IntelliJ로 깃허브에 연동하는 방법을 공유하고자 한다.

원래라면 기본적으로 깃허브에서 리포지토리를 생성해서 인텔리제로 정보를 가져와 연동해야 하지만, 다른 방법으로 하고자 한다.
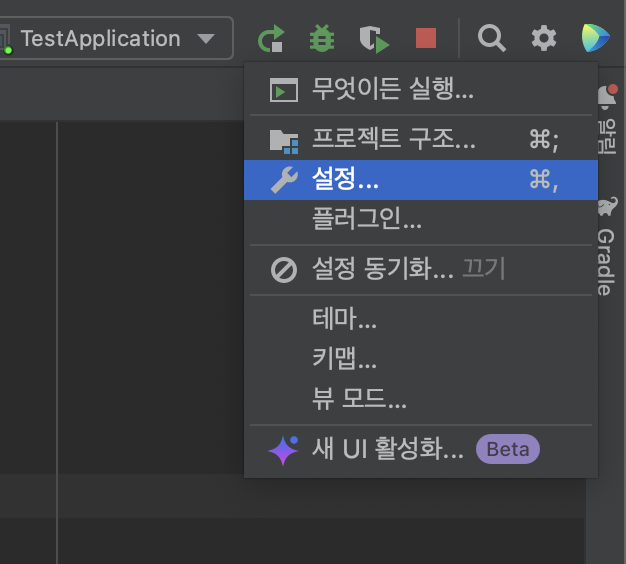
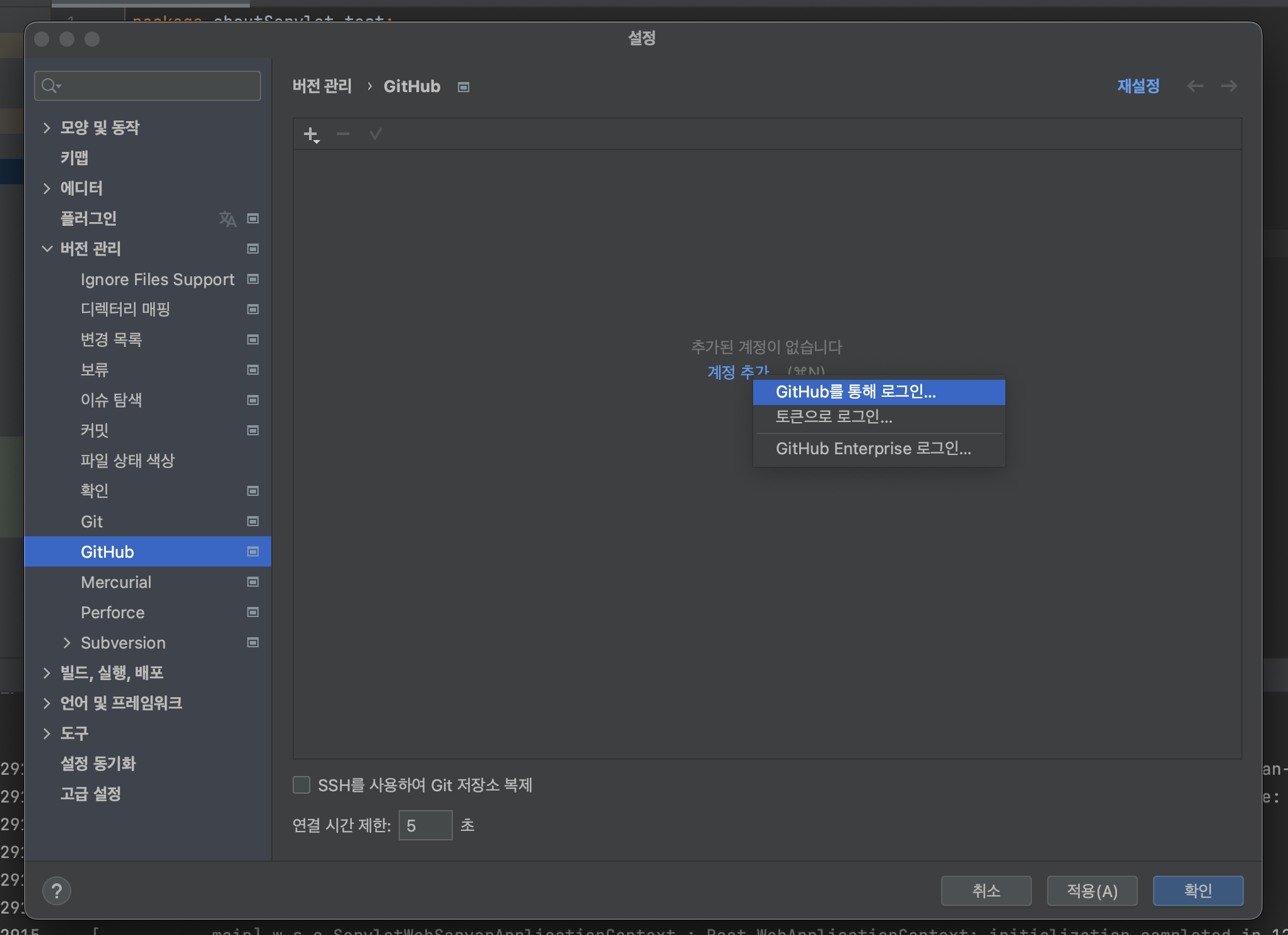
- 프로젝트 공유 혹은 등록할 준비가 됐다면 우측 상단 설정(command + ,)에 들어간다.


