
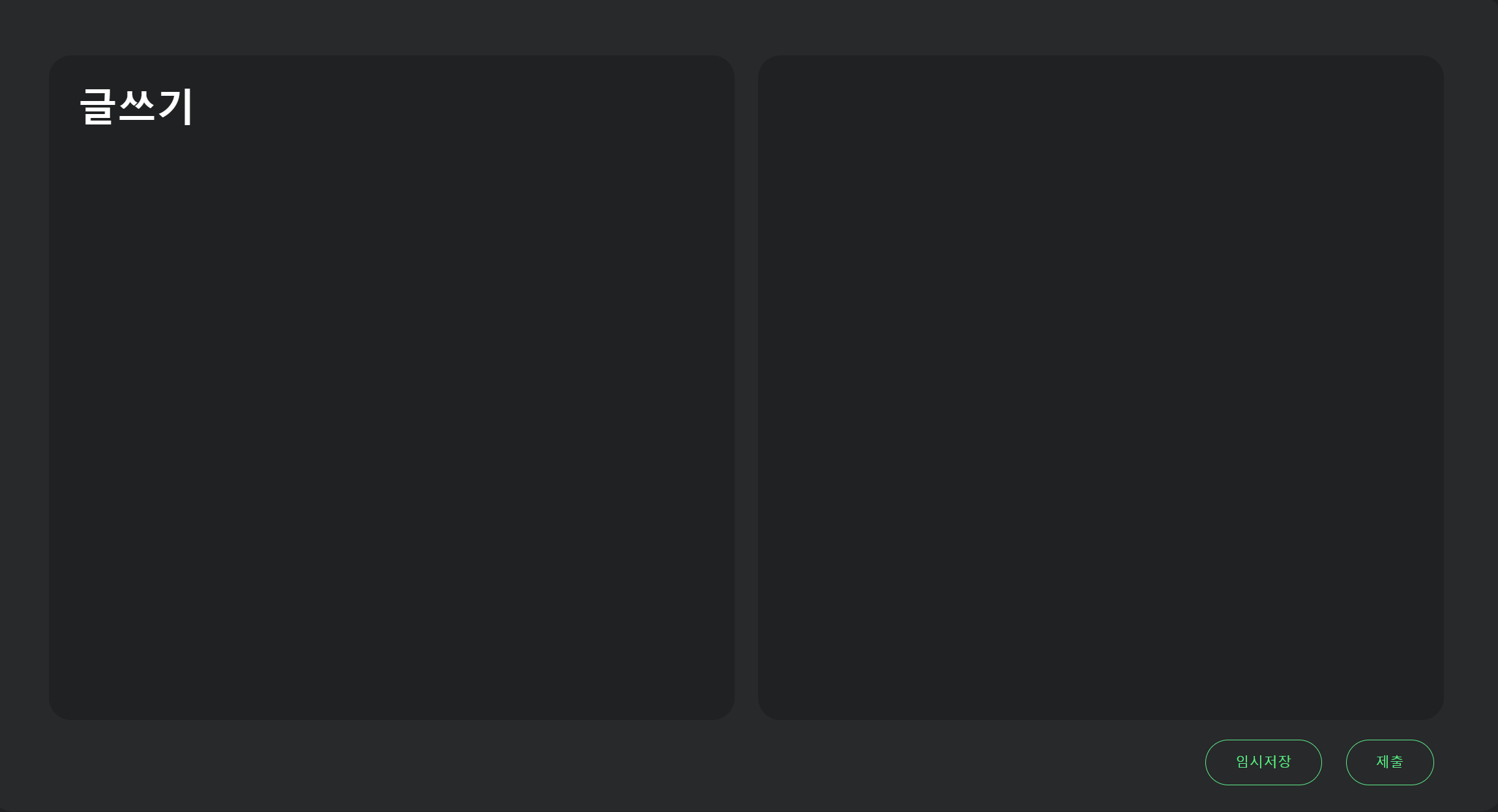
버튼을 오른쪽 아래로 배치하고 싶을 땐 어떻게 해야 할까? + 나란히 정렬하고 싶옹
🐾 teamboard.html 수정
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<div class="teamboard-page-content">
<div class="row">
<!-- 글쓰는 공간 start -->
...
</div>
<!-- button start -->
<div id="teambtn">
<div id="teambtn1" class="main-border-button">
<a href="/team-activities/">임시저장</a>
</div>
<div id="teambtn1" class="main-border-button">
<a type="submit">제출</a>
</div>
</div>
<!-- button finish -->
</div>
</div>
</div>css 적용할 부분은 크게 #teambtn, #teambtn1, .main-border-button이다. #teambtn이 #teambtn1을 감싸고 있고, .main-border-button은 #teambtn1보다 하위에 있는 것을 알 수 있다.
참고로 css에서 id는 #, class는 .으로 나타내고, id는 class보다 우선순위가 높다.
따라서, 스타일 적용 시 id 태그(#)가 class(.)보다 먼저 적용된다.
🐾 CSS 추가
.teamboard-page-content #teambtn1 {
display: inline-block;
margin: 20px 10px 10px 10px;
}
#teambtn {
text-align: right;
}
#teambtn .main-border-button a {
font-size: 14px;
color: #60ec8c;
background-color: transparent;
border: 1px solid #60ec8c;
padding: 12px 30px;
border-radius: 25px;
font-weight: 400;
text-transform: capitalize;
letter-spacing: 0.5px;
transition: all .3s;
overflow: hidden;
}
#teambtn .main-border-button a:hover {
border-color: #fff;
background-color: #fff;
color: #5ee76c;
}요즘은 float: right를 잘 안 쓴다고 한다... 구글링 피셜..
암튼 하나하나 뜯어보자. 속성이 너무 많ㄷㅏ...
1. display
inline-block
- 겉으로 보기엔 inline 속성, 하지만 속(기능)은 block 속성inline속성은 전후 줄바꿈 없이 여러 개의 요소를 한 줄에 나열block속성은 width 및 height 속성 지정, margin및 padding 속성 상하 간격 지정 가능(inline 속성은 지정 불가)
- 즉,
inline+block=inline-block
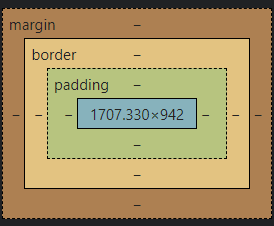
2. margin, padding

Border(테두리) 기준으로 안쪽 경계가 padding, 바깥쪽 경계가 margin
3. text-align
text-align
- 텍스트 정렬 방향 의미- left: 왼쪽 정렬
- right: 오른쪽 정렬
- center: 중앙 정렬
- justify: 양쪽 정렬
4. font-size, color, background-color, border, border-radius, font-weight, text-transform, letter-spacing, transition, overflow
글자크기, 글자색, 배경색, 테두리 색, 두께, 스타일 설정, 테두리 모서리 얼마나 둥글게 할지 설정, 글자 두께, 대문자 or 소문자로 설정, 글자 사이 간격, 애니메이션 속도 조절, 속성에서 벗어난, 오버된 공간 제어
실질적으로, #teambtn1의 상위 부분인 #teambtn에 display:inline-block 적용하고 #teambtn1에 text-align:right 적용하면 정렬 끝...
중앙 정렬 시엔 text-align을 center로 바꿔주면 됨.
++
css 설정보다 내 생각엔 html을 스타일 설정에 맞추어서 잘 작성해야 정렬이 쉬움
맨 첨엔 css만 똑같이 작성하다 안되길래 머리 꽁꽁 싸맸는데, html id, class를 잘 설정하니깐 해결 완료 됐음.
이상 끗 -~!
