본 프로젝트 자료는 김영한님의 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술을 참고 제작됐음을 알립니다.

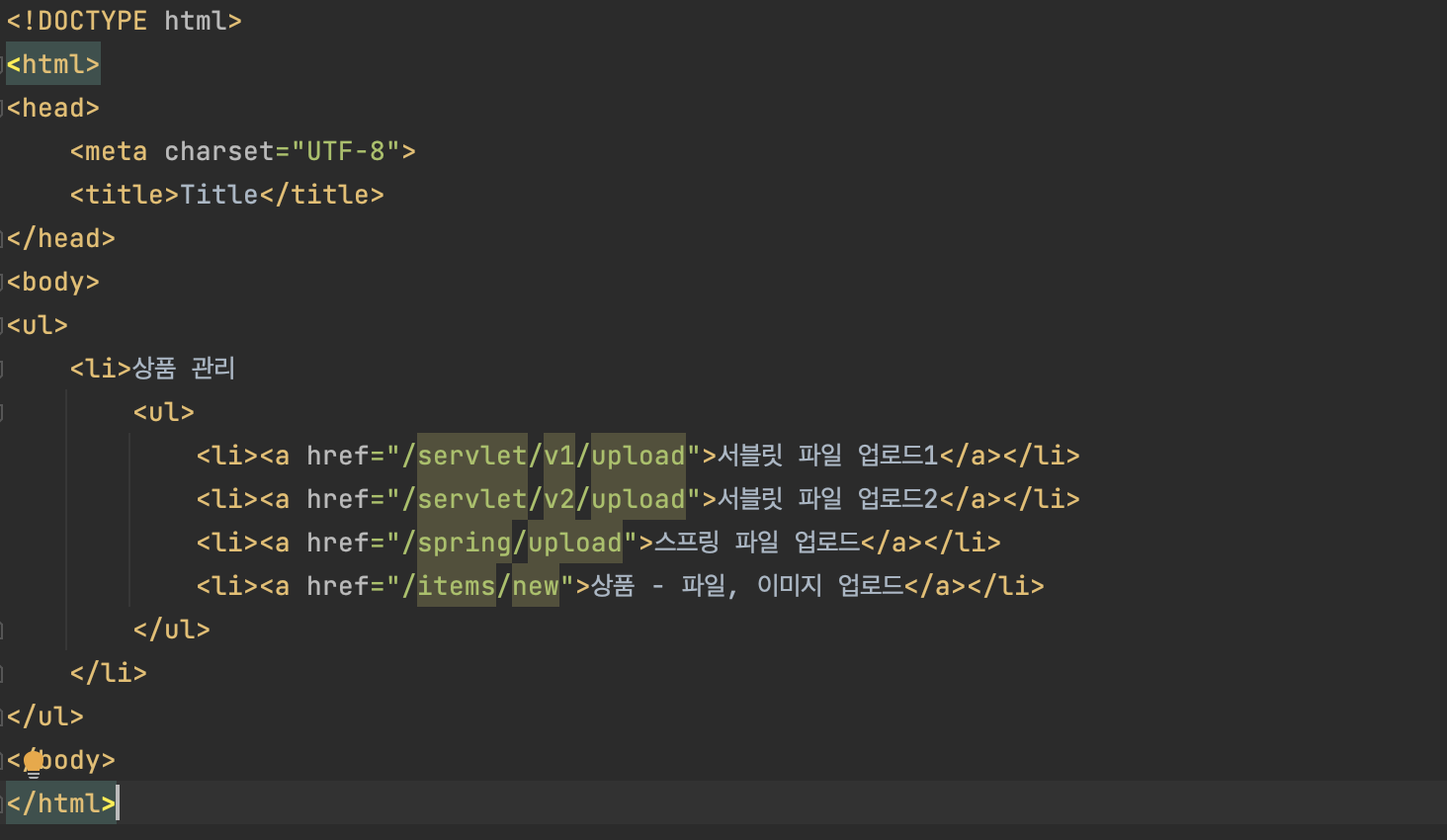
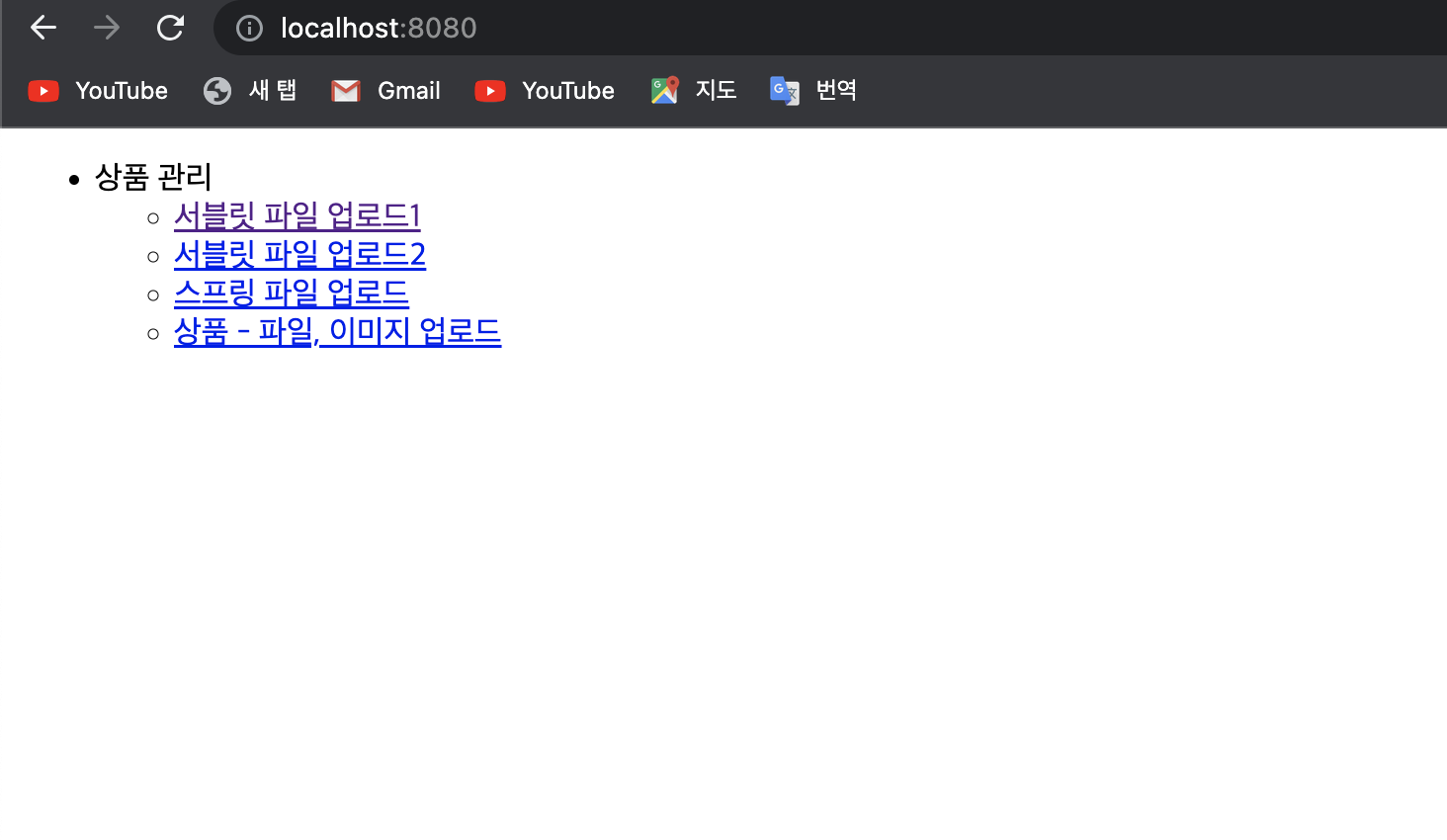
파일 업로드 관련 내용 공부하기 전 기본화면 구성 제작
HTML - 홈


