자유로운 설문 플랫폼 리버티폼 팀 프로젝트가 마무리된지 2달이 지났다.
2달동안 카카오 엔터프라이즈 현직 멘토님의 지도 아래 많은 멘토링을 받아 레벨을 올리고 있는 중이다.
멘토링을 받고 리버티폼 프로젝트를 다시 열어봤고, 정말로 수정할 부분이 많았다.
리버티폼 프로젝트는 프론트엔드 멘토링 없이 진행했다.
리버티폼 코드리뷰 🔥
1. 쳬계화된 폴더구조 필요
1-1 . compoents와 pages의 분리가 필요하다.
- compoents : 재사용 가능한 컴포넌트들이 위치하는 폴더
- pages : react router등을 이용해서 라우팅이 직접 적용되는 폴더
1-2 . img, svg는 assets폴더로 들어가야 한다.
fonts는 assets에 넣었지만 img, svg는 assets에 넣지 않았다. 왜 그랬을까?
1-3 . utils 폴더의 부재
utils 폴더는 정규표현식 패턴이나 공통으로 사용하는 함수들을 넣어둔다.
프로젝트에 정규표현식도 있었고, 공통으로 사용하는 함수가 많았는데 utils 폴더를 만들지 않고 각각의 파일에 전부 선언을 해버렸다.
📦src
┣ 📂assets
┃ ┗ 📂fonts
┃ ┃ ┣ 📂Montserrat
┃ ┃ ┣ 📂RobotoMono
┃ ┃ ┗ 📂SpoqaHanSansNeo_all
┣ 📂components
┃ ┣ 📂analyzesurvey
┃ ┣ 📂common
┃ ┣ 📂contact
┃ ┣ 📂dashboard
┃ ┣ 📂dosurvey
┃ ┣ 📂editsurvey
┃ ┣ 📂makesurvey
┃ ┣ 📂onboarding
┃ ┣ 📂sendsurvey
┃ ┗ 📂user
┣ 📂globalstyle
┣ 📂hooks
┣ 📂img
┣ 📂reducers
┣ 📂svg
┣ 📜App.css
┣ 📜App.js
┣ 📜App.test.js
┣ 📜index.css
┣ 📜index.js
┣ 📜logo.svg
┣ 📜reducer.js
┣ 📜reportWebVitals.js
┣ 📜setupTests.js
┗ 📜store.js
2. 인라인 스타일을 지양하자
프로젝트에서 정말로 많은 인라인 스타일을 사용했다.

심지어는 styled componets를 만든 요소임에도 인라인 스타일을 사용했다. 왜..?
지금 생각해보면 이해가 되지않지만 쉽게 적용할 수 있어 사용했던 것 같다.
인라인 스타일은 성능에 좋지 않다.
인라인 스타일을 사용하게 되면 재랜더링 이슈가 발생한다.
리액트가 재랜더링을 할때, 인라인 스타일 객체의 주소값을 비교하는데 이때 같지 않기에 재랜더링이 되며 성능에 문제가 생길 수 있다.
3. Styled componets를 파일로 분리하자
styled componets를 컴포넌트.js 파일 안에 선언했다.
로직과 스타일이 한 파일에 있어 처음에는 간단했지만 복잡한 파일의 경우 스타일만 200줄이 훌쩍 넘어가는 경우가 많았다.
그러면 어떻게 사용할까❓
- 파일 분리를 통해서
export,import로 사용하자 import * as S from '@/styles/StyleTest'와 같이 별칭을 사용하자.
기대효과는❓
- 스타일의 재사용성 효과가 있다.
- 코드가 길어질 경우 가독성이 좋아진다.
