SPA?
리액트를 공부하면서 스쳐지나가듯 여러번 들어본 용어다.
SPA는 Single Page Application의 약자로 단일 페이지로 구성된 웹 어플리케이션을 말한다
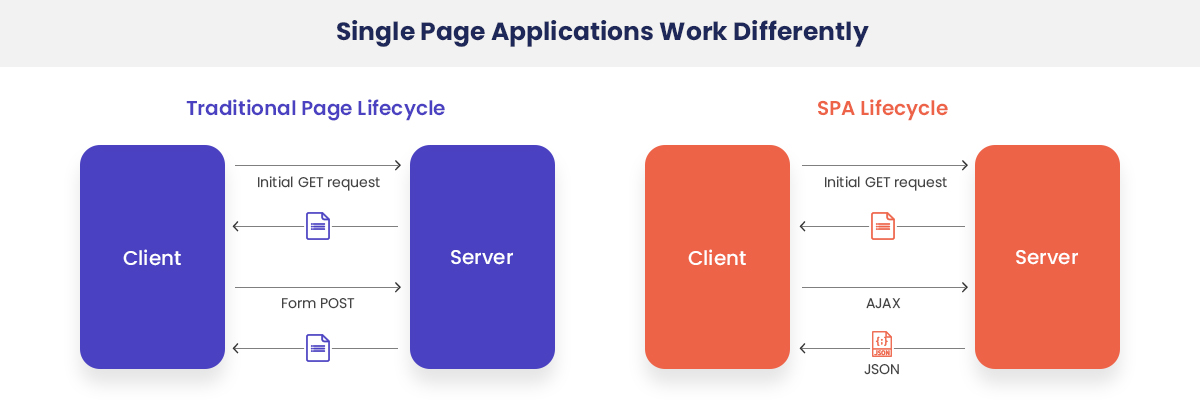
SPA가 등장하기 전에는 웹 어플리케이션을 구성하던 방식인 SSR의 경우, 화면에 보여질 리소스를 서버로 요청하고, 서버로 부터 받아온 리소스를 랜더링 했다.
SPA경우에는 랜더링의 역할을 서버에 넘기지 않고 브라우저에서 처리한다. 웹 어플리케이션에 필요한 모든 정적 리소스를 최초에 다운로드하고, 이후 새로운 페이지 요청 시 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신한다.
장점
- 새로운 페이지 요청시에 전체를 랜더링하지 않고, 변경되는 부분만 갱신한다
→ 전체적인 트래픽 감소, 랜더링에서 좋은 효율, 빠른 화면 이동 - 앱처럼 자연스러운 사용자 경험(UX)
- 모듈화, 컴포넌트별 개발 용이
단점
- 웹 어플리케이션에 필요한 정적 리소스를 한번에 다운로드 하기에 초기 구동 속도가 느리다.
- 웹의 규모가 커지면 자바스크립트 파일이 너무 커진다.
- 검색엔진 최적화(SEO)가 어렵다
→ 해결방법이 있다. 추후에 포스트팅 예정이다.