서블릿 파일 업로드
서블릿을 통해 파일 업로드 관련 내용을 공부해볼려고 한다.
일단 클래스를 생성해보자.
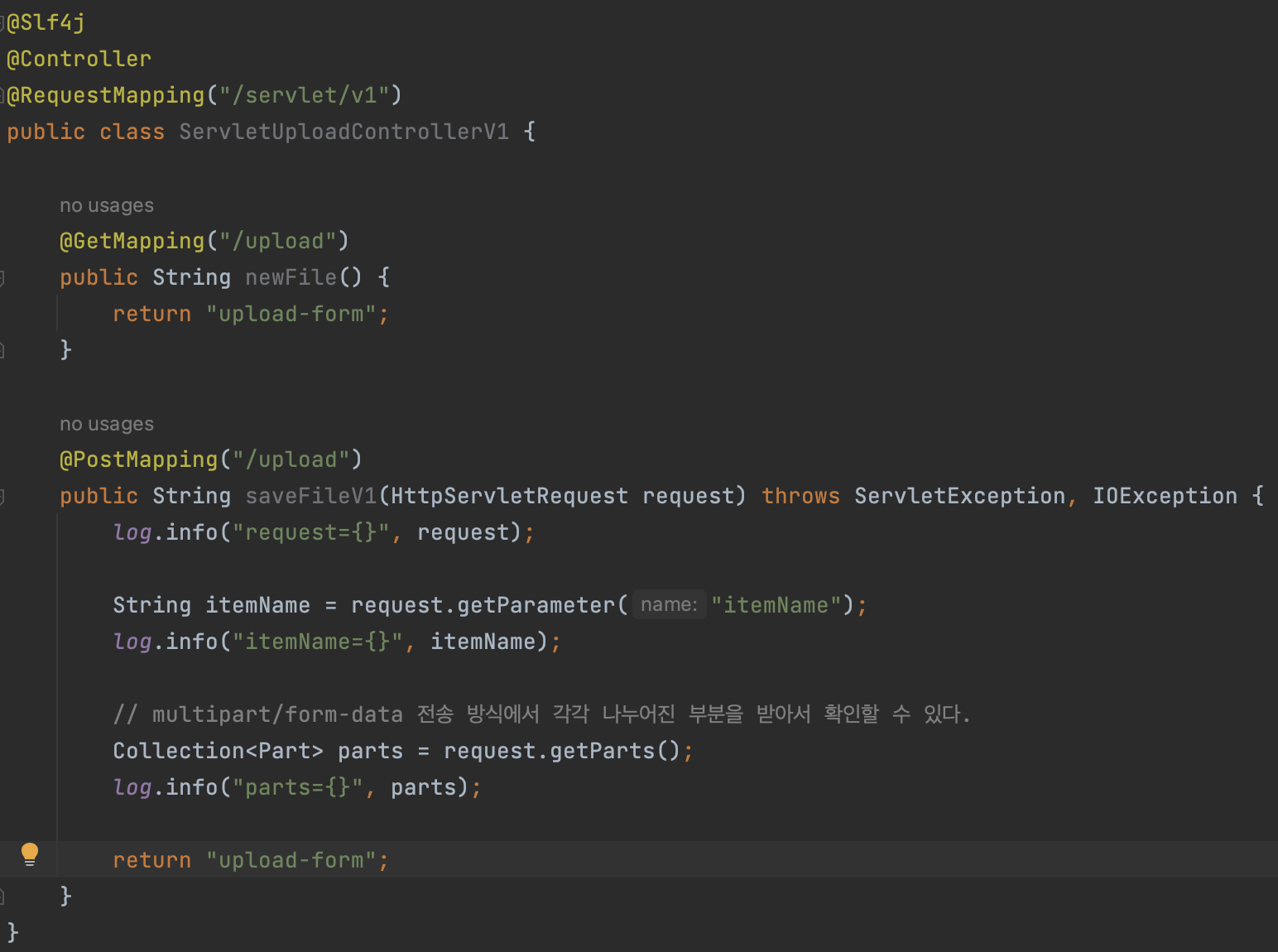
ServletUploadControllerV1 - 클래스 생성

이 로직과 관련 뷰도 제작해준다.
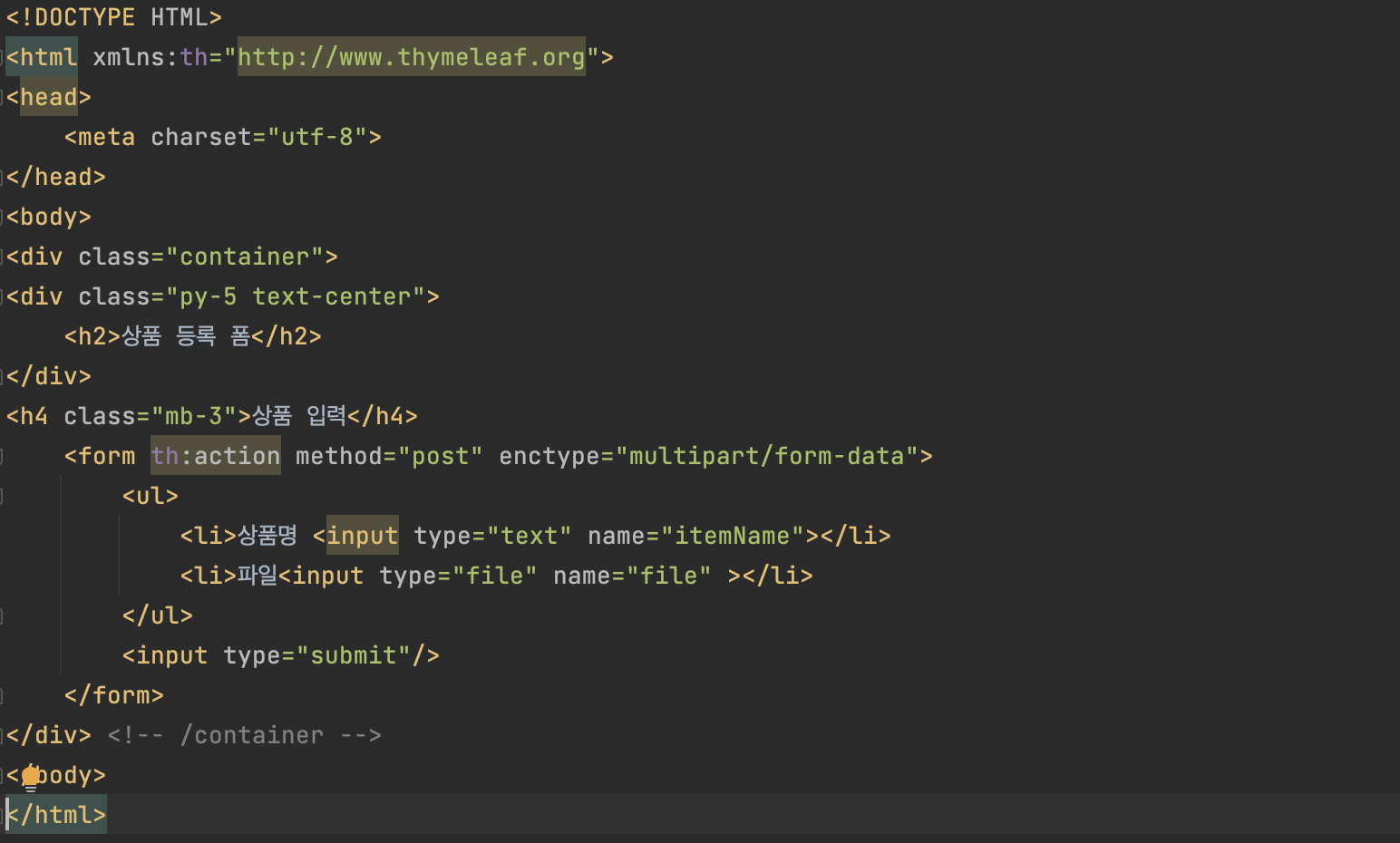
HTML - upload-form.html

