
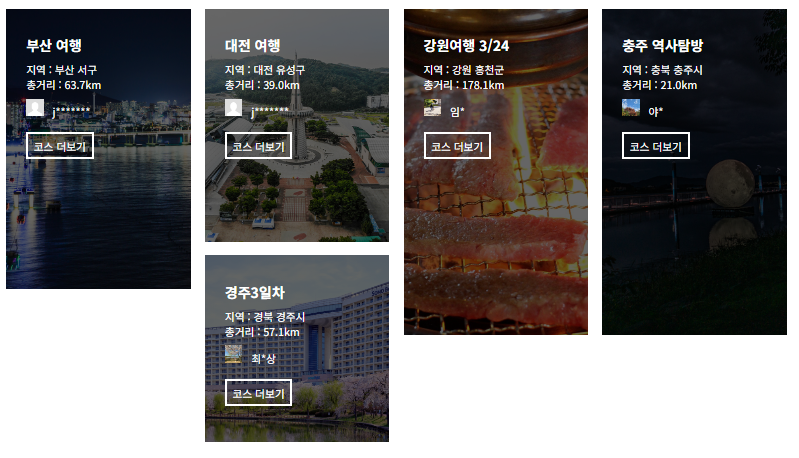
해당 기능이 있는 페이지 : 프로계획러 사용자가 직접 만든 풀코스 여행
1. Masonary 라이브러리란?
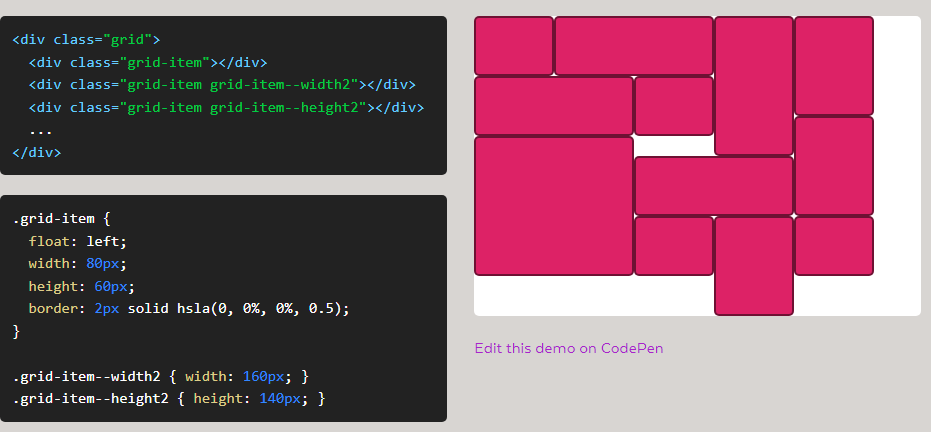
출처 : Masonary 공식 웹사이트
자바스크립트 grid 라이브러리로, 각 컨텐츠의 높이 값마다 벽돌을 쌓듯이 자동으로 수직 배치해준다.

이를 이용하면 다음과 같이 요소들을 배치할 수 있다.

1-1. Masonary 라이브러리 적용 방법
해당 페이지에서는 CDN 방식으로 적용했다.
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<!-- or -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.js"></script>이후 바닐라 자바스크립트로 Masonary 라이브러리를 초기화했다.
초기화하는 코드 역시 공식 문서에서 가져왔다.
<div class="grid">
<div class="grid-item">...</div>
<div class="grid-item grid-item--width2">...</div>
<div class="grid-item">...</div>
...
</div>Masonary를 적용하는 컨텐츠들을 해당 코드에서는 grid-item 클래스를 적용, 컨텐츠들을 감싸는 컨테이너는 grid 클래스를 적용한다.
var elem = document.querySelector('.grid');
var msnry = new Masonry( elem, {
// options
itemSelector: '.grid-item',
columnWidth: 200
});
// element argument can be a selector string
// for an individual element
var msnry = new Masonry( '.grid', {
// options
});따라서 위 자바스크립트 코드에서 내가 Masonary를 적용할 아이템들을 grid-item 클래스 대신에 내가 부여한 클래스 명을 부여하여 코드를 적용하고, 아이템들을 감싼 컨테이너를 grid 클래스 대신에 부여한다.
1-2. 내가 작성한 코드
<ul class="courseUser_contentList"> <li class="courseUser_contentListItem"> </li> </ul>
// masonary 라이브러리 초기화 var grid = document.querySelector('.courseUser_contentList'); var msnry = new Masonry(grid, { itemSelector: '.courseUser_contentListItem', columnWidth: 298 })
