랜더링이란?
- HTML을 파싱하여 DOM 트리를 만든다.
- CSS를 파싱하여 CSSOM 트리를 만든다.
- DOM과 CSSOM을 결합하여 렌더링 트리를 만든다.
- 랜더링 트리에서 각 노드의 크기와 위치를 계산한다.
- 개별 노드를 화면에 그린다.
SSR, CSR이란?
SSR : Server Side Rendering
→ 서버쪽에서 랜더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식.

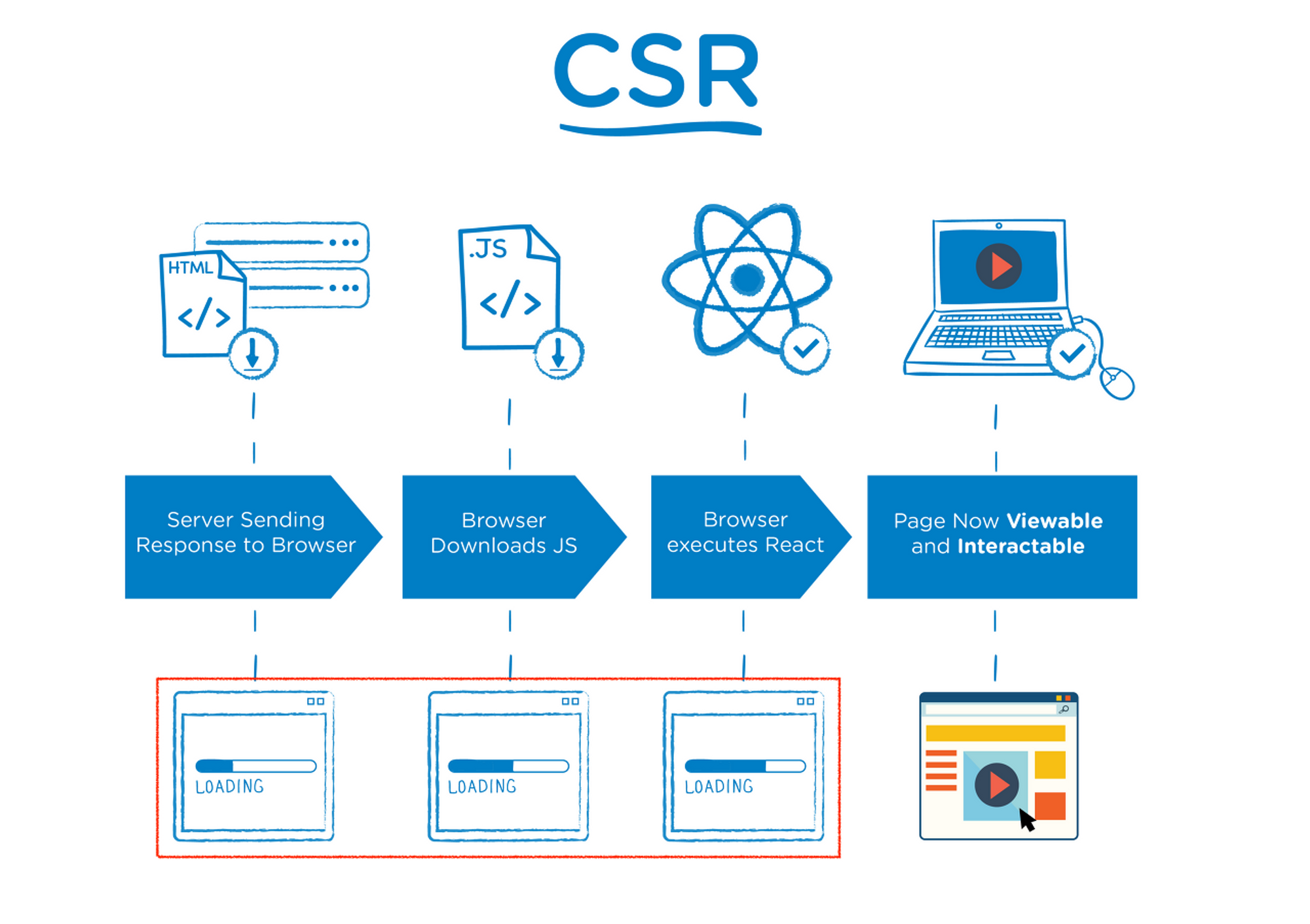
CSR : Client Side Rendering
→ 랜더링이 클라이언트 쪽에서 일어난다, 즉 서버는 요청을 받으면 클라이언트에 HTML, JS를 보내주고 클라이언트는 그것을 받아 랜더링을 시작한다.

SSR, CSR 어떤것이 좋을까?
- 첫 페이지를 로딩할때, CSR의 경우 모든 HTML, CSS, 스크립트를 한번에 받아와 느리고, SSR은 필요한 부분의 HTML과 스크립트를 불러와 SSR이 평균적으로 빠르다.
- 나머지를 로딩할때, CSR은 이미 첫 페이지를 로딩할때 나머지를 구성하는 코드도 받아와 빠르다. 하지만 SSR은 첫 페이지를 로딩한 작업을 똑같이 수행하기에 느리다
상황에 맞게!
- SSR
- 네트워크가 느릴때
- SEO가 필요할때
- 최초 로딩이 빨라야할때
- 웹 상호작용이 적을때
- CSR
- 네트워크가 빠를때
- 서버의 성능이 좋지 않을때