이제 실행해서 동작하는지 확인해봐야 하는데 그 전에 이 부분을 추가해줘야 한다.
application.properties

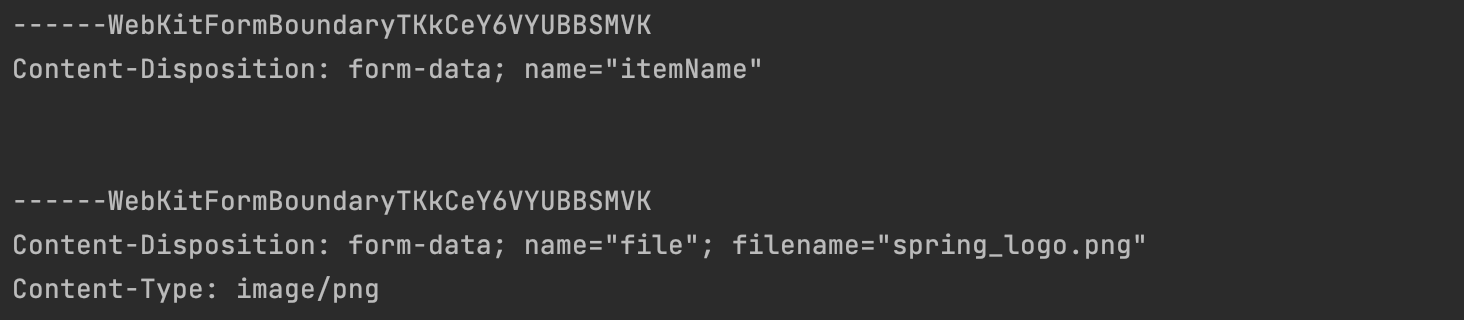
아직 사진 업로드를 뷰를 통해 제대로 동작하는지 확인할 수 없어 이 옵션을 사용해 HTTP 요청 메시지를 확인 할 수 있다.
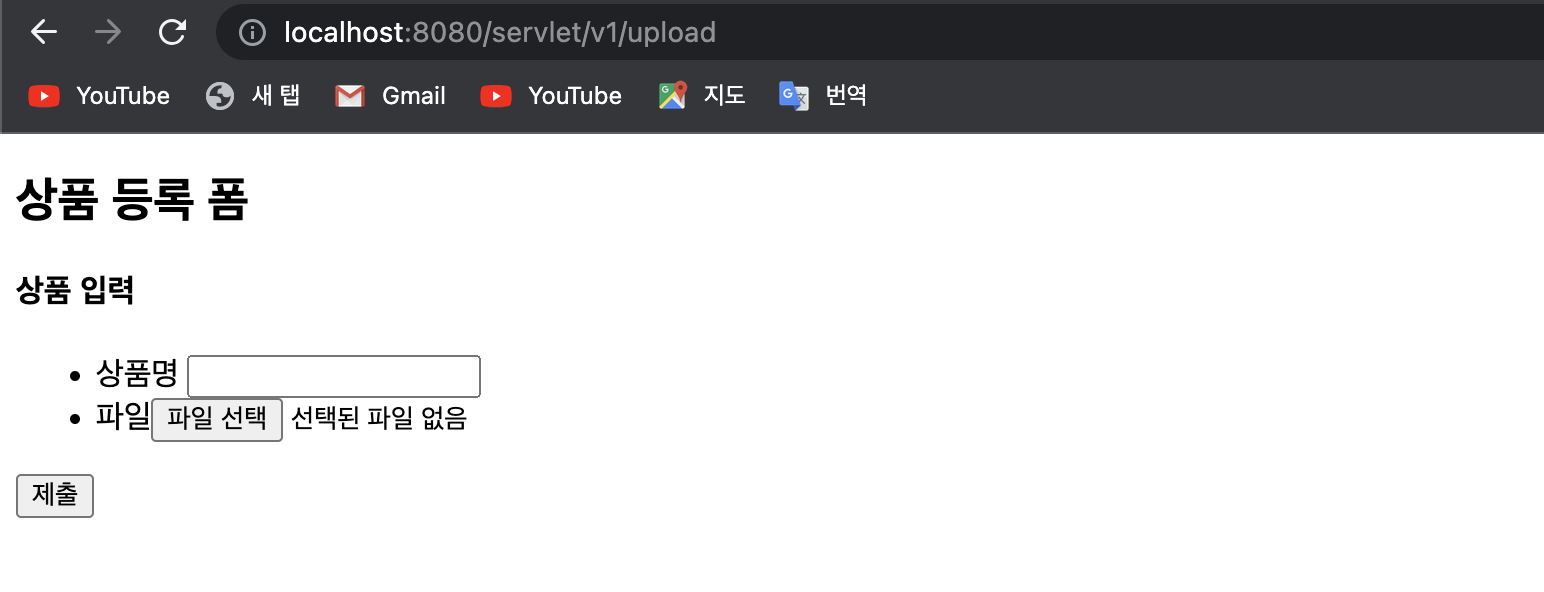
실행

이제 사진을 등록하고 제출을 해보면.

logging.level.org.apache.coyote.http11 옵션을 통한 로그에서 multipart/form- data 방식으로 전송된 것을 확인할 수 있다.
사진 업로드 - 사이즈 제한

위 옵션을 설정 안하면 큰 파일 무제한으로 업로드가 가능하기에 적당선에 용량을 줄여서 제한을 걸어둘 수 있다.
multipart
옵션 끄기

spring.servlet.multipart.enabled 옵션을 끄면 서블릿 컨테이너는 멀티파트와 관련된 처리를 하지 않는다.
옵션 켜기

반대로 키면 멀티파트와 관련된 내용을 처리한다. 참고로 기본값은 true 다.
로그를 보면 HttpServletRequest 객체가 RequestFacade -> StandardMultipartHttpServletRequest 로 변한 것을 확인할 수 있다.
- spring.servlet.multipart.enabled 옵션 켰을 경우 스프링의 DispatcherServlet 에서 멀티파트 리졸버( MultipartResolver )를 실행한다.
- HttpServletRequest 를 MultipartHttpServletRequest 로 변환 후 반환.
- MultipartHttpServletRequest 는 HttpServletRequest 의 자식 클래스 + 멀티파트 관련 기능 추가.
- 멀티파트 리졸버는 MultipartHttpServletRequest 인터페이스를 구현한 StandardMultipartHttpServletRequest 를 반환한다.
서블릿과 파일 업로드2
Part 에 대해 알아보고 파일 업로드도 직접 해보고자 한다.
먼저 파일을 저장할 경우 저장할 경로가 필요하다.
저장할 경로에 파일을 만들어두자.
그리고 만들어둔 파일의 경로를 입력하자.
application.properties

