
본 포스팅은 코드팩토리님의 인프런 강의를 토대로 작성되었습니다.
https://www.inflearn.com/course/%ED%94%8C%EB%9F%AC%ED%84%B0-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8/dashboard
Widget 이론

- 모든 위젯에 해당하는 내용
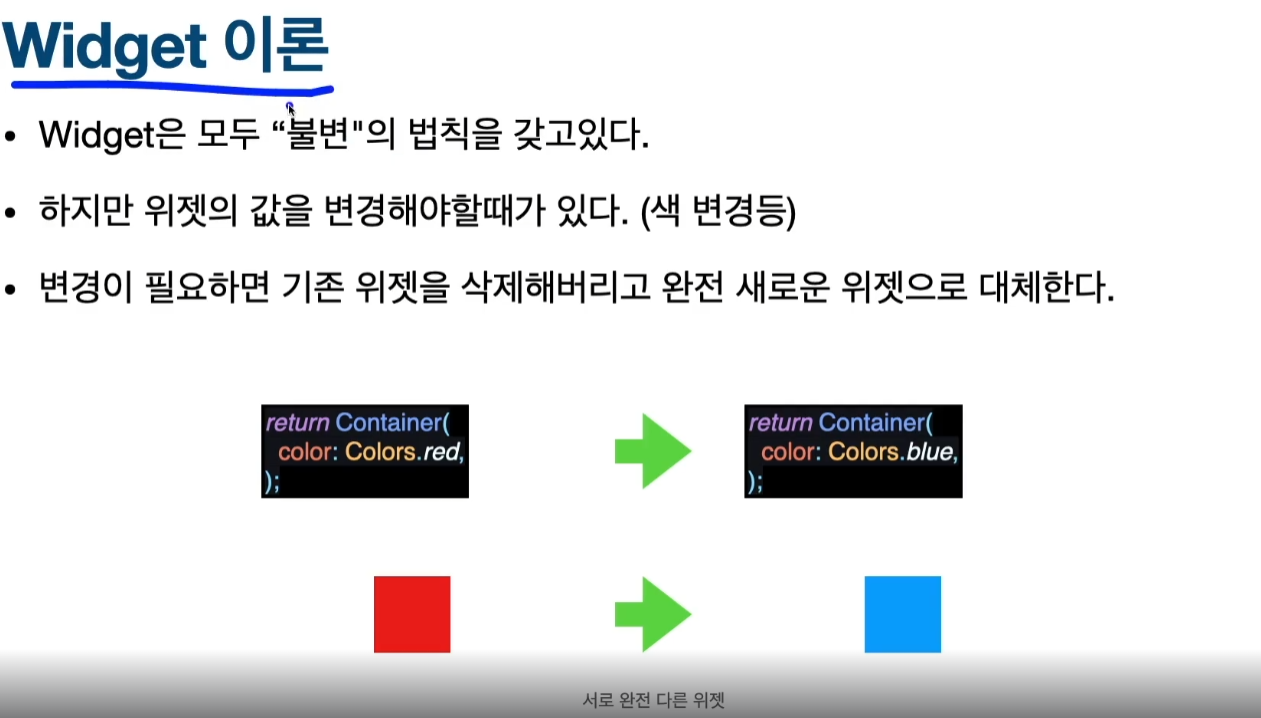
- 위젯은 모두 불변의 법칙을 갖고있다.
- 하지만 위젯의 값을 변경해야 할 때가 있다. (색 변경 등)
- 변경이 필요하면 기존 위젯을 삭제해버리고 완전 새로운 위젯으로 대체한다.
위 그림을 보면, 빨간 컨테이너가 파란 컨테이너로 변한 것 같지만, 실제로는 아예 다른 컨테이너이다. 기존의 컨테이너(위젯)을 삭제하고 새로운 컨테이너(위젯)을 만들어 사용하는 것이다.
StatelessWidget 라이프 사이클

- 라이프 사이클은 생명주기이다.