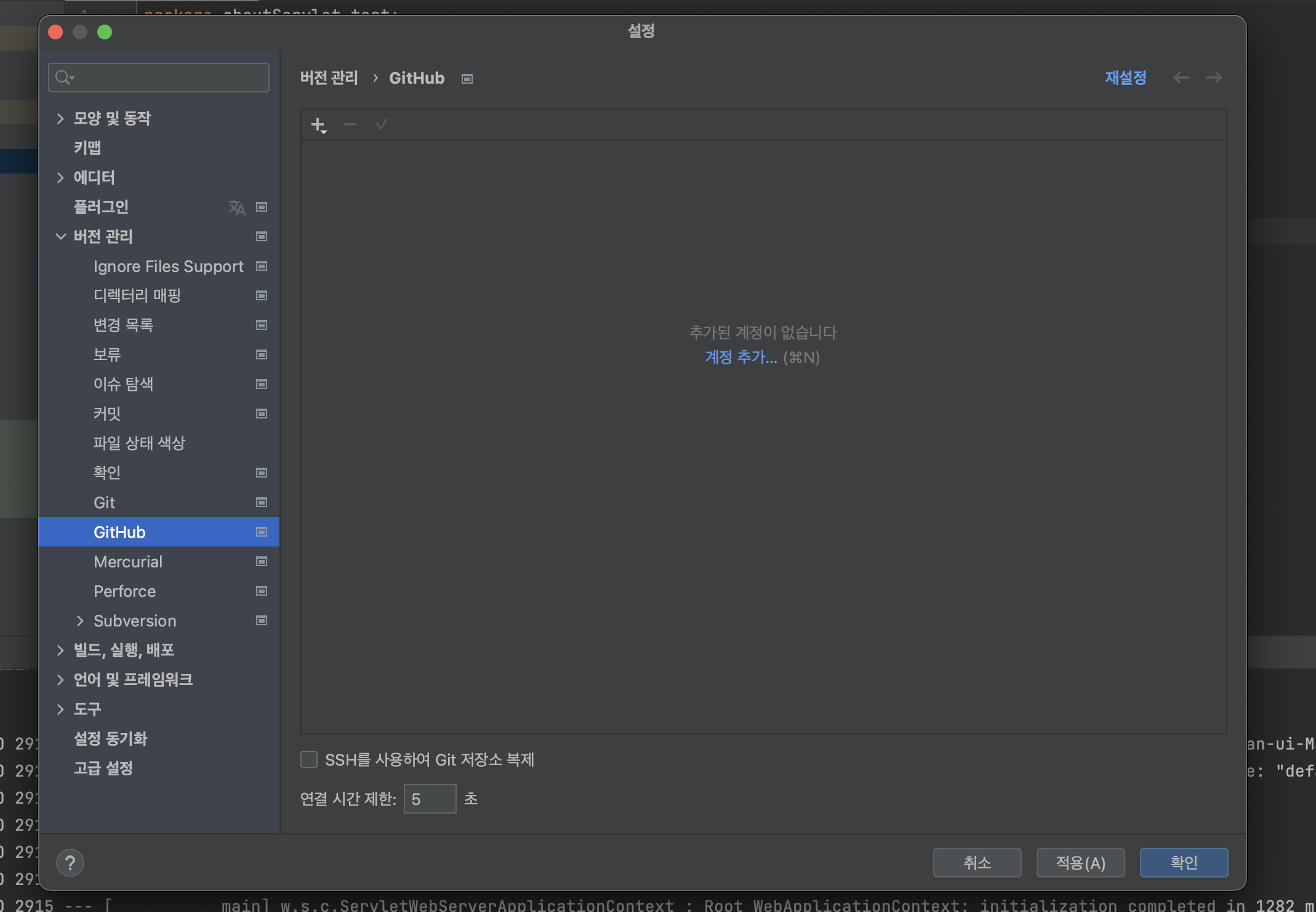
- 설정에 들어왔다면 버전 관리 하단 목록 중 GitHub로 들어와, 가운데 있는 계정 추가 클릭 후 GitHub를 통해 로그인... 을 눌러 로그인 웹페이지에 접속한다.

