
Float
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
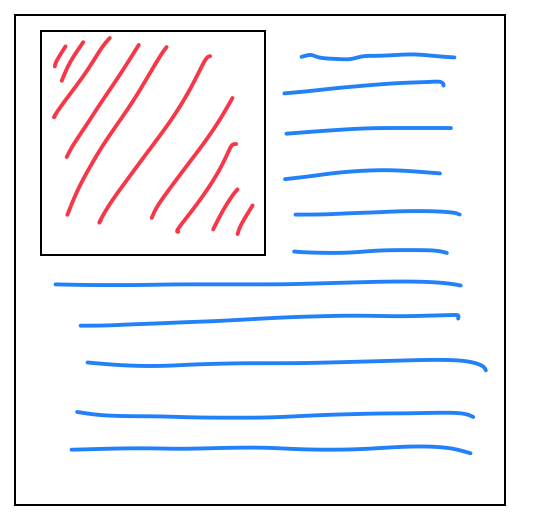
예시로 아래 그림을 보시면 이미지 (빨간 부분)를 따라서 텍스트(파란 부분)들이 감싸고 있습니다

float: none
기본값 이며, float를 사용하지 않습니다.
float: left
컨테이너 왼쪽에 위치 시킵니다.
float: right
컨테이너 오른쪽에 위치 시킵니다.
float와 같이쓰면 좋은 속성
clear: both
clear 속성은 float 속성이 적용된 이후 나타나는 요소들의 동작을 조절해 줍니다.
컨테이너 요소에 float 속성이 적용되면 그 이후에 등장하는 모든 요소들은 정확한 위치를 설정하기가 매우 힘들어집니다.
따라서 float 속성을 적용하고자 하는 요소가 모두 등장한 이후에는 clear 속성을 사용하면 float에 영향을 받지 않습니다.
clear 속성
overflow: auto
float 속성이 적용된 HTML 요소가 자신을 감싸고 있는 컨테이너 요소보다 크면, 해당 요소의 일부가 밖으로 흘러넘치게 됩니다. 이때 overflow 속성값을 auto로 설정하면, 컨테이너 요소의 크기가 자동으로 내부의 요소를 감쌀 수 있을 만큼 커지게 됩니다.
overflow 속성