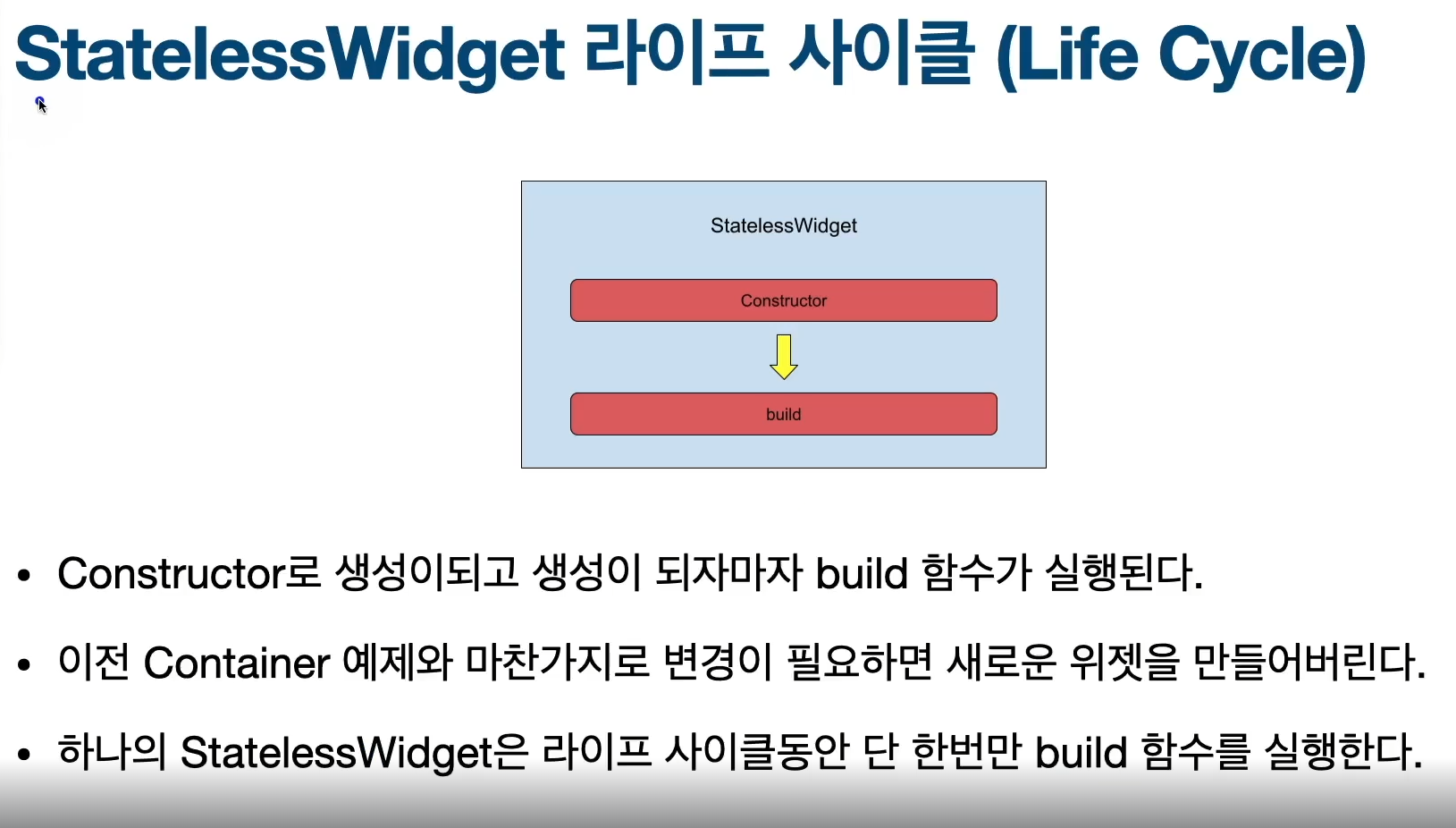
- 사진 순서대로 생성자로 생성이 되고, 생성이 되자마자 build함수가 실행된다.
- 이전 Container 예제와 마찬가지로 변경이 필요하면 새로운 위젯을 만들어버린다.
- 하나의 StatelessWidget은 라이프 사이클동안 단 한번만 build 함수를 실행한다.
따라서, 빌드함수는 절대적으로 단 한번만 이루어지고, 새로운 위젯을 만들면 또 빌드함수를 실행하는 것이 아니라, 새로운 위젯의 새로운 빌드함수가 실행되어 아예 새로운 위젯이 되는 것이다.