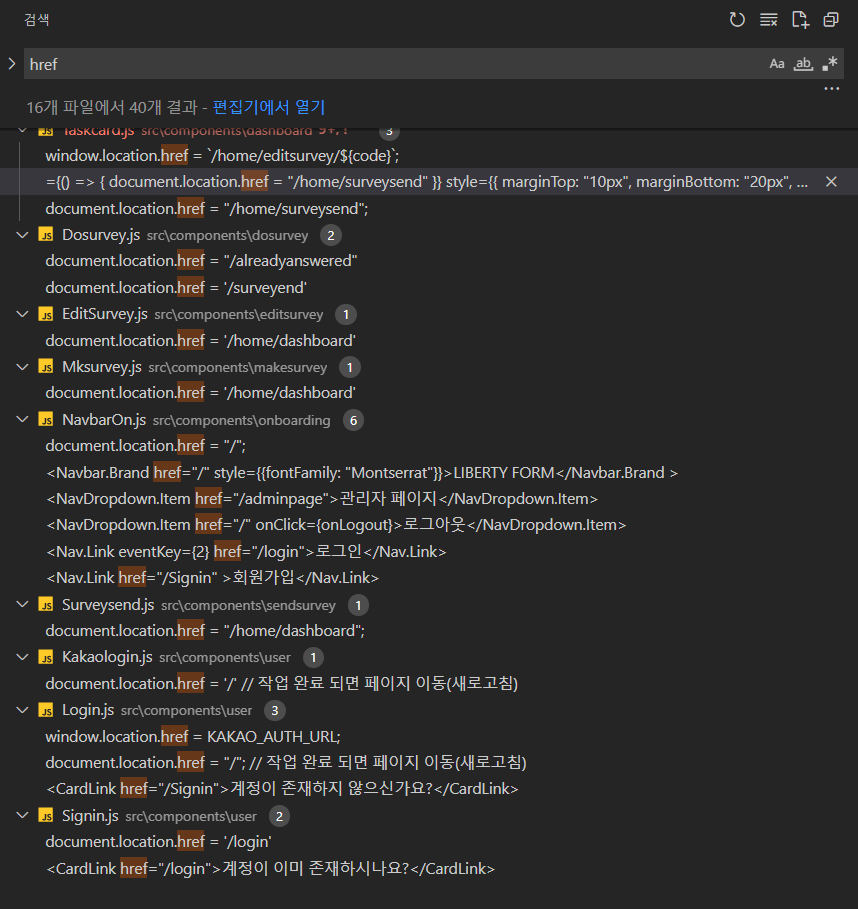
4. href 대신 Link, useNavigate를 사용하자

href 정말 많이 애용했다.
href 를 사용하면 페이지를 이동시키고 새로운 페이지를 불러온다. 즉 상태 값을 잃고 속도 저하가 발생한다.
반면에 Link, useNavigate를 사용하면 브라우저의 주소만 바꾸고 페이지를 바꾸지 않고 업데이트 되는 부분만 가져온다.
Link는 클릭시에 바로 이동할 수 있는 로직을 구현시에 사용
useNavigate는 페이지 이동시 조건을 걸어주고 싶을때 함수로 이용 할 수 있다.
5. 모달 사용에 대한 고찰
5-1. 모달은 Componets로 분리를 해야한다.
모달을 Compoents로 분리하지 않고 카드 내에서 선언했다. 모달 코드만으로 전체 코드의 가독성이 떨어지고 재사용성도 없었다.
모달을 Componets로 분리해서 필요한곳에서 가져와 데이터만 갈아치우기로 사용한다면 코드의 가독성과 재사용성 둘다 잡을 수 있을것이다.