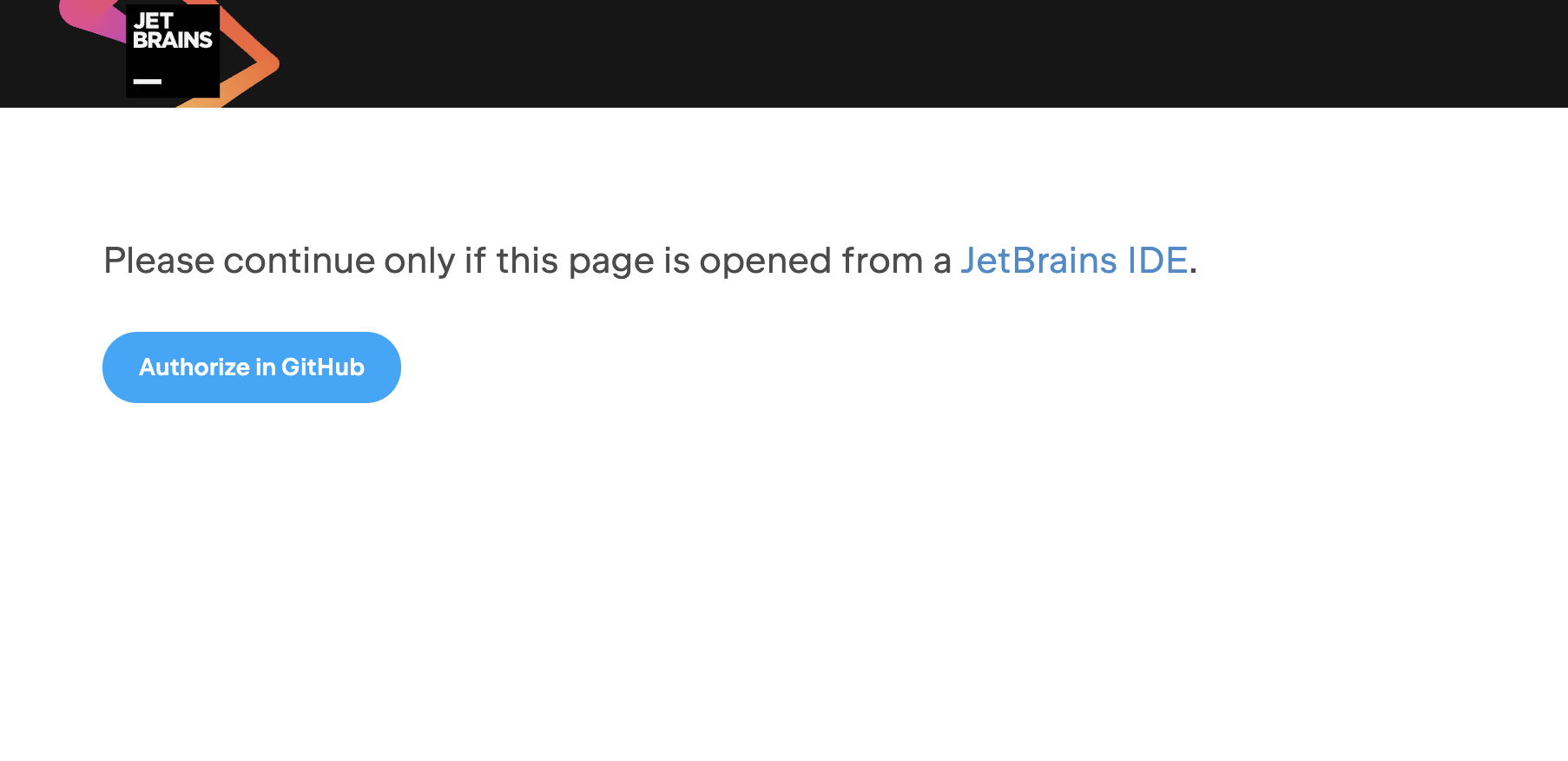
- Authorize in GitHub를 클릭, 로그인을 진행하면

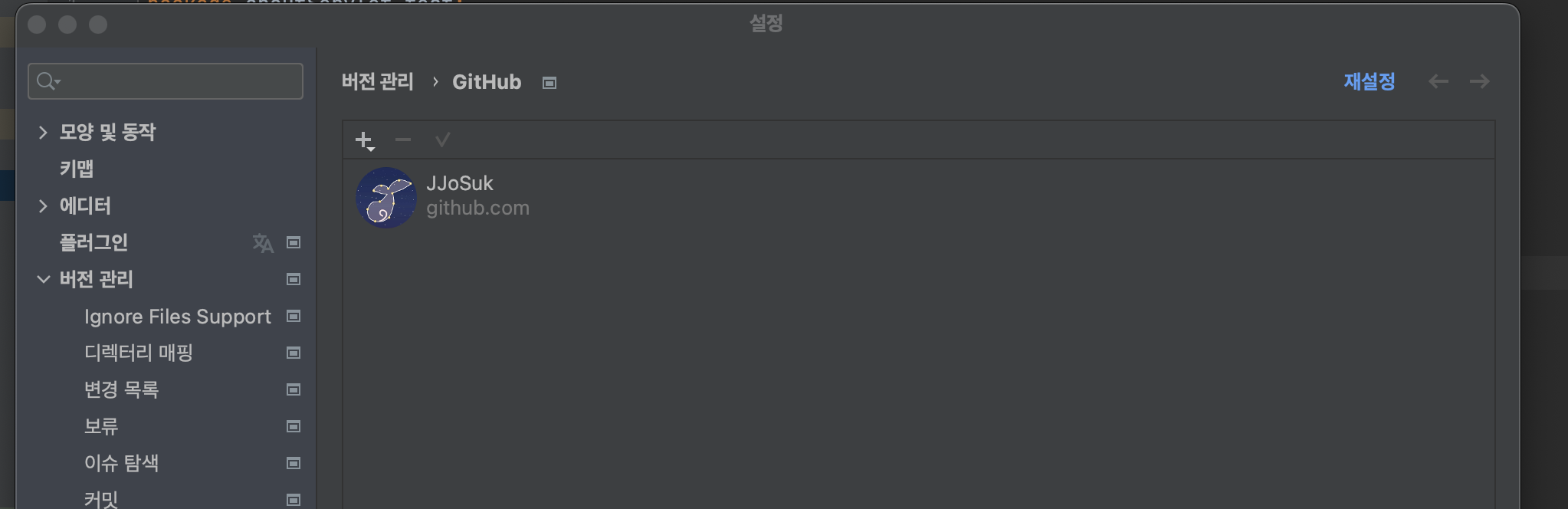
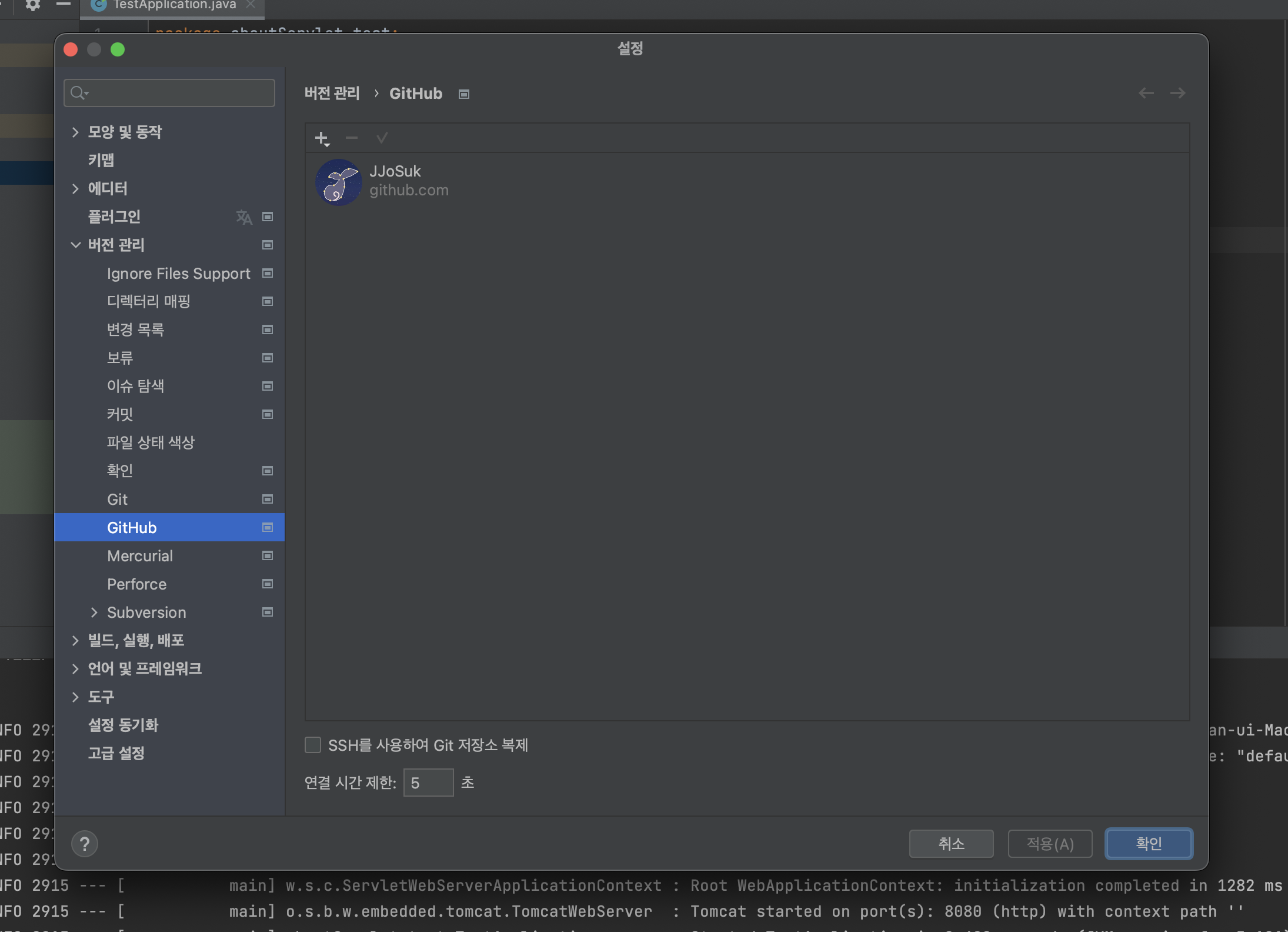
