1. 세팅 환경
Next.js 버전 : 13.4
Node.js 버전 : 18.17.1
2. Node.js 버전 세팅하기
Next.js를 건들고 있는 이상 Node.js는 이미 리액트 프로젝트를 진행하면서 설치됐다고 가정하고 Node.js의 버전을 바꾸는 방법을 서술한다.
다음 터미널 명령어를 통해 현재 사용 중인 Node.js 버전을 확인할 수 있다.
node -v

2-1. Next.js에서 요구하는 최소 Node.js 버전 확인하기
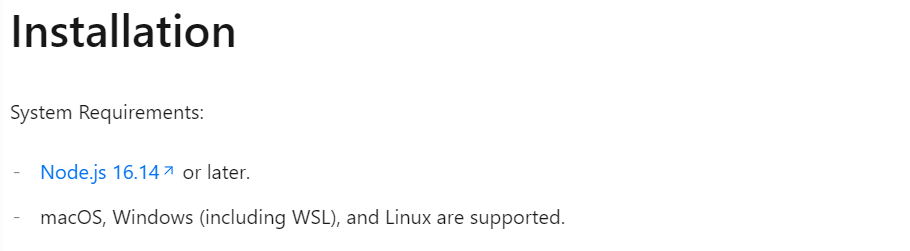
출처 : Next.js 공식문서 - Installation
위 링크를 클릭하고 들어가보면 작성일자인 2023년 8월 31일 기준 16.14 버전 이상이 필요하다.

따라서 바꿀 필요는 없지만 추후 더 높은 버전을 요구할 때를 대비해 node.js 버전을 다시 바꾸는 방법을 서술한다.
Node Version Manager 모듈을 사용하며 아래 블로그 글을 참조했다.
이후 다음 터미널 명령어를 통해 Node.js 버전을 바꿀 수 있다.
nvm install 버전 명
// 특정 Node.js 버전을 다운로드
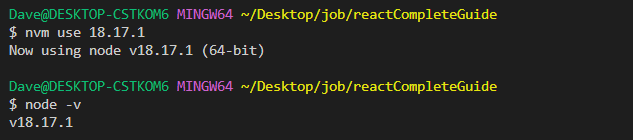
nvm use 버전
// 설치한 Node.js 버전 실행

현재 LTS 버전은 18.17.1이므로 18.17.1 버전으로 바꿔준다.
3. Next.js 자동 설치
다음 터미널 명령어를 통해 next.js를 설치한다.
npx create-next-app@latest

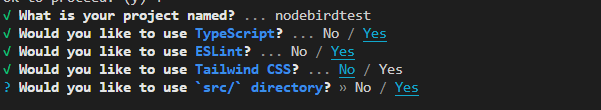
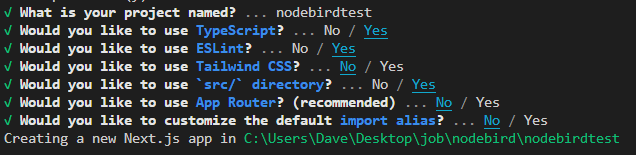
당장은 테스트 이므로 내가 강의를 듣고 있는 프로젝트 명을 잠시 빌리고 쭉 설정해준다. 근데 중간에 src 디렉토리를 설치하냐고 물어보는데, next.js에서 src 디렉토리의 유무에 따라 어떤 차이가 있는지 궁금해서 알아봤다.
3-1. src 디렉토리 역할
일단 src 디렉토리를 선택하지 않을 경우 app, pages 디렉토리가 형성된다.
src 디렉토리를 생성함으로써 프로젝트 구성 파일들을 분리시킬 수 있게 된다.
3-2. App router vs Page router
출처 : freeCodeCamp - How to Use App Router in your Next Apps
Next.js에서는 app 디렉토리 혹은 pages 디렉토리를 통해 라우팅을 지원한다.
pages 디렉토리 하위에 디렉토리, 페이지 컴포넌트를 통하여 라우팅을 지원한다. 하지만 한계점이 존재한다.
- 정적으로 내보내기
pages 디렉토리 구성은 getStaticProps 및 getStaticPaths를 사용하여 생성된 동적 경로에 의존한다. 따라서 디렉토리의 모든 페이지를 정적으로 내보낼 수 없다는 걸 의미한다.
- Edge 런타임 구성
Edge 런타임을 사용 중이라면, 페이지 디렉토리에서 사용 가능한 외부 요소가 필요하다.
- 다국어 라우팅
Next.js는 다국어 라우팅을 제공하지만, pages 디렉토리를 사용하는 경우 별도로 로케일 값들을 next.config.js에 등록해야 한다.
- 서버리스 기능 API
pages 디렉토리에서 정의된 API 경로는 기본적인 API 기능을 처리할 수 있지만 더 복잡한 서버리스 함수는 추가 구성과 대체 파일 배치가 필요할 수 있다.
- 정적으로 생성된 페이지 배포하기
정적으로 생성된 페이지는 추가 CDN 구성이나 벤더링 없이는 방문자에게 최적화되지 않을 수 있다. 이에 따라 정적으로 생성된 페이지의 성능과 배포에 영향을 줄 수 있다.
그럼 App 라우터를 사용하면 기존 Page 라우터를 사용했을 때와 달리 추가되는 기능을 사용할 수는 있지만 아직 대부분의 예시 코드가 pages 디렉토리를 기반으로 작성되어 있으므로 pages 디렉토리를 사용하도록 결정했다.