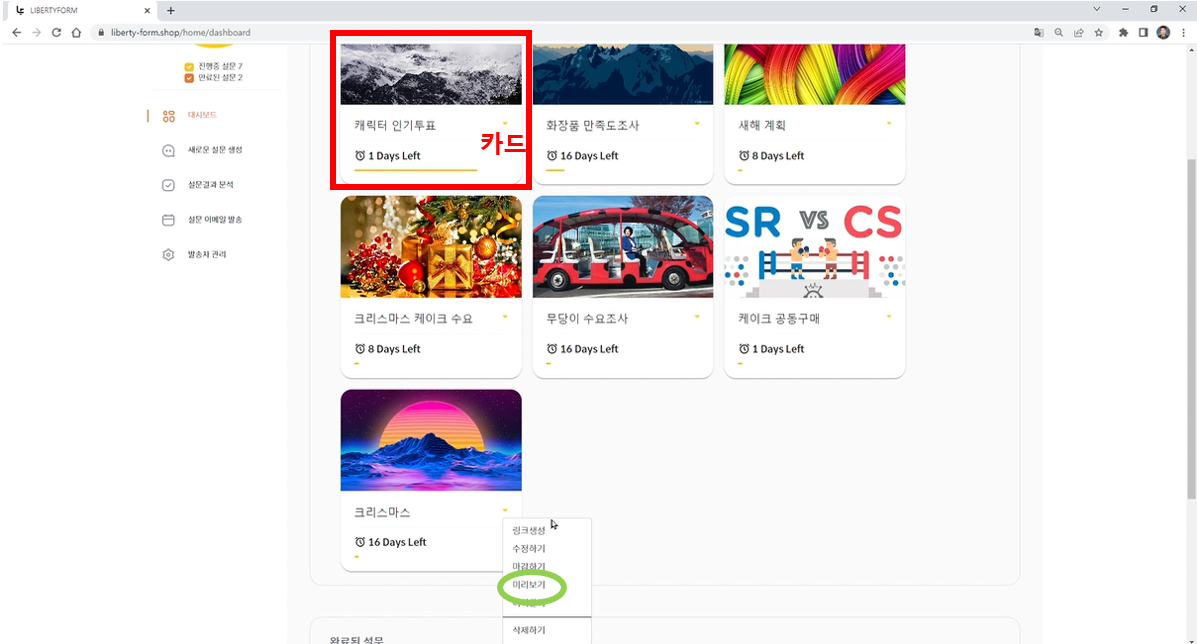
5-2. 최적화되지 않은 모달의 사용

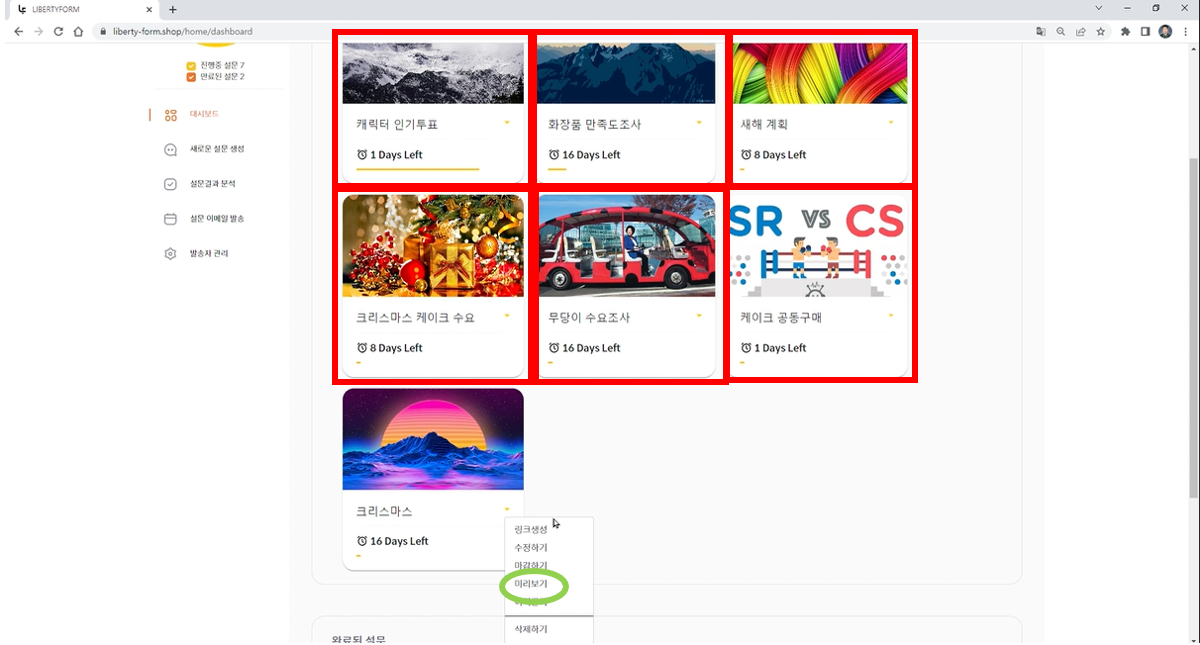
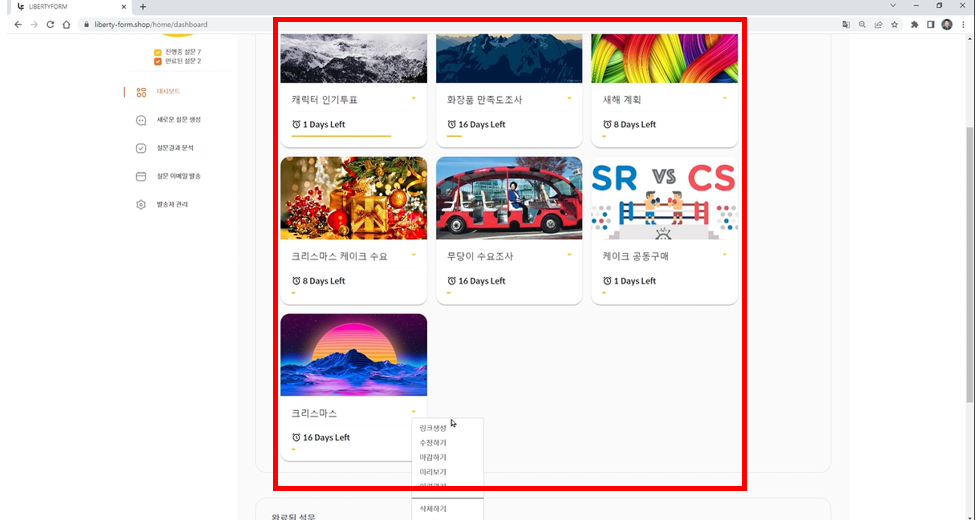
리버티폼의 대시보드 화면이며, 빨간색 테두리가 하나의 설문항목(=카드)이며 각 항목마다 드롭다운 버튼을 통해서 설문 미리보기를 이용 할 수 있다.

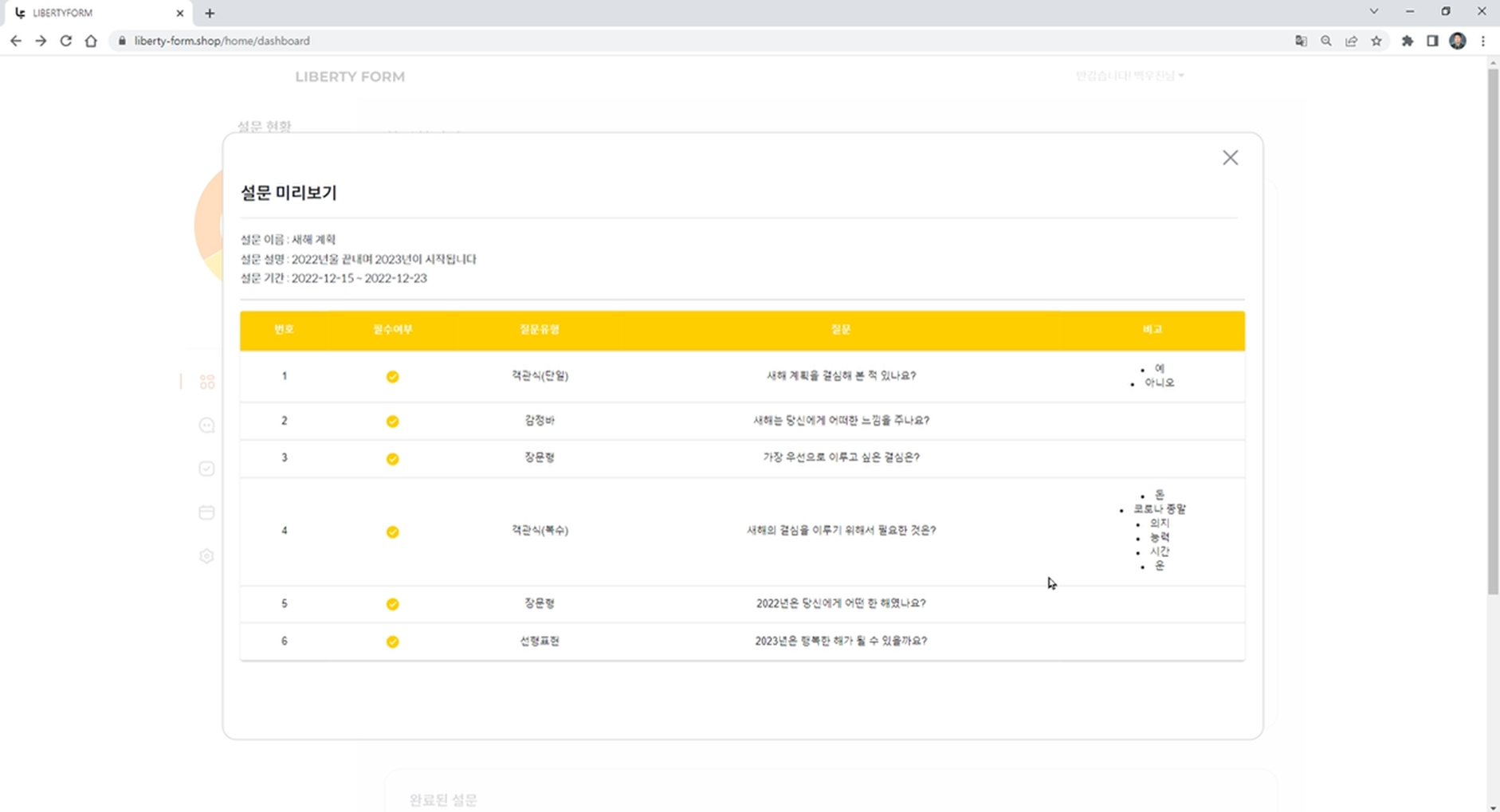