이제 관련 로직들을 만들어 실행이 되는지 확인해보자.
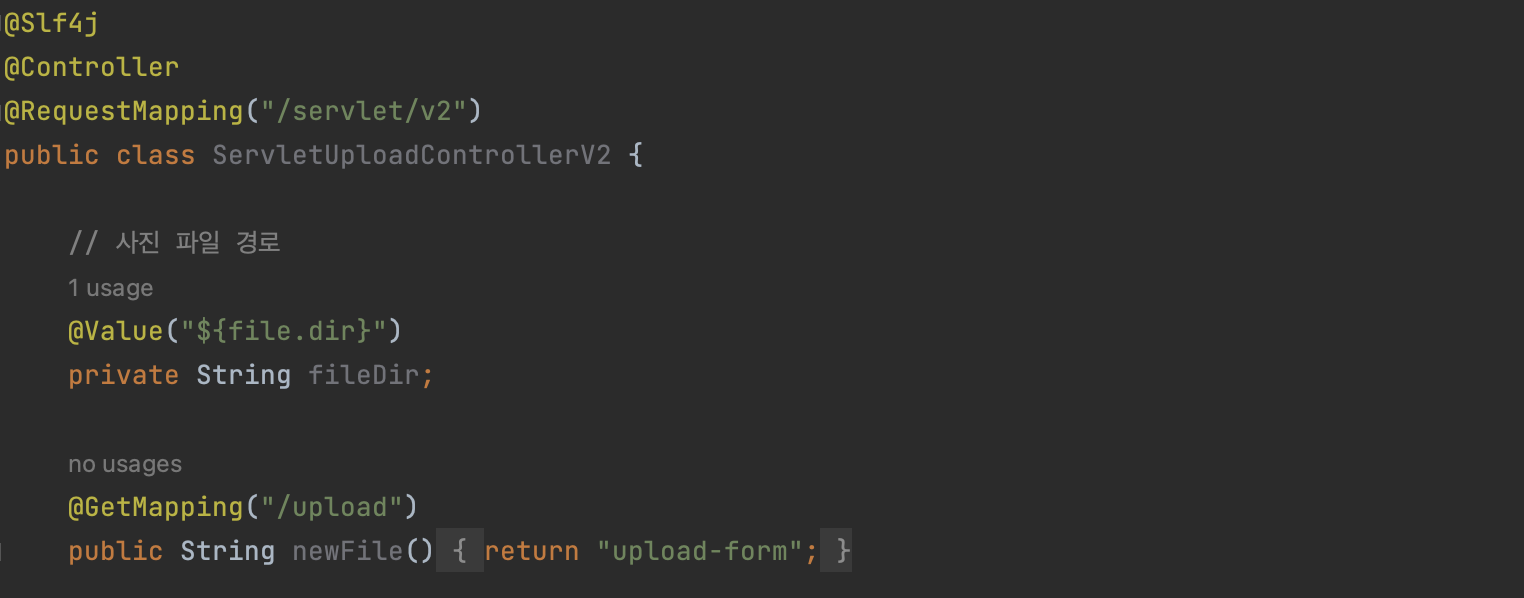
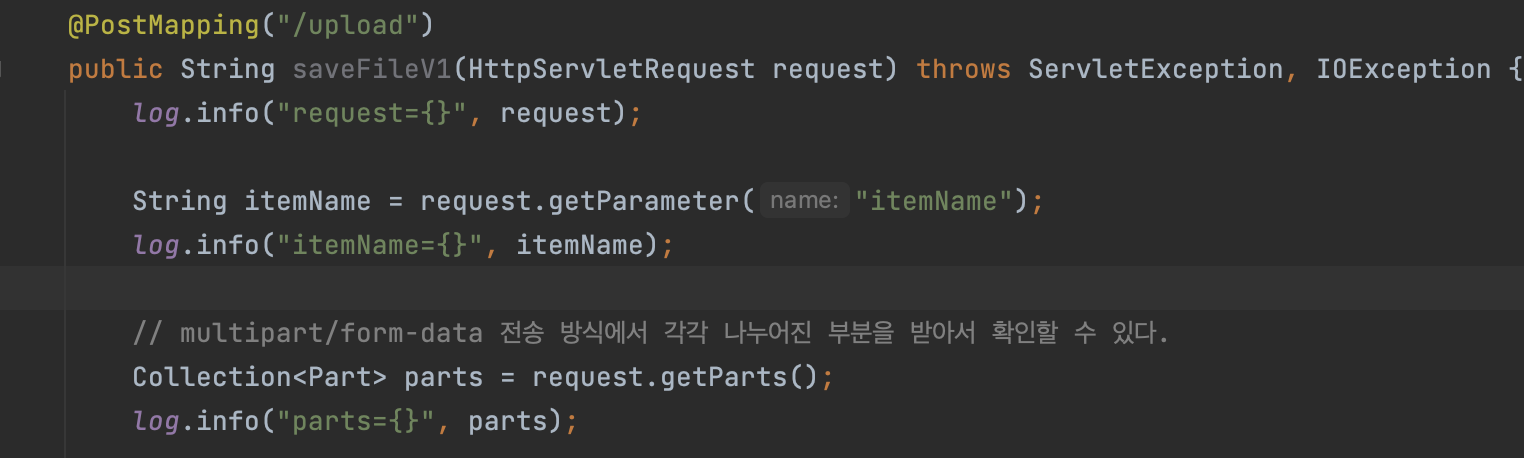
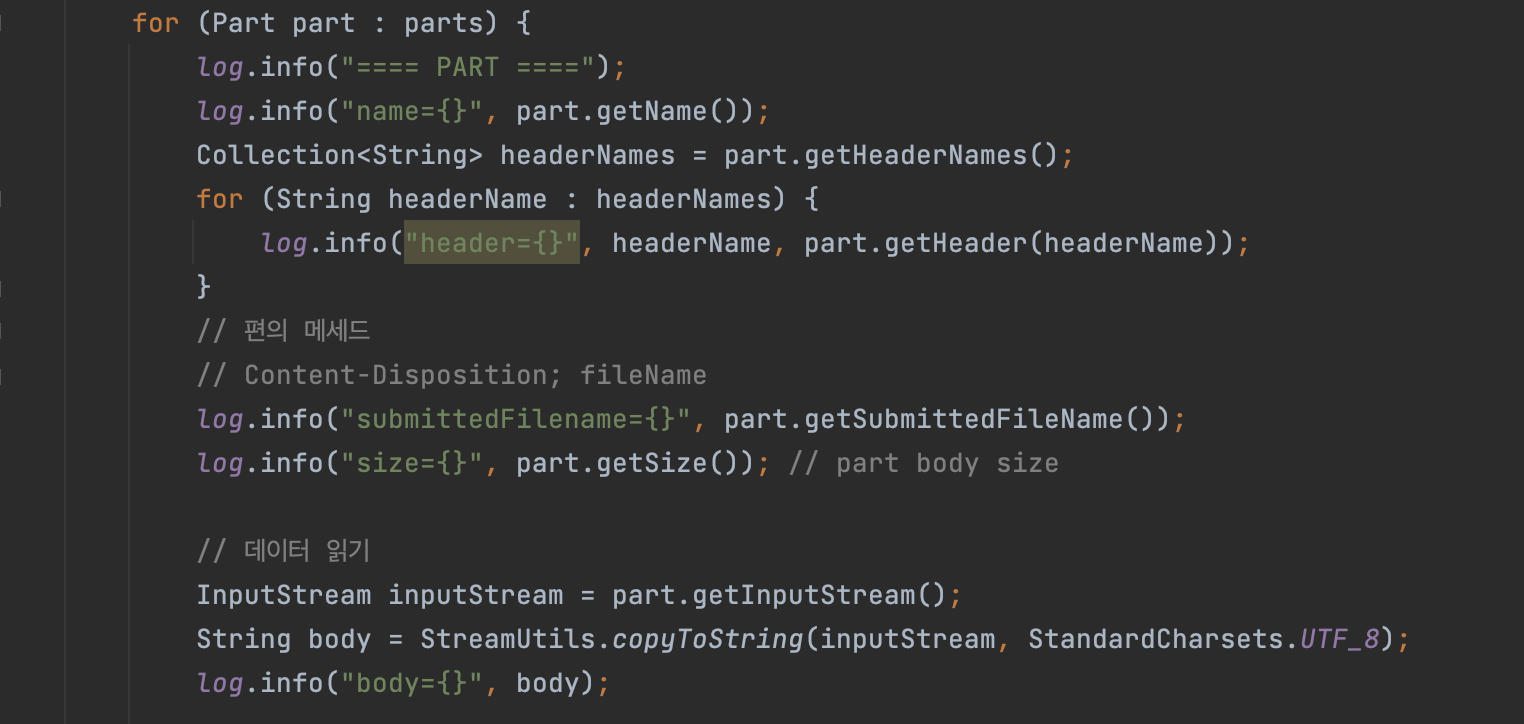
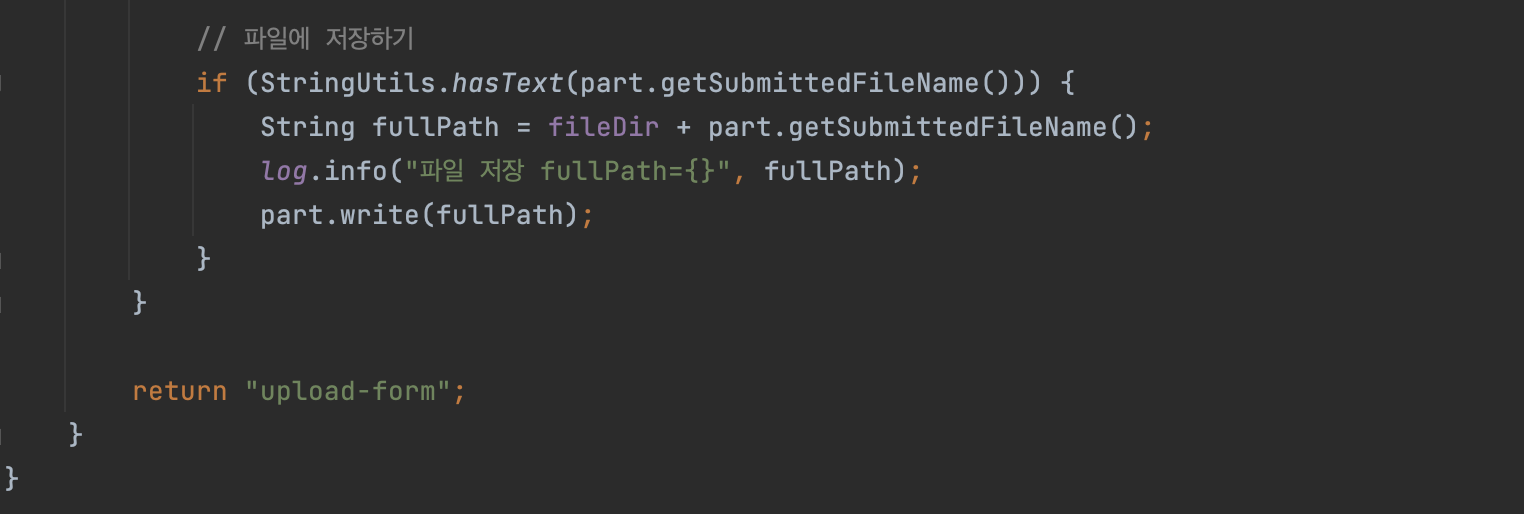
ServletUploadControllerV2 - 신규 생성