- 다음과 같은 화면이 된다.

- 적용과 확인 클릭


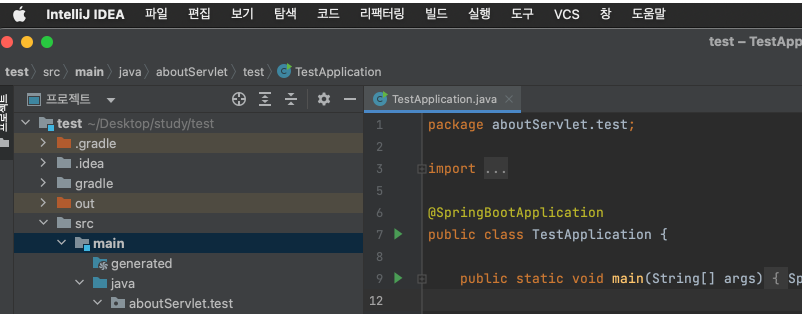
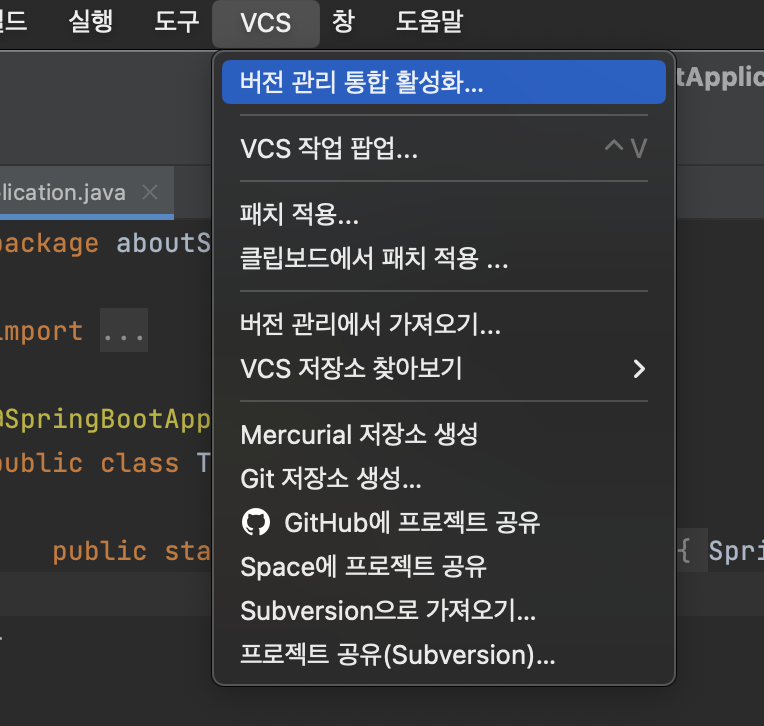