StatefulWidget 라이프 사이클

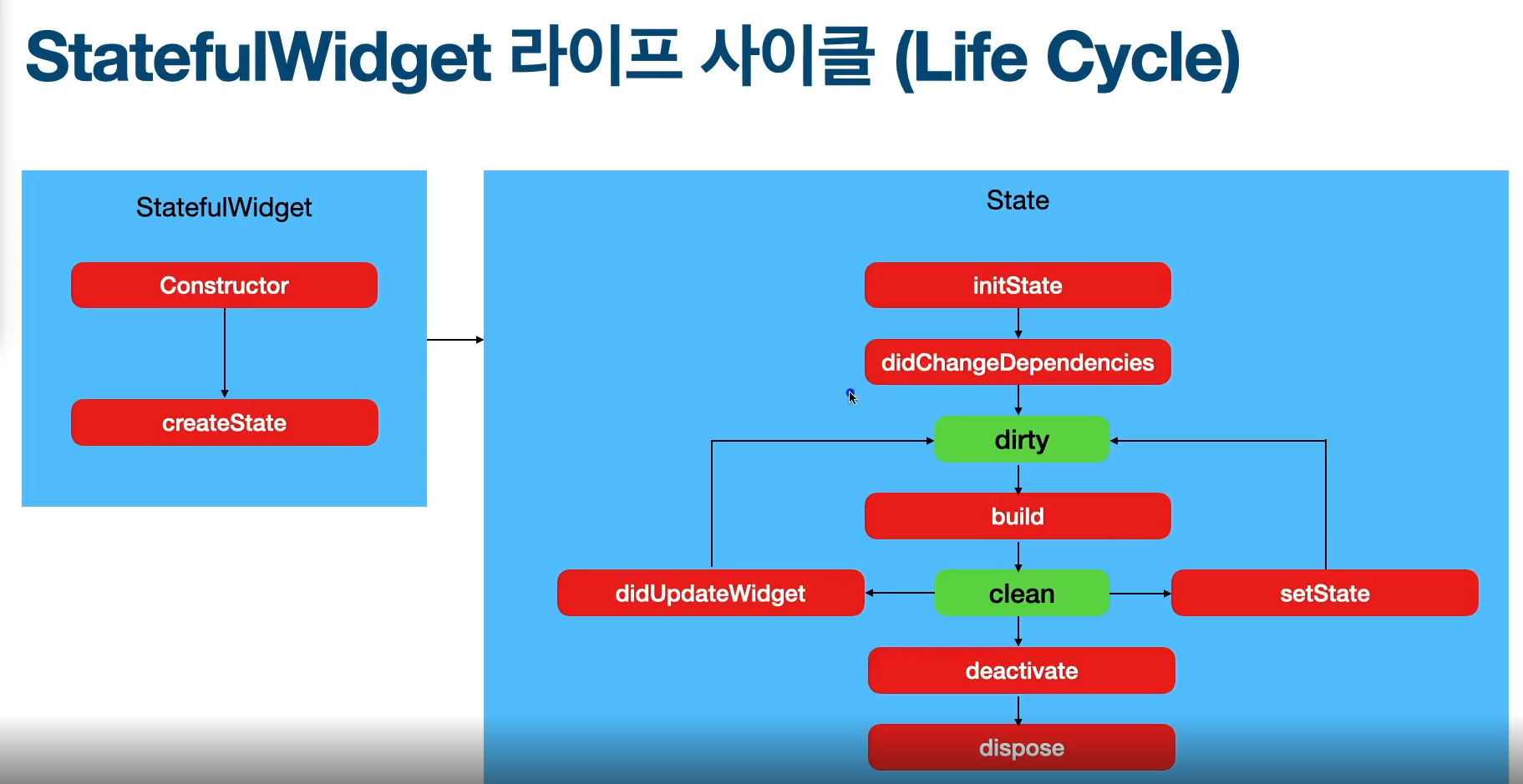
그림을 보면, StatefulWidget은 StatefulWidget 클래스와 State클래스로 구성된다.
Stateful이란 상태를 관리할 수 있다는 말이다. 그러나, 상태를 관리할 수 있다는 말은, build함수를 여러번 실행한다는 말인데, 위젯의 불변의 법칙을 가지고 있다. 그렇다면 어떻게 상태를 관리한다는 말인가?
- 불변의 법칙을 거스를 수 없기 때문에, StatefulWidget하고 State , 두 Class로 나눠서 구성하는 것이다.