- application.properties 에서 설정한 file 을 file.dir 변환 후 값을 주입한다.
Part 주요 메서드
- part.getSubmittedFileName() : 클라이언트가 전달한 파일명
- part.getInputStream(): Part의 전송 데이터를 읽을 수 있다.
- part.write(...): Part를 통해 전송된 데이터를 저장할 수 있다.
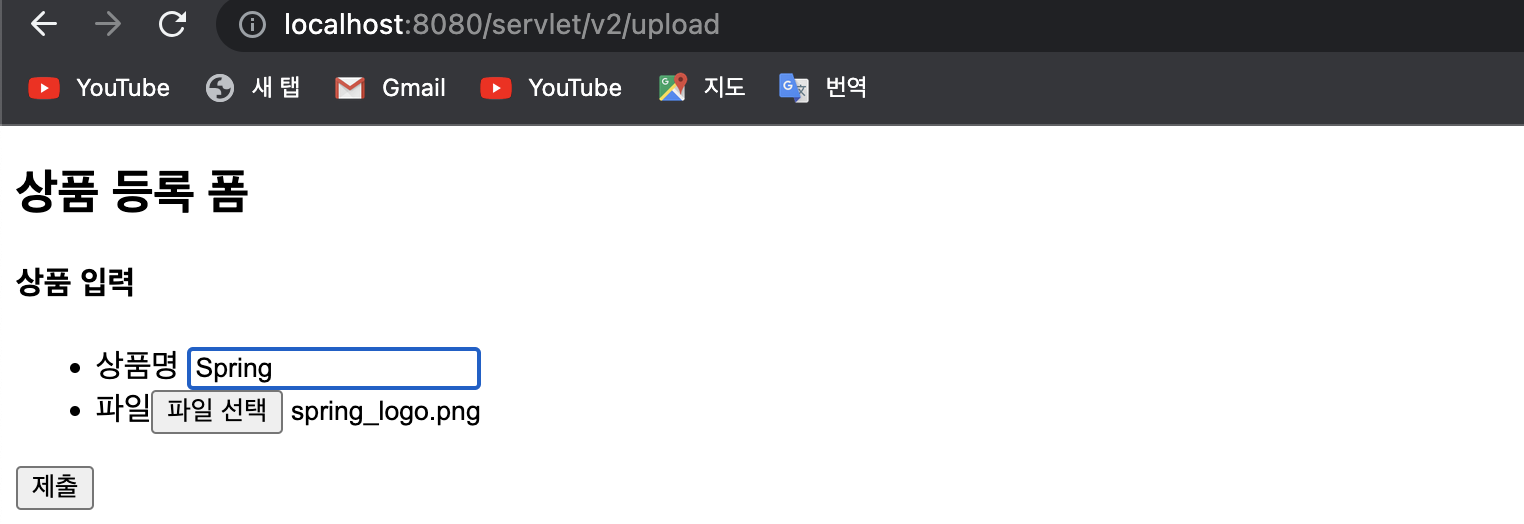
이제 정상적으로 나오는지 실행해보자.
실행 결과

제출 후 파일 경로에 제대로 들어왔는지 확인.

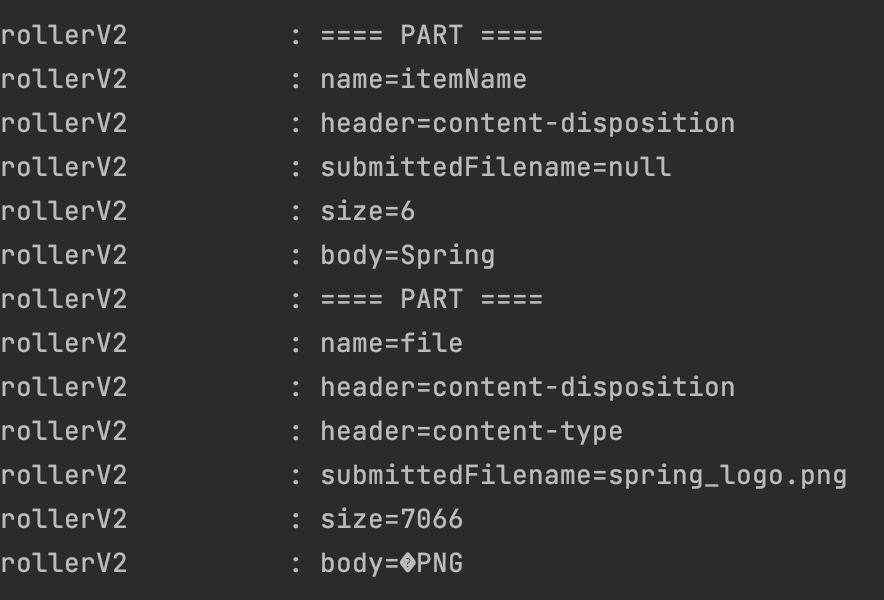
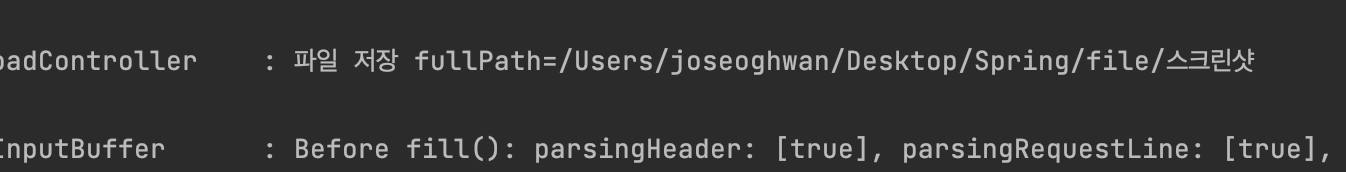
결과 로그


정상적으로 수행이된 모습을 확인 할 수 있다.
만약 저장에 문제가 생겼다면 경로가 제대로 입력이 됐는지 확인해보자.
참고
큰 용량의 파일을 업로드를 테스트 할 때는 로그가 너무 많이 남아서 다음 옵션을 끄는 것이 좋다.
- logging.level.org.apache.coyote.http11=debug
다음 부분도 파일의 바이너리 데이터를 모두 출력하므로 끄는 것이 좋다. - log.info("body={}", body);
전체적으로 봤을 떄 편리하긴 하다. 하지만 스프링을 통해서 만들면 더 편해진다고 한다.
스프링과 파일 업로드
스프링의 MultipartFile 인터페이스를 통해 멀티파트 파일을 관리해볼려고 한다.
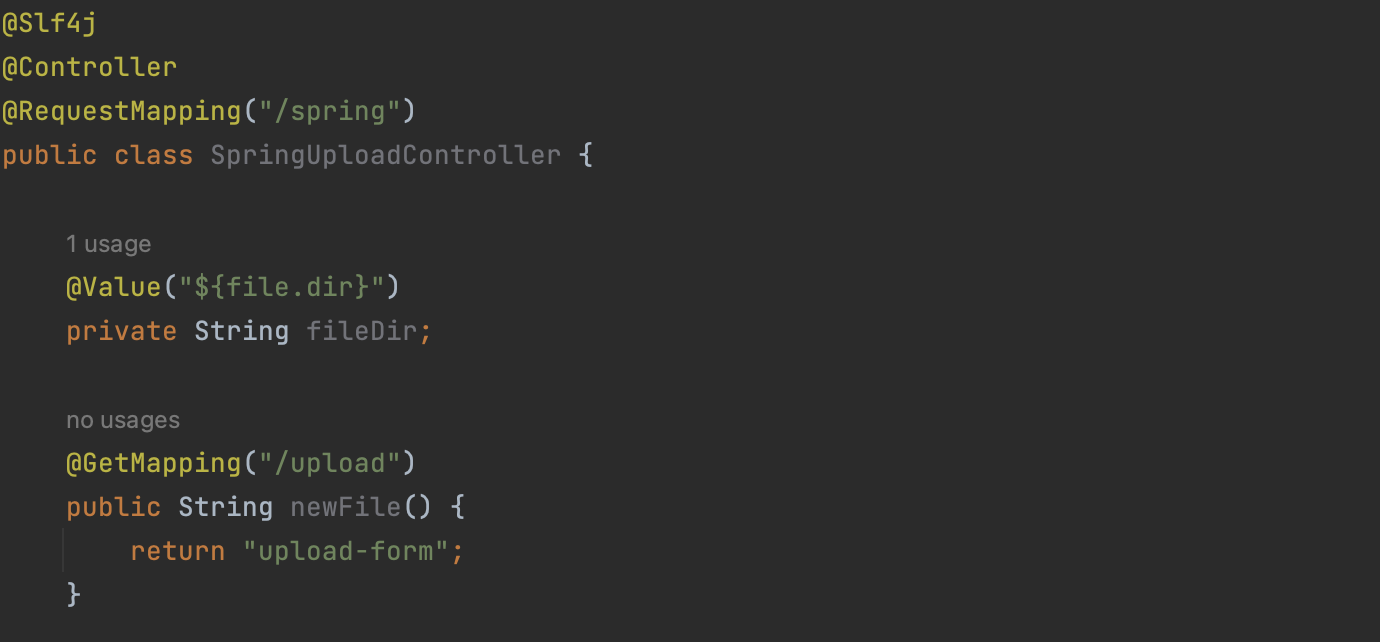
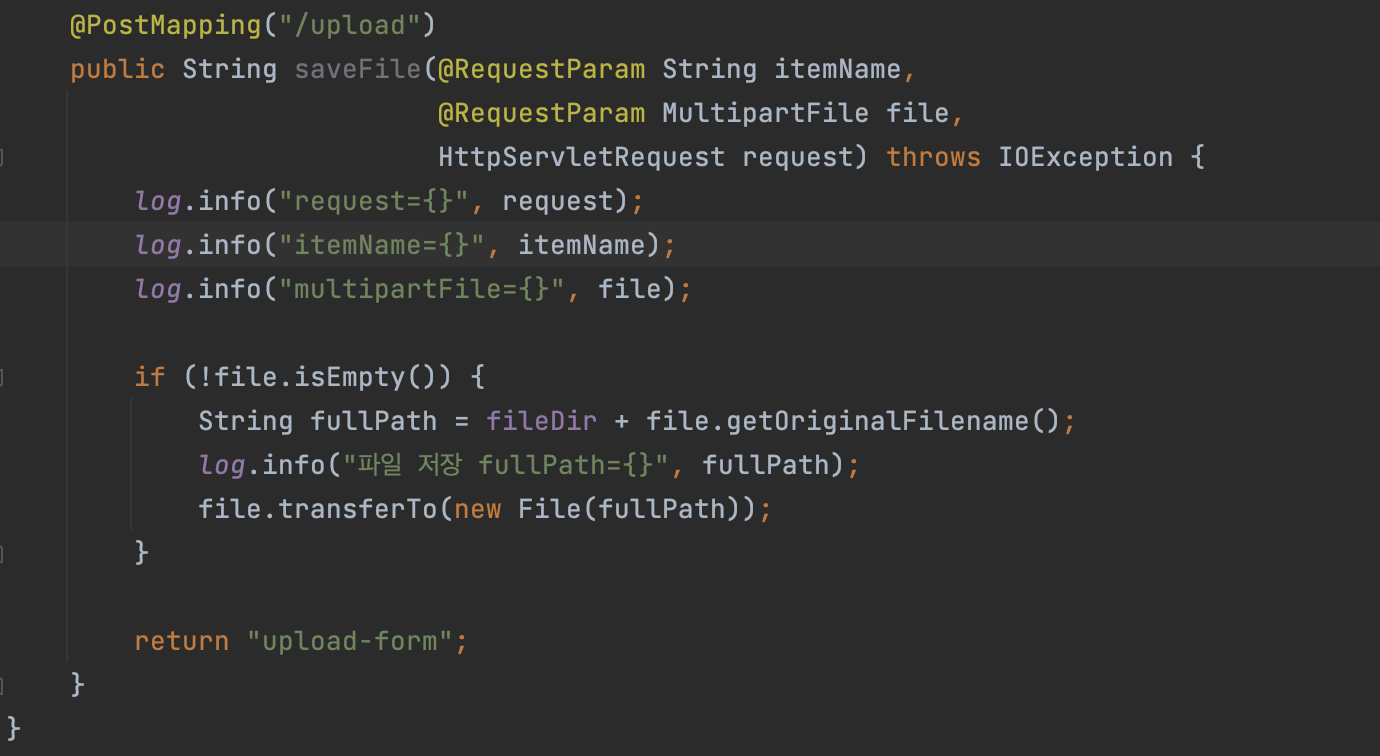
SpringUploadController - 신규 생성