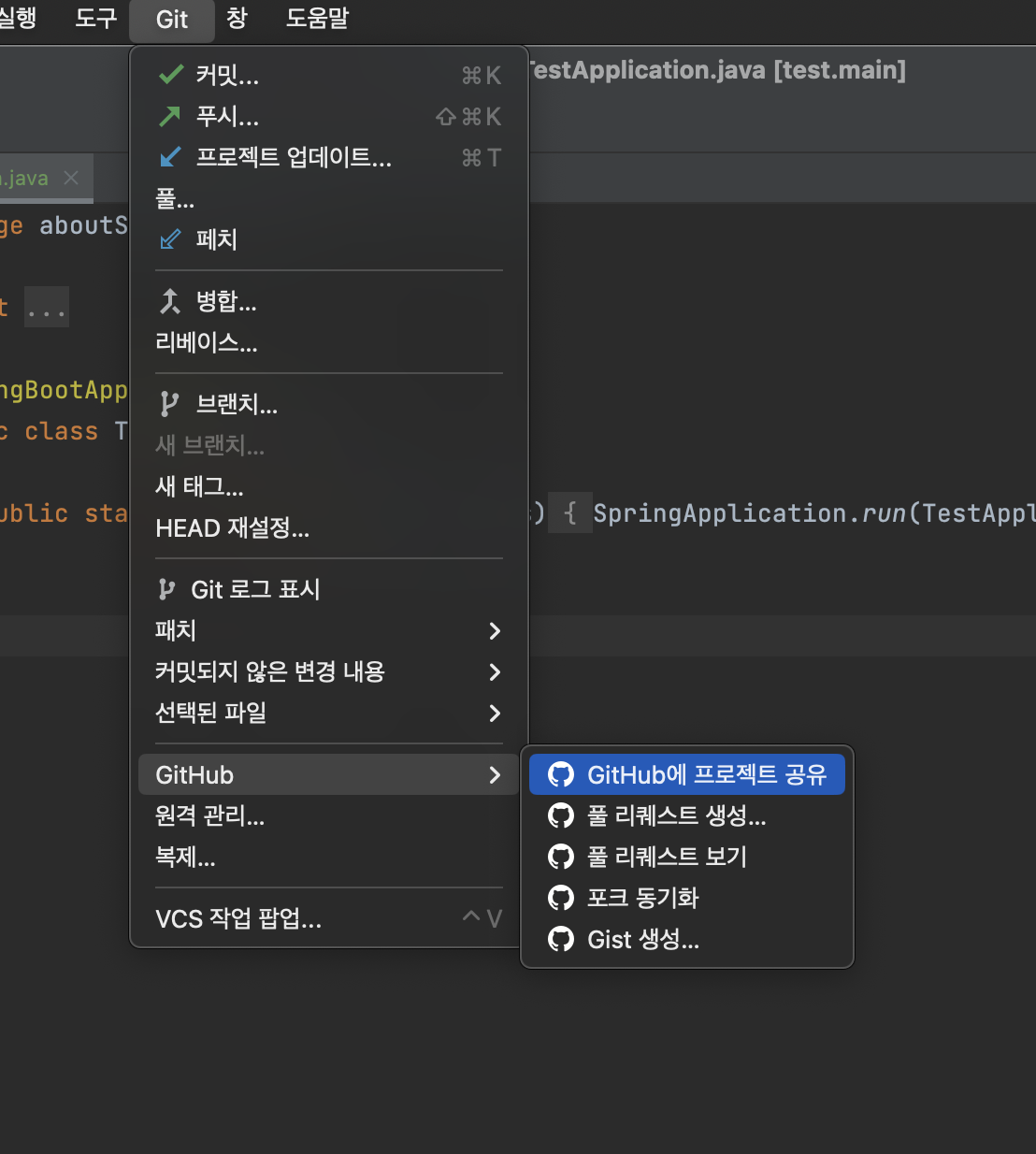
- 좌측 상단 바에서 VCS를 클릭 후 버전 관리 통합 활성화... 클릭한다

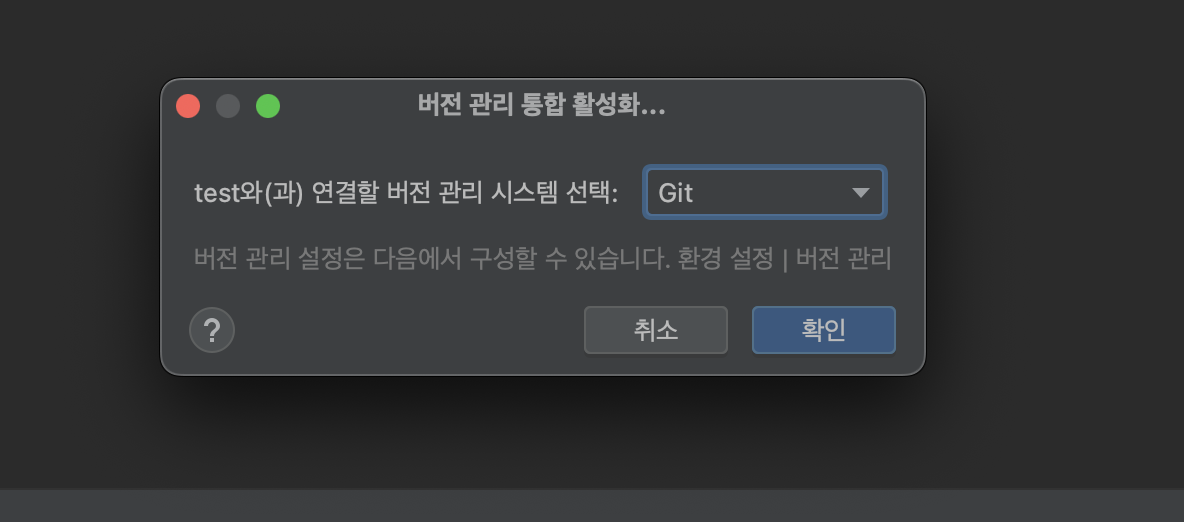
- 다음 화면은 VCS를 Git으로 바꾸는 작업이다, 확인 클릭.