4. Next.js 수동 설치
4-1. package.json 설치
아래 명령어를 통해 package.json을 설치해준다.
npm init
패키지 이름만 설정해주고 그 외에는 엔터를 눌러준다. 어차피 package.json이 생성된 이후에도 작성해줄 수 있다.
4-2. Next.js 패키지 설치
Node.js에서 @ 는 버전을 의미한다.
npm install next@latest react@latest react-dom@latest
이후 package.json을 확인해주면 의존성에 최신 버전의 Next.js가 설치된 것을 확인할 수 있다.
2023년 9월 1일 기준 최신 버전은 13.4.19 버전이다.
"dependencies": {
"next": "^13.4.19",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},이후 공식문서에서 권장하는 대로 package.json 내부 script 명령어를 기입해준다.
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}이를 통해 터미널에서 각 명령어를 사용할 수 있다.
npm run dev
개발 환경에서 Next.js 프로젝트를 실행할 수 있는 명령어이다.
npm run build
프로젝트를 배포 하기 전에 빌드를 할 수 있는 명령어이다. 작성한 코드들을 최적화 해준다.
npm run start
프로덕션 서버를 실행할 수 있게 해준다.
npm run lint
Next.js 내장 ESLint 구성을 세팅할 수 있게 해준다.
4-3. 디렉토리 생성하기
Next.js 팀이 권장하는 라우팅 방식은 App Router 방식이다. 하지만 관련된 자료가 당장은 많지 않아 참조할 자료가 많은 pages 디렉토리로 구성한다.
1) pages/index.tsx
루트 디렉토리에 pages 디렉토리를 생성한다. 그 다음 index.tsx 파일을 pages 디렉토리 내부에 생성한다.

이 index.tsx는 이제 홈 페이지로 동작한다.
이후 index.tsx 파일에 아래 코드를 입력해준다.
// pages/index.tsx
export default function Page() {
return <h1>Hello, Next.js!</h1>
}또한 pages 디렉토리 내에서 아래 두 파일들을 같이 작성해준다.
2) pages/_app.tsx
// pages/_app.tsx
import type { AppProps } from 'next/app'
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}출처 : Next.js - Custom App
Next.js에서는 App 컴포넌트를 통해 페이지들을 초기화 해준다. App 컴포넌트를 통해 아래와 같은 일을 수행할 수 있다.
- 페이지 들 간의 공통 레이아웃 작성
- 페이지들에게 추가적인 데이터를 주입
- 전역 CSS 작성
3) pages/_document.tsx
// pages/_document.tsx
import { Html, Head, Main, NextScript } from 'next/document'
export default function Document() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
)
}출처 : Next.js - Custom Document
Next.js에서는 Document 를 통해 html, body 태그를 수정할 수 있다.
이제 npm run dev 명령어를 통해 해당 프로젝트를 실행해보면.. 읭?
It looks like you're trying to use TypeScript but do not have the required package(s) installed.
Installing dependencies
If you are not trying to use TypeScript, please remove the tsconfig.json file from your package root (and any TypeScript files in your pages directory).
Installing devDependencies (npm):
- typescript
- @types/react
- @types/node
added 6 packages, and audited 30 packages in 13s
4 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities지금은 공식문서의 절차를 그대로 따라하는 중인데 생소한 문구가 들어왔다. 아마 index.tsx를 통해 프로젝트를 만들어서 Next.js 패키지가 감지를 해준 것 같은데
타입스크립트를 Next.js 환경에서 사용할 수 있도록 의존성들을 자동으로 설치해줬다.
"devDependencies": {
"@types/node": "20.5.7",
"@types/react": "18.2.21",
"typescript": "5.2.2"
}각각 @types/node, @types/react 패키지는 React, Node 에서 타입 정의를 포함하고 있는 패키지이다.
또한 typescript 패키지를 설치해야 프로젝트 내에서 타입스크립트를 사용 가능하다.
각각 패키지는 다음과 같은 명령어로 설치할 수 있다.
npm install -g typescript
npm install --save @types/node
npm install --save @types/react
아무튼 이후 localhost:3000 포트를 들어가면 다음과 같은 페이지를 확인할 수 있다.

4-4. ESLint 설치
출처 : Next.js - ESLint
Next.js를 사용한 프로젝트에서 코딩 컨벤션을 지키기 위해 ESLint를 사용한다.
우선 아래 명령어를 통해 ESLint를 프로젝트에 설치한다.
npm install --save-dev eslint
ESLint를 개발환경에서만 적용하기 위해 --save-dev를 사용한다.
1) eslint-config-next 설치
그 후 이미 만들어진 ESLint 규칙을 사용하기 위해 공식 문서에서 추천해주는 플러그인을 설치한다.
eslint-plugin-react
eslint-plugin-react-hooks
eslint-plugin-next
eslint-config-next를 적용할 경우 위 패키지들을 다같이 사용할 수 있다.
npm install eslint-config-next