같은 사진 업로드 코드지만 스프링 답게 필요한 부분만 코드로 정리된걸 볼 수 있다.
@RequestParam MultipartFile file
- 업로드하는 HTMl Form 의 Name 에 맞춰 @RequestParam 적용
- @ModelAttribute 에서도 MultipartFile 을 동일하게 사용 가능
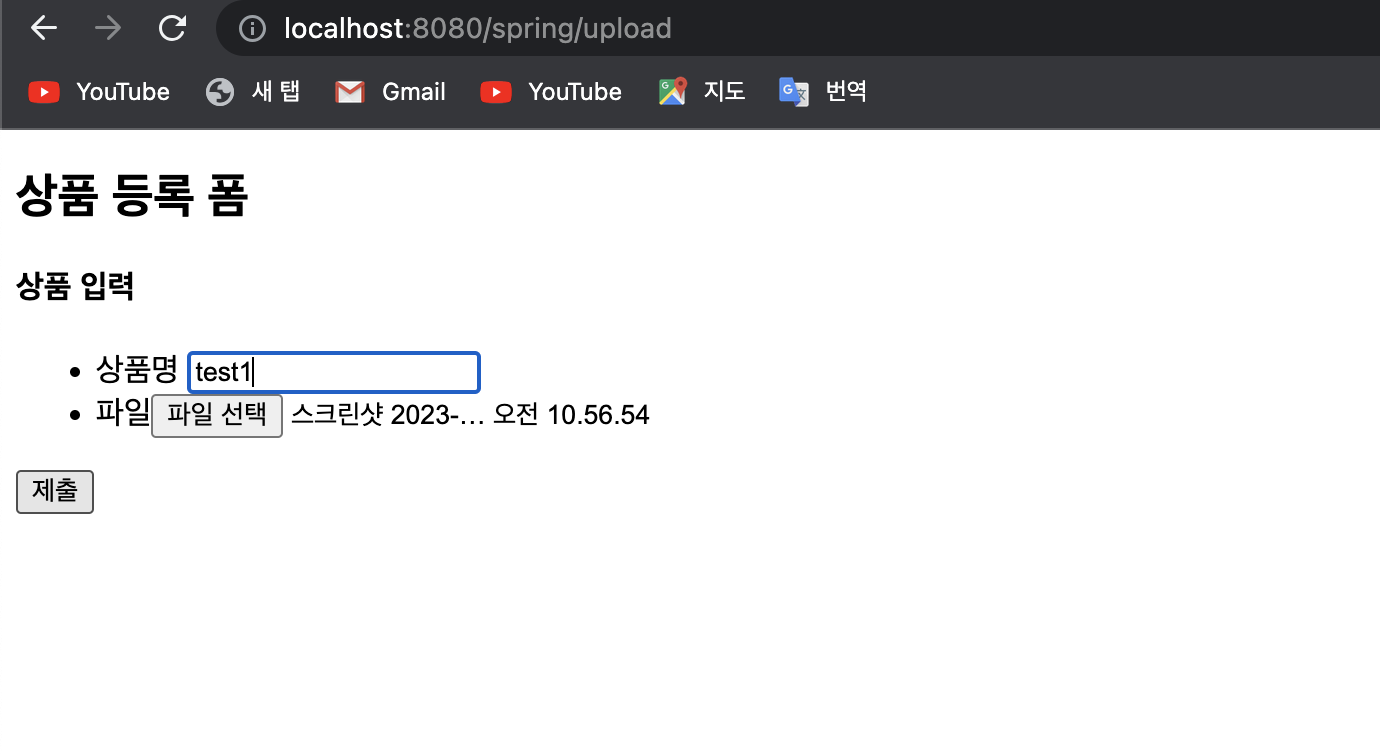
실행 결과


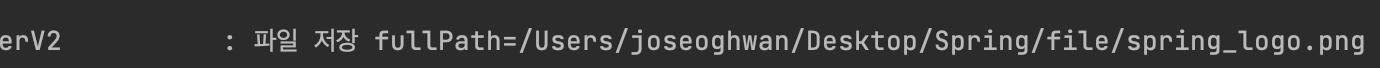
실행 로그

정상적으로 출력된다.
예제로 구현하는 파일 업로드, 다운로드
- 첨부파일을 업로드 다운로드
- 업로드한 이미지를 웹 브라우저에서 확인
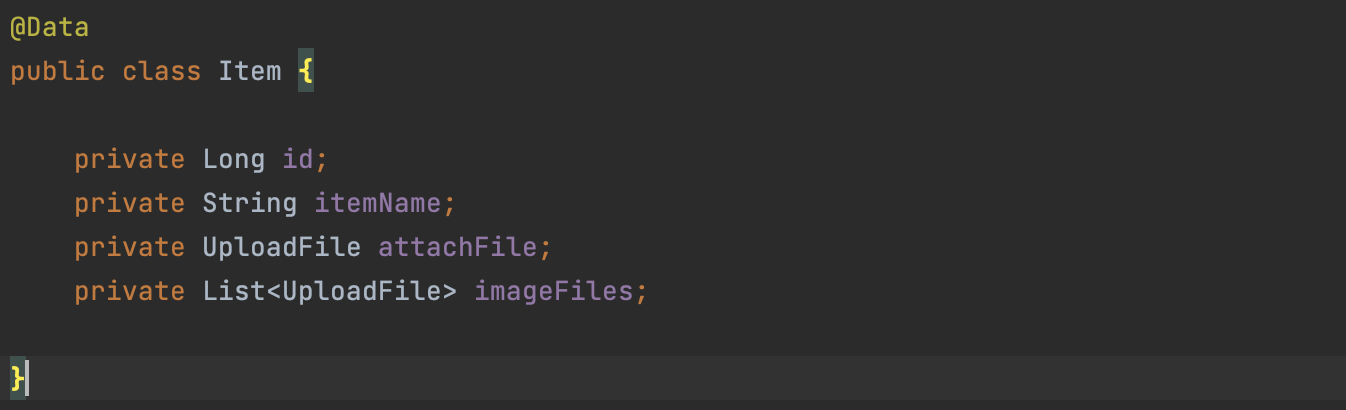
Item - 신규 생성
상품 도메인