기본 Stateful 생명주기

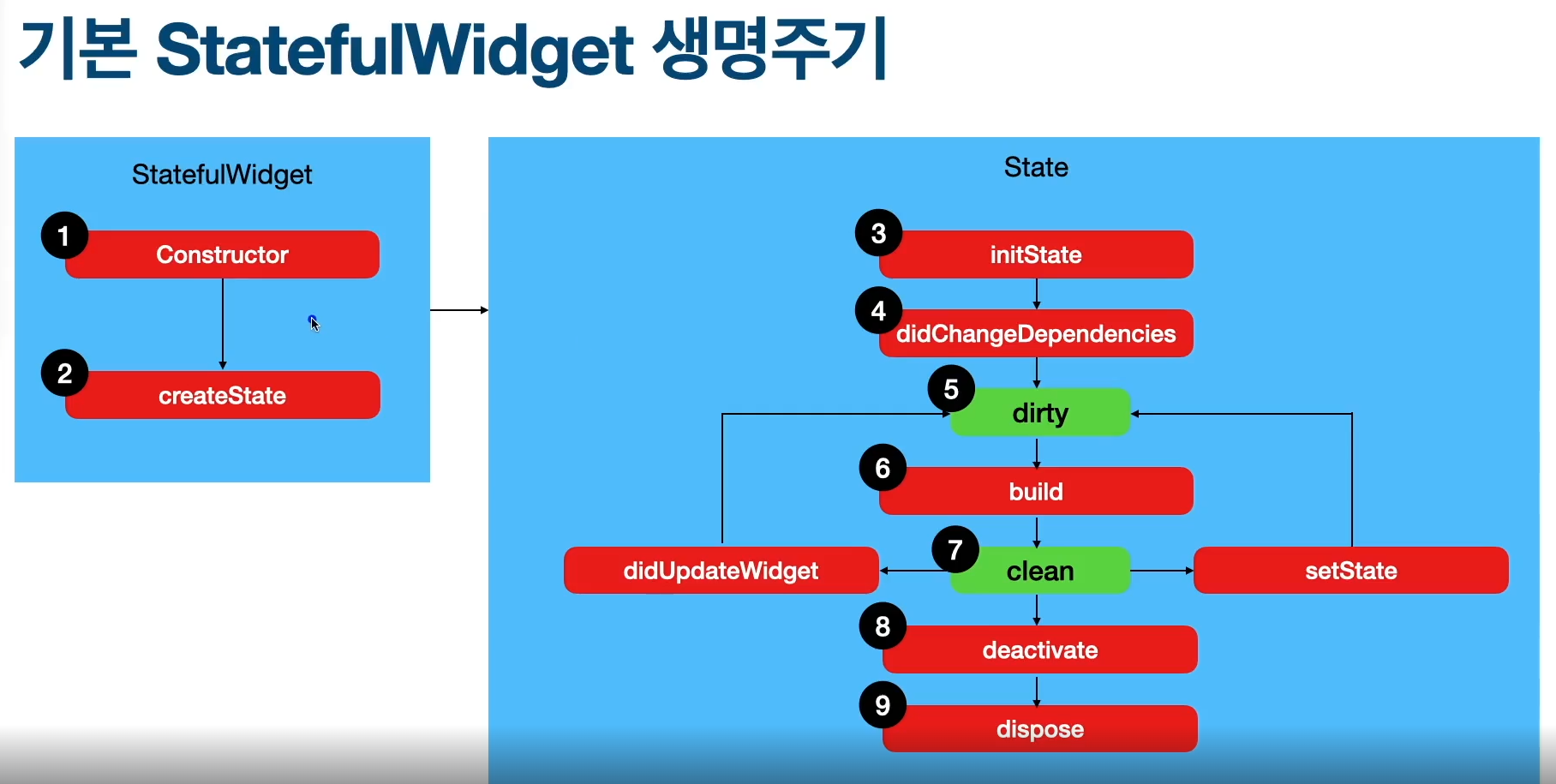
- 우선 클래스의 생성자가 실행된다. 그 후에는 Stateless에선 원래 build함수가 불렸는데, createState라는 함수가 실행된다.
- State에서 constructor는 중요하지 않다.
- initState또한 State가 생성될 때 build함수처럼 절대적으로 단 한번만 실행된다.