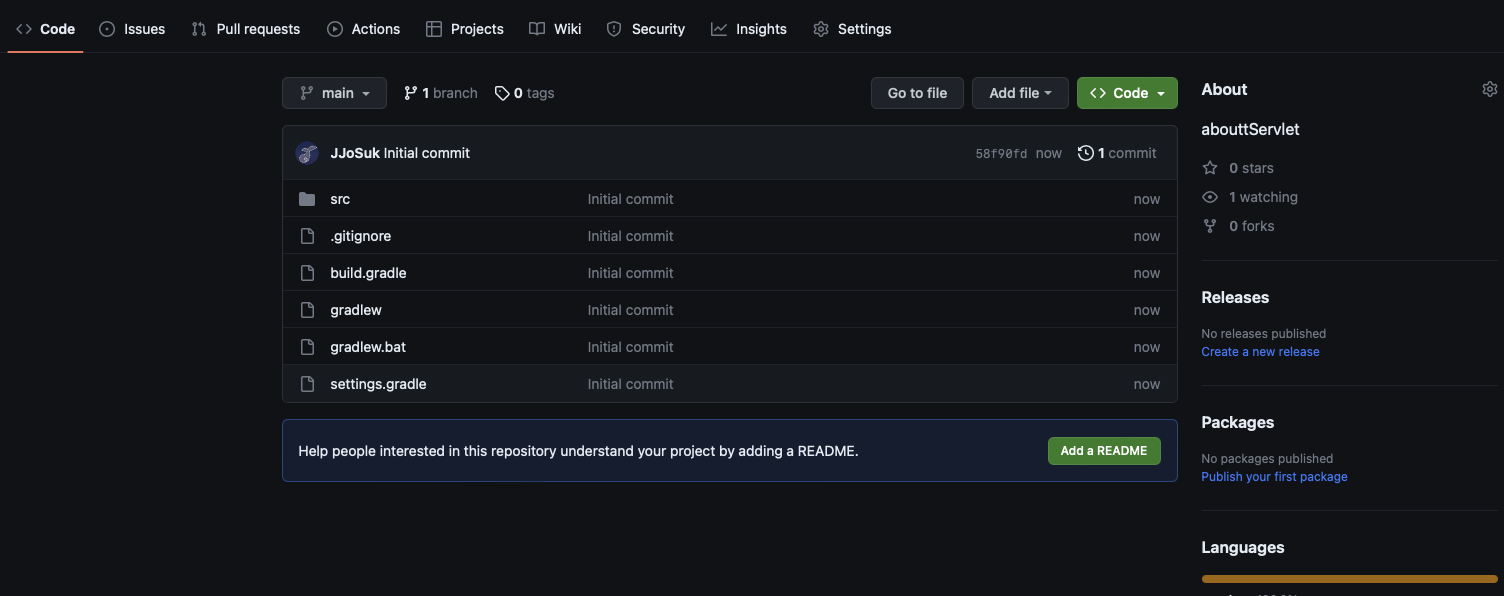
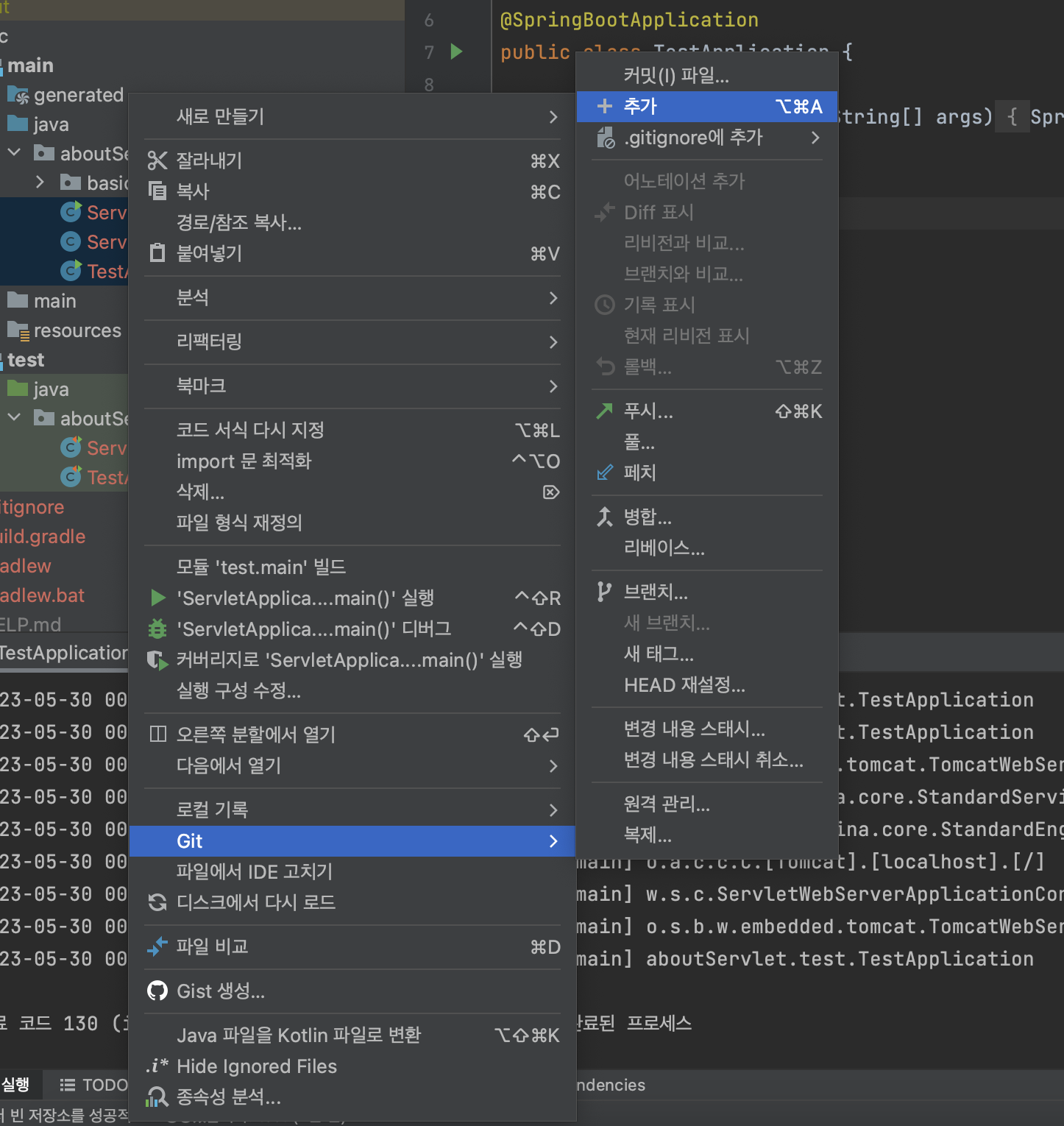
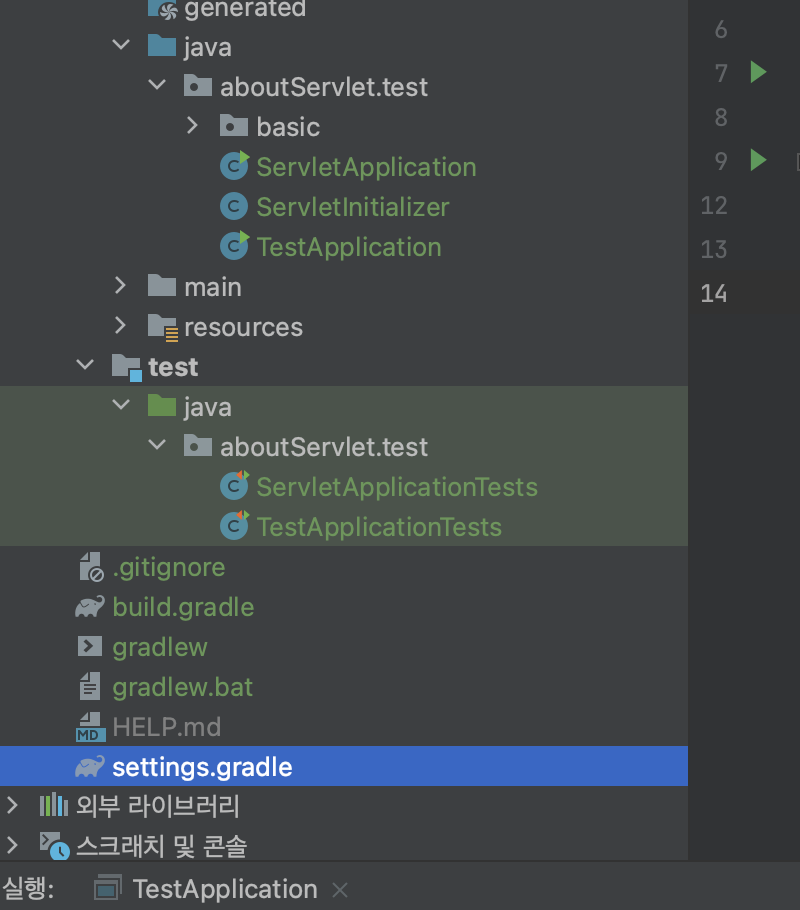
- 그럼 좌측 상단에 있던 VCS가 Git으로 