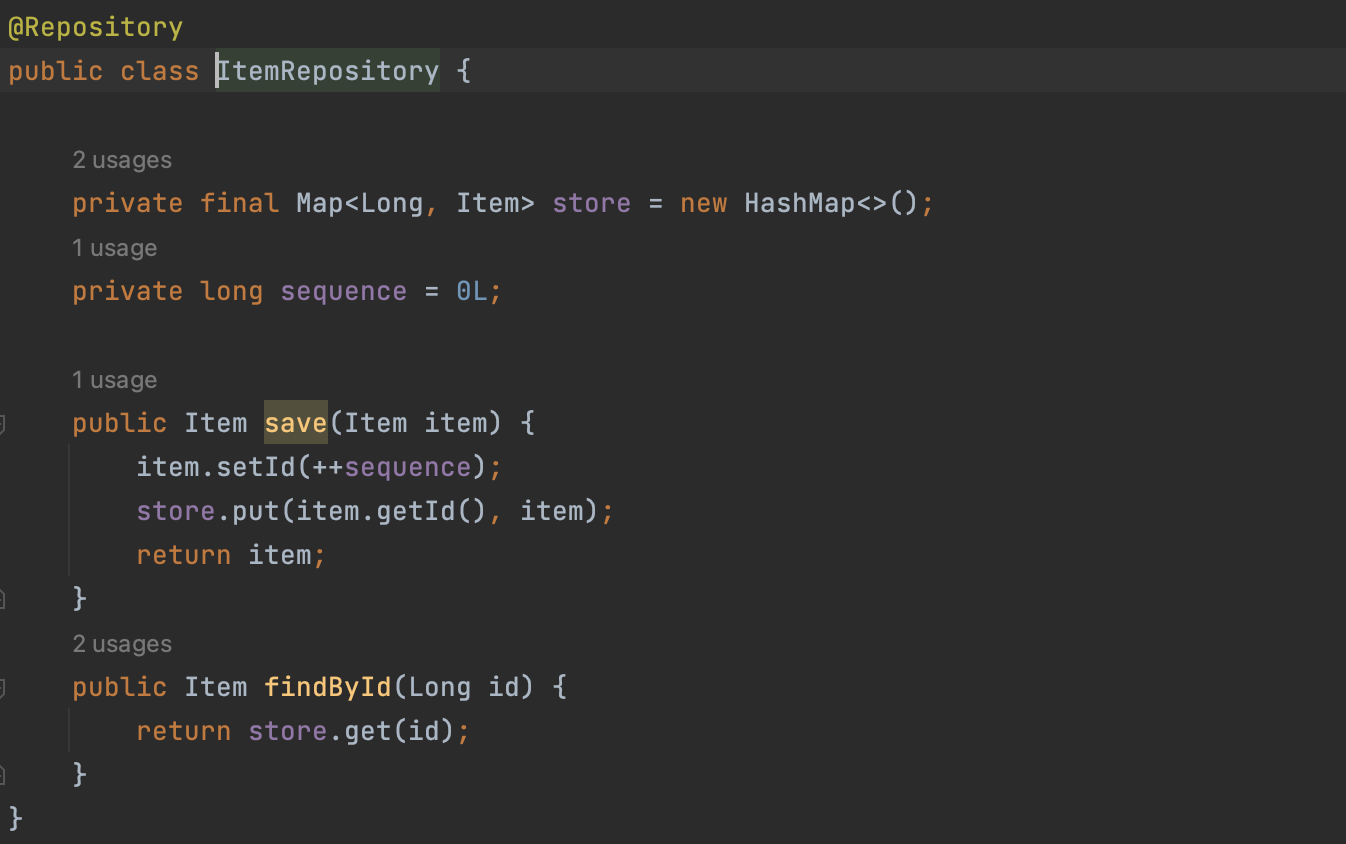
ItemRepository - 신규 생성
상품 리포지토리

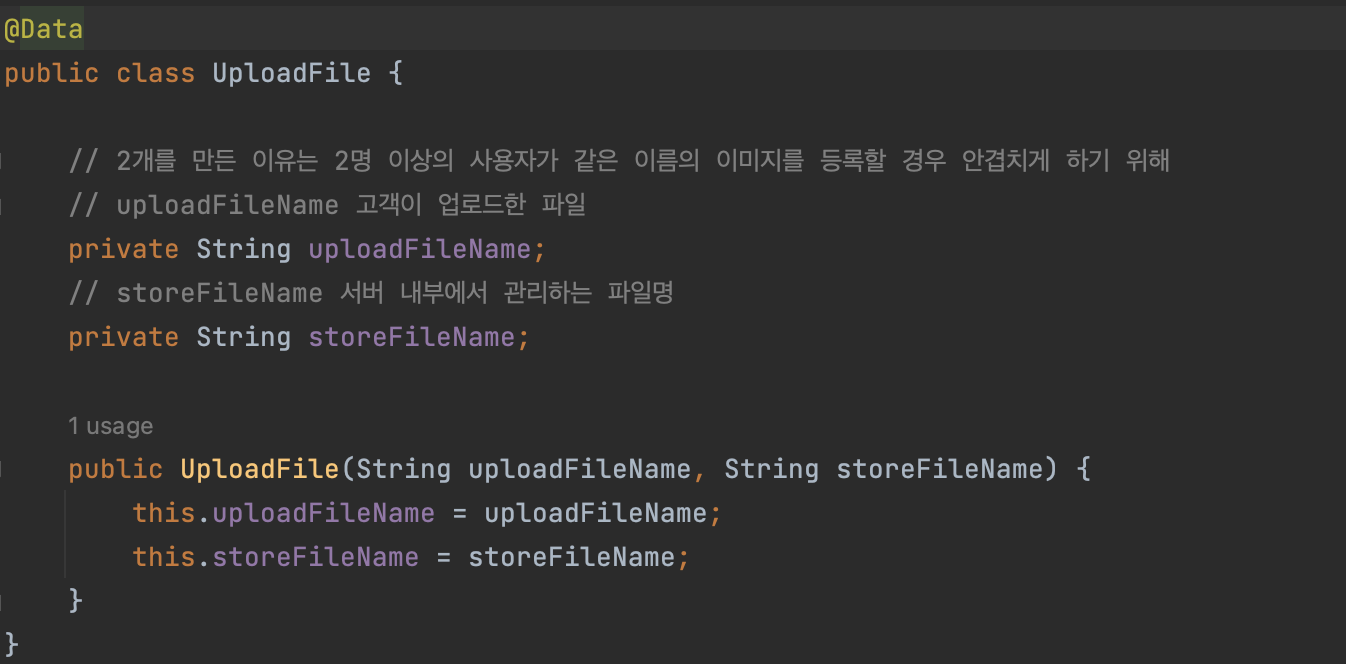
UploadFile - 신규 생성
업로드 파일 정보 보관