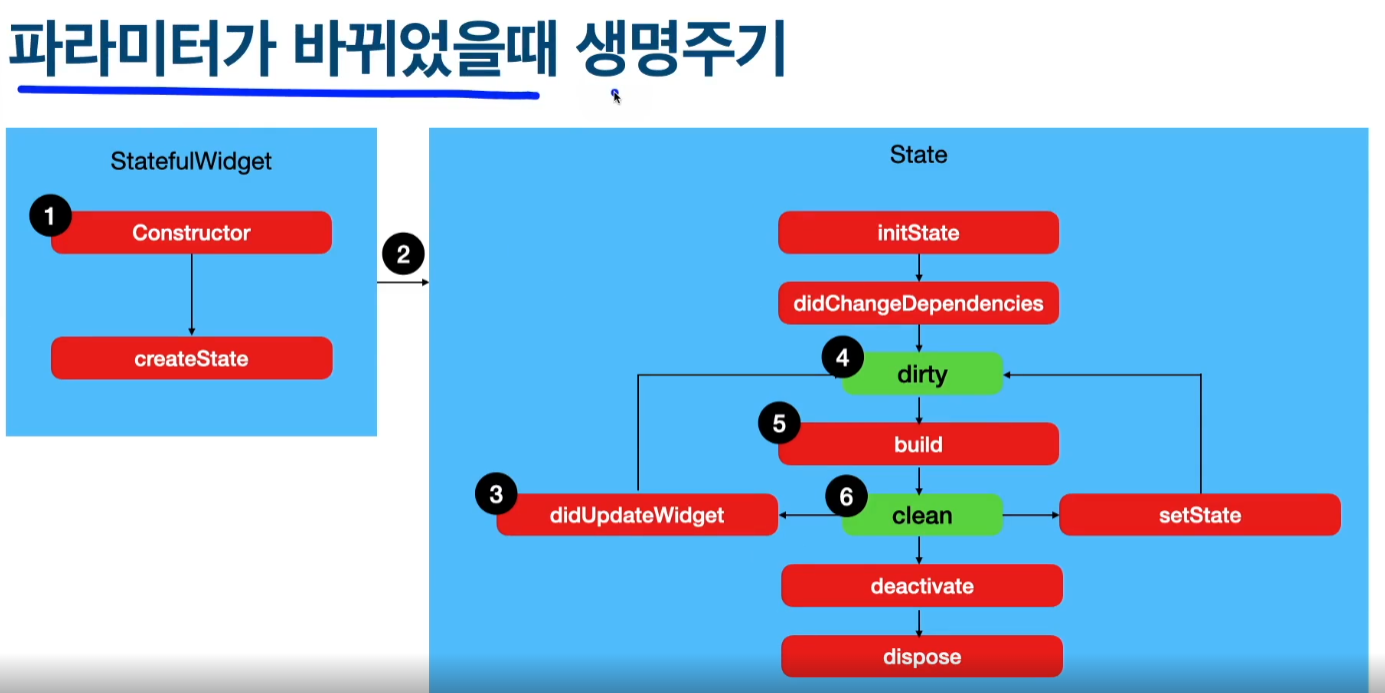
파라미터가 바뀌었을때 Stateful 생명주기

예를들면, 빨간색 컨테이너가 파란색 컨테이너로 변경됐을 때, 그런 상태의 생명주기
Stateless는 빨간색 컨테이너를 삭제하고, 파란색 컨테이너를 새롭게 빌드하는것
Stateful은 마찬가지로 기존 위젯은 삭제되고, 새로운 위젯의 constructor가 실행되지만 createState는 실행되지 않는다. (2번 과정 참고)
생성자가 실행되면, 기존에 빨간색 컨테이너가 갖고있던 State에 그대로 붙어버린다.
원래 있던 State를 재활용하게 된다.
그 다음엔 4,5,6 과정을 순서대로 진행하며 build를 진행한다.
정리하면, 파라미터가 바뀌어도 기존 위젯을 삭제되고 새로 위젯이 constructor에 생성되지만, 이 새롭게 생성된 위젯은 기존에 사용중이던 State에 재활용하게 된다. 그리고 생성자를 통해 새로운 파라미터가 들어왔으니 3번 과정인 didUpdateWidget을 실행하고 , 그 후엔 dirty상태가 되고 이를 빌드하여 clean되는 과정이 된다.