바뀌면서 파일 목록들이 붉은 색으로 변하는데 공유 혹은 등록 가능한 목록들이다. 깃허브에 등록하고 싶은 파일을 위의 그림과 같이 추가 해주면 된다.

- 선택한 목록은 초록색으로 변환되며, 이대로 깃허브에 등록하면 된다.


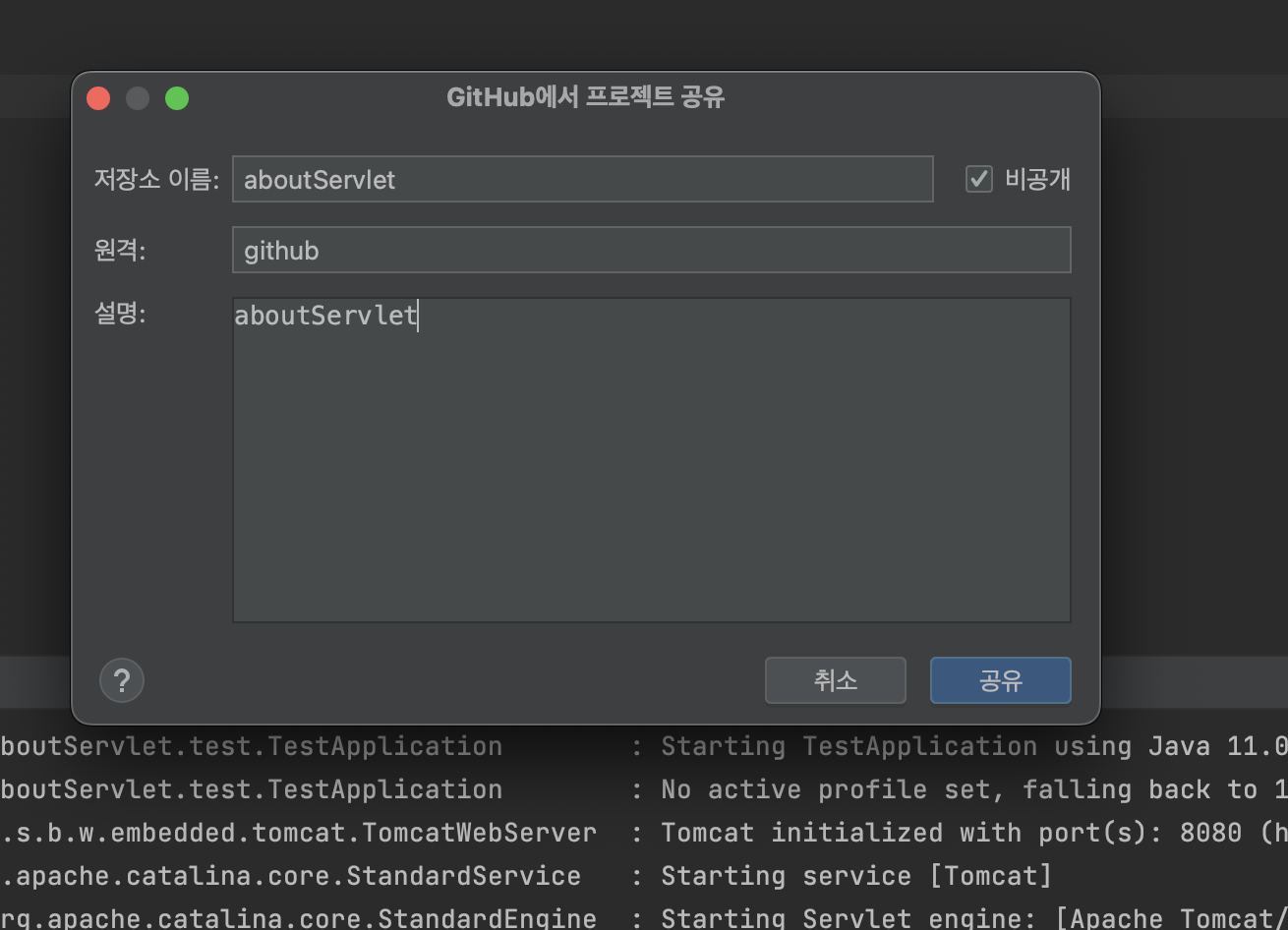
