치가 정해집니다. 주로 내비게이션 바를 항상 보여주고 싶을 때 사용합니다.
how to css fixed menu
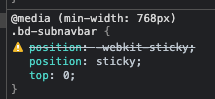
position: sticky
위치에 따라서 동작방식이 달라집니다. scroll이 가장 위인 상태이면 요소가 relative와 같이 동작. 그 이후에는 fixed와 같이 동작합니다.
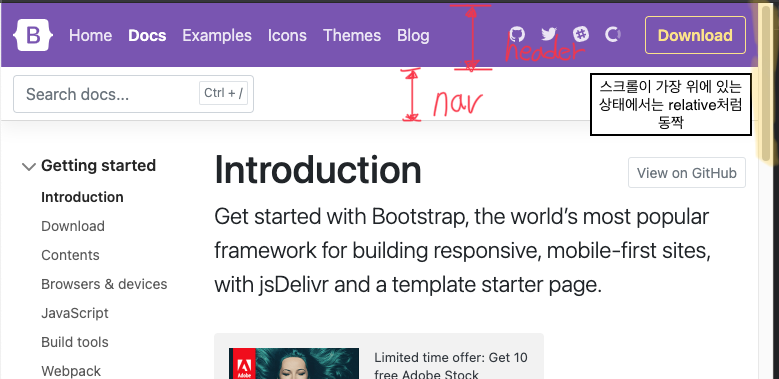
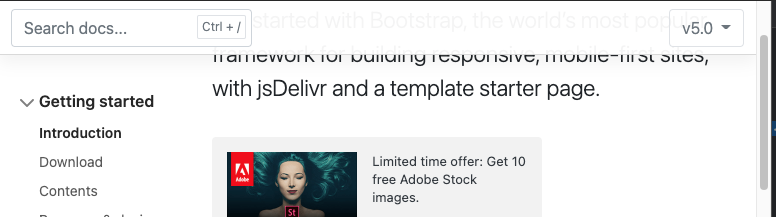
아래 사이트는 bootstrap에 한 페이지 입니다.
이 페이지는 header nav 순으로 구성되어 있습니다.
아래 그림을 보시면 스크롤이 가장 위이기 때문에, relative처럼 동작합니다.

속성으로 top이 0px 이기 때문에, y축은 원래 위치와 동일할것입니다. 즉 header 바로 아래 위치 합니다.

스크롤을 내리게되면 header부분은 안 보이게 되고, nav는 fixed처럼 동작하기 때문에 브라우저 기준으로 제일 상단에 항상 보이게 됩니다.

position: static
요소를 문서 흐름에 맞추어 배치합니다. position을 설정하지 않을때를 생각하시면 됩니다. 기본값으로 생각하시면 됩니다.
.png)