설문 미리보기 모달이 나타나는데 이때 각 설문 하나마다 하나의 모달이 랜더링된다. 만약 설문이 몇개 없다면 큰 문제는 없지만 설문이 n개라면 모달 또한 n번 랜더링 되는 것이다.
이는 성능적으로 문제가 될 수 있고 최적화되지 않은 모달의 사용이라고 생각한다.
그렇다면 이렇게 사용해보자

모달을 설문 전체를 가지고있는 대시보드까지 끌어올린다음에 설문 미리보기 버튼이 클릭되었을때 모달을 불러와 해당 설문의 데이터만 갈아치우는 방식으로 말이다. 이렇게 하면 대시보드 전체에서 하나의 모달만 랜더링 되는 것이다.
모달은 Portal로 사용해보자
모달을 최적화시키는 방법을 계속 찾아보던중 Portal로 사용하는 방법에 대해서 찾아봤다.
기존의 리액트에서 컴포넌트를 렌더링 하게 될 때, children 은 부모컴포넌트의 DOM 내부에 렌더링 되어야 했지만 Portals 를 사용하면 DOM 의 계층구조 시스템에 종속되지 않으면서 컴포넌트를 렌더링 할 수 있다.
modal 사용 시 다른 컴포넌트와 겹치거나 css속성인 z-index를 신경써야 한다는 문제점이 발생할 수 있다. 이러한 문제를 Portal을 통해 해결할 수 있다.