10. 저장소 이름 옆에 비공개(private) 주의! 공개(public)을 원할 시 체크 해제.

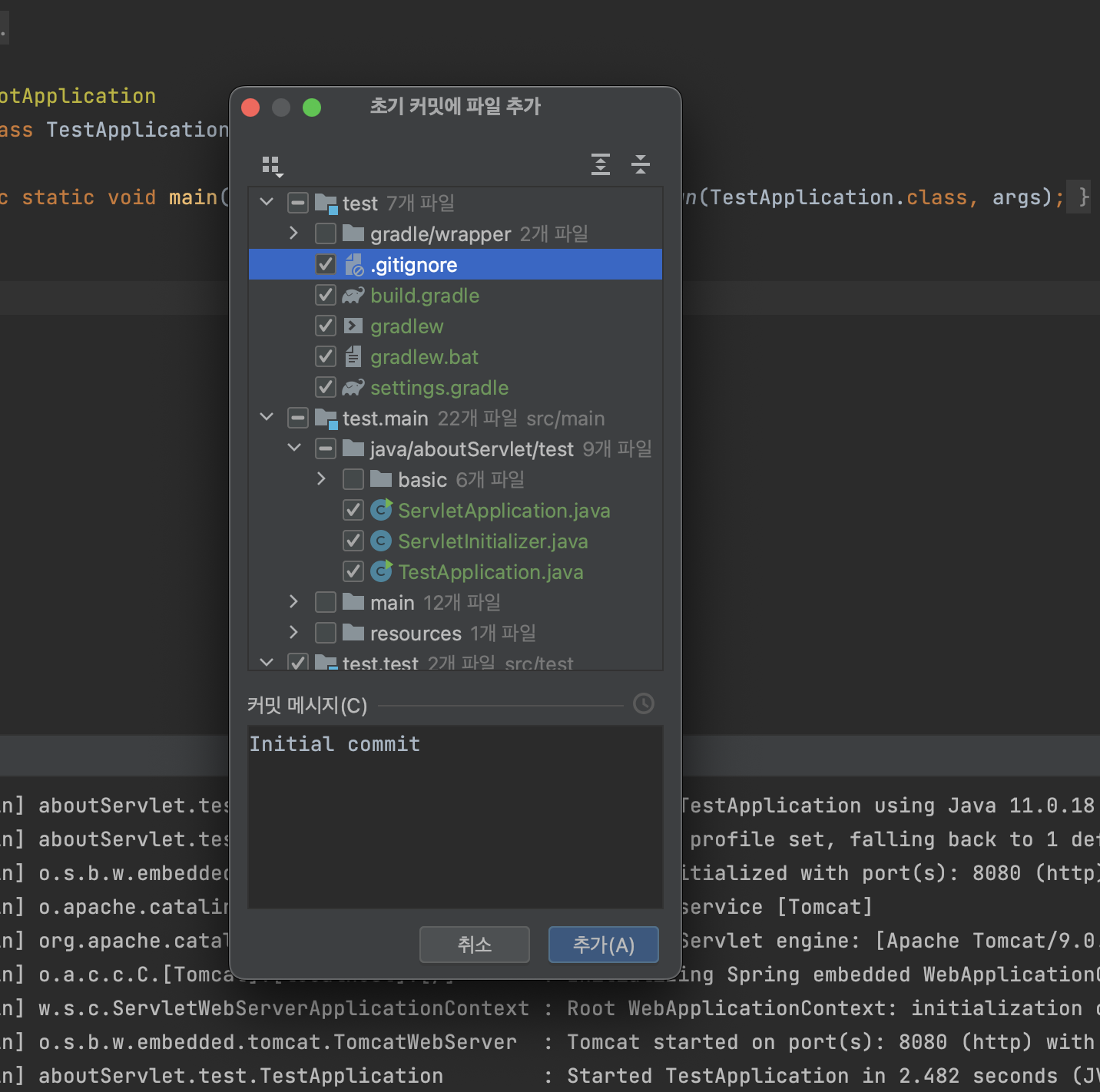
- 커밋 메시지 설정 후 추가를 클릭하면 깃허브 업데이트가 반영되면서 연동완료