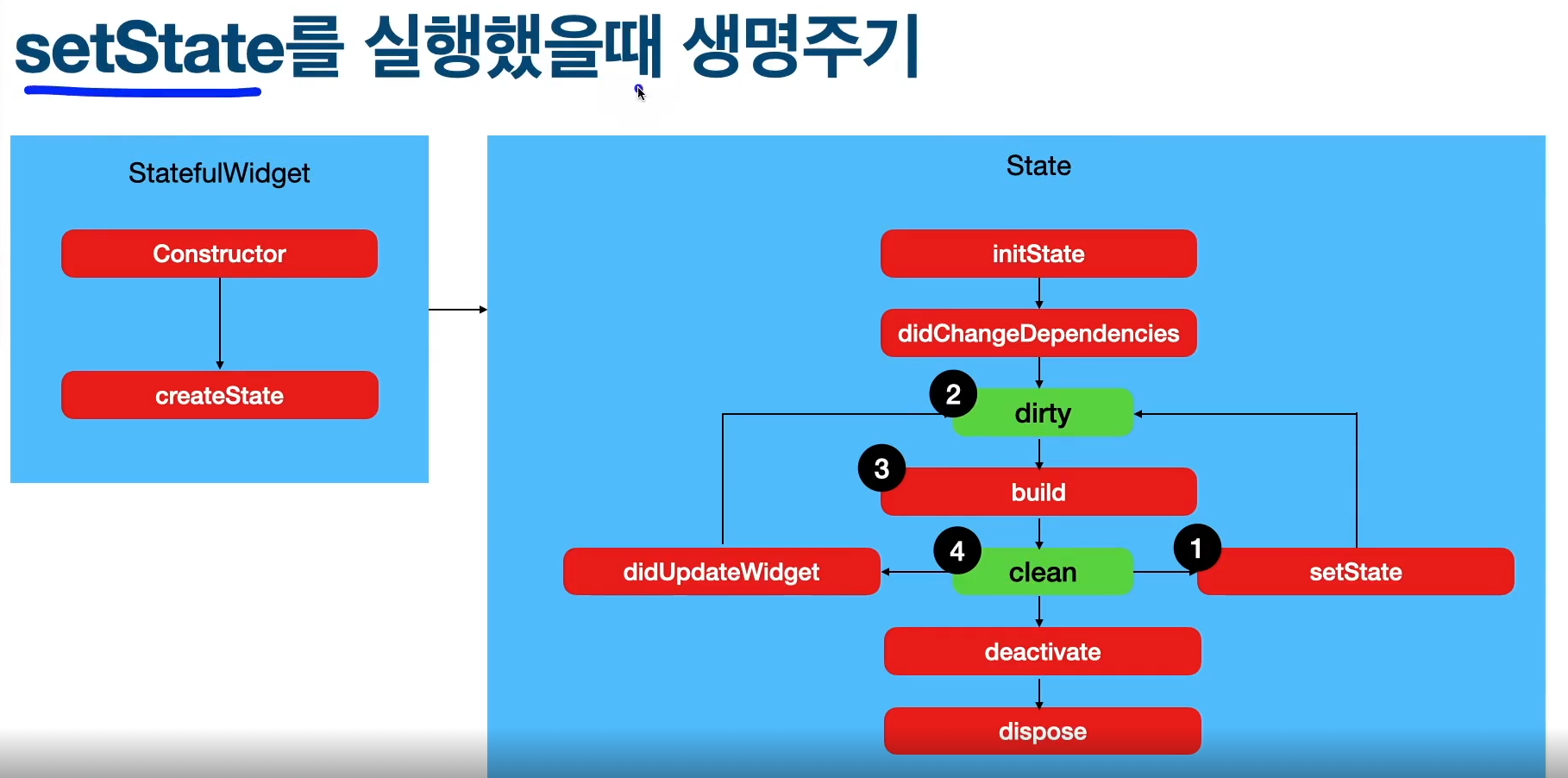
setState를 실행했을 때 생명주기

- setState란? StatefulWidget을 생성하면 특별하게 실행할 수 있는 함수가 있다. 그게 setState이다. 이는 State 클래스 내부에서 직접 실행할 수 있다. 보통은 인스턴스를 만들면서 파라미터로 외부에서 참조하게끔 했는데, 이는 내부에서 직접 참조할 수 있게 된다.
이 기능 때문에 Stateful을 많이 사용하게 된다.