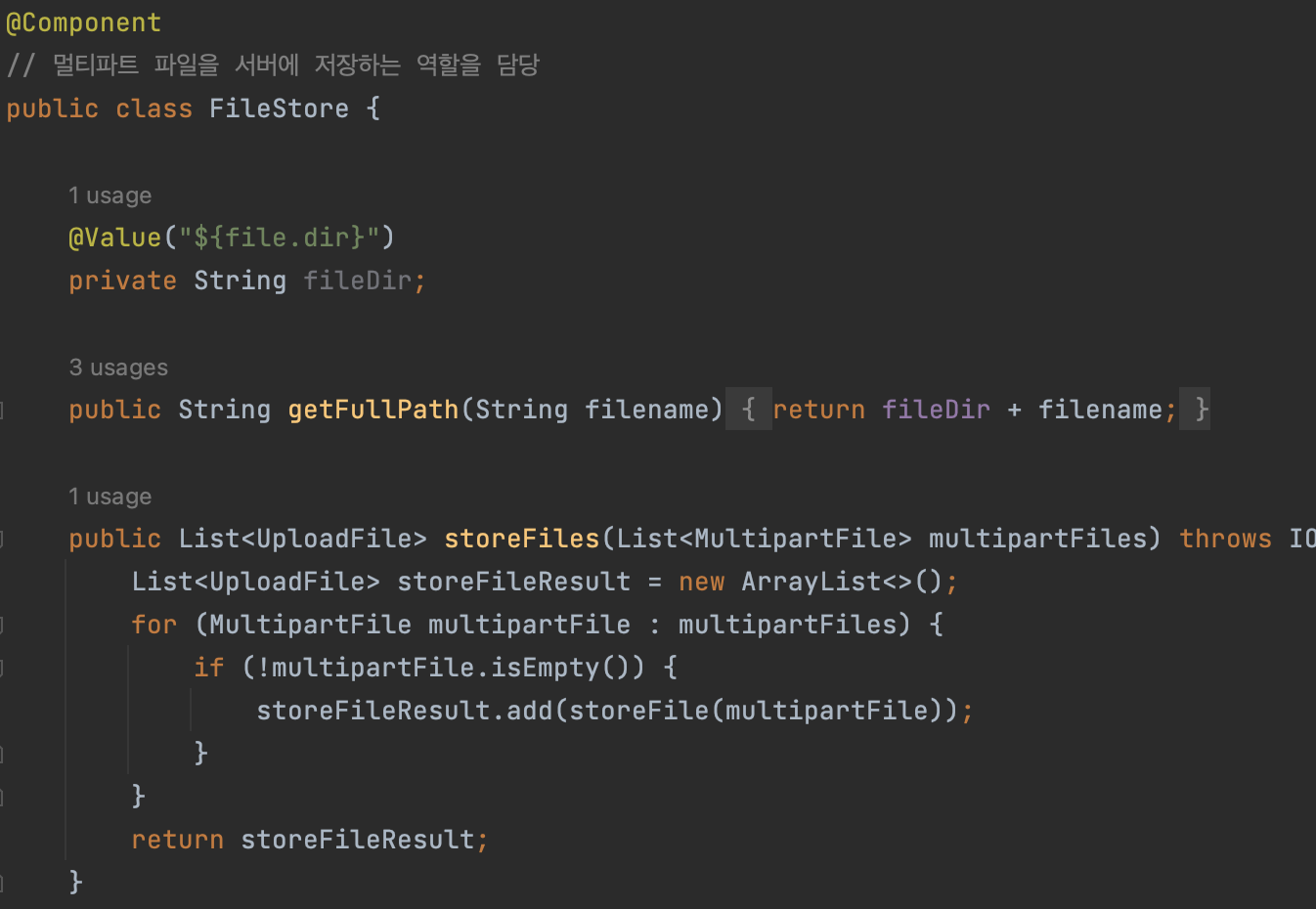
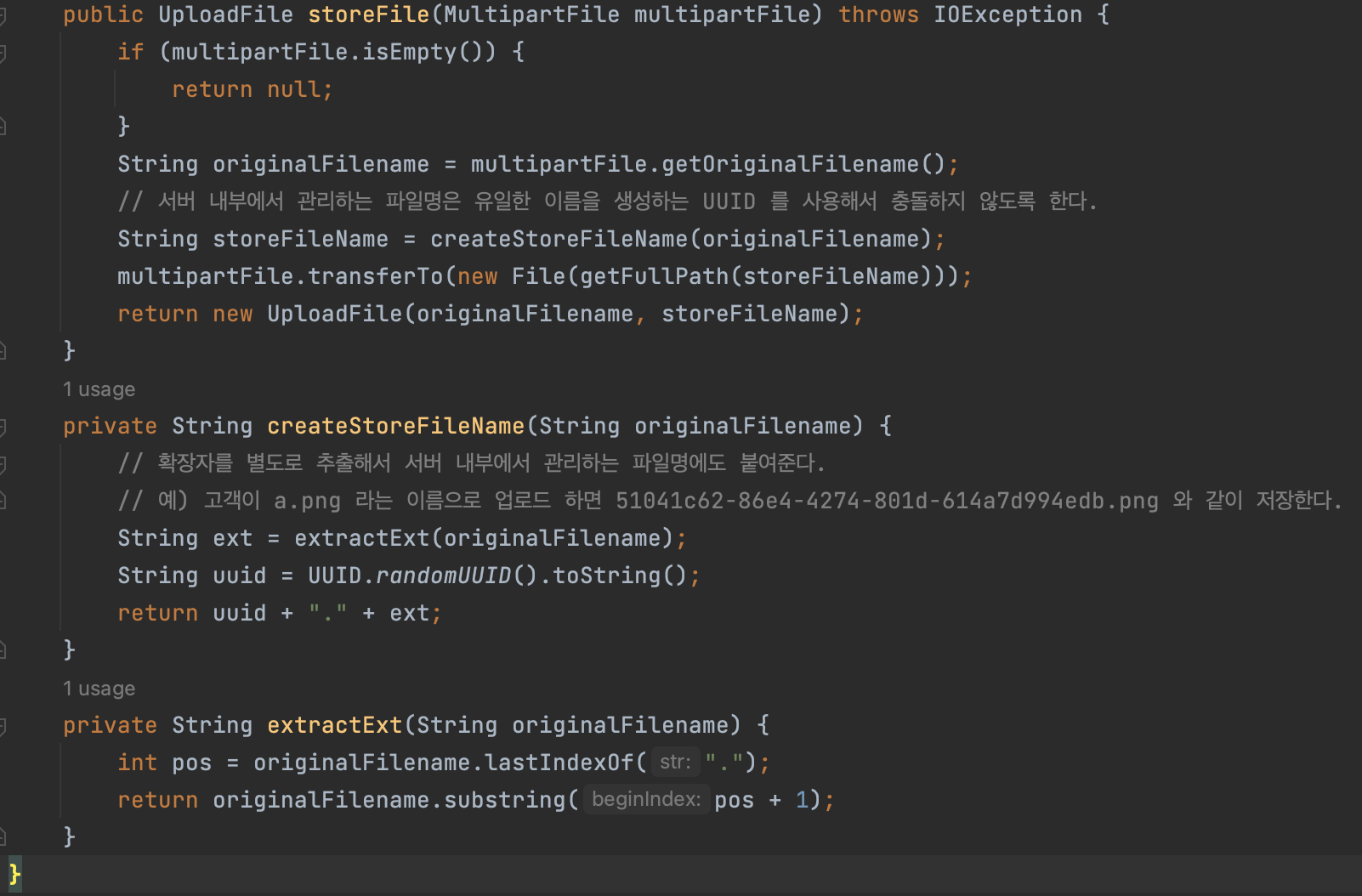
FileStore - 신규 생성
파일 저장과 관련된 업무 처리


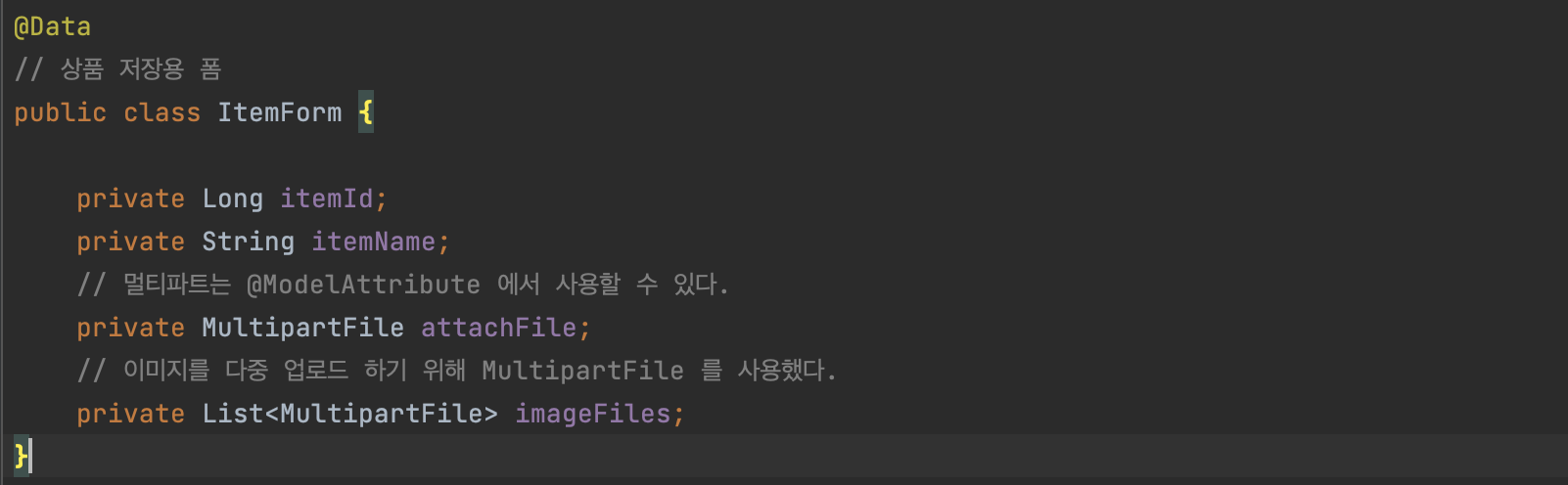
ItemForm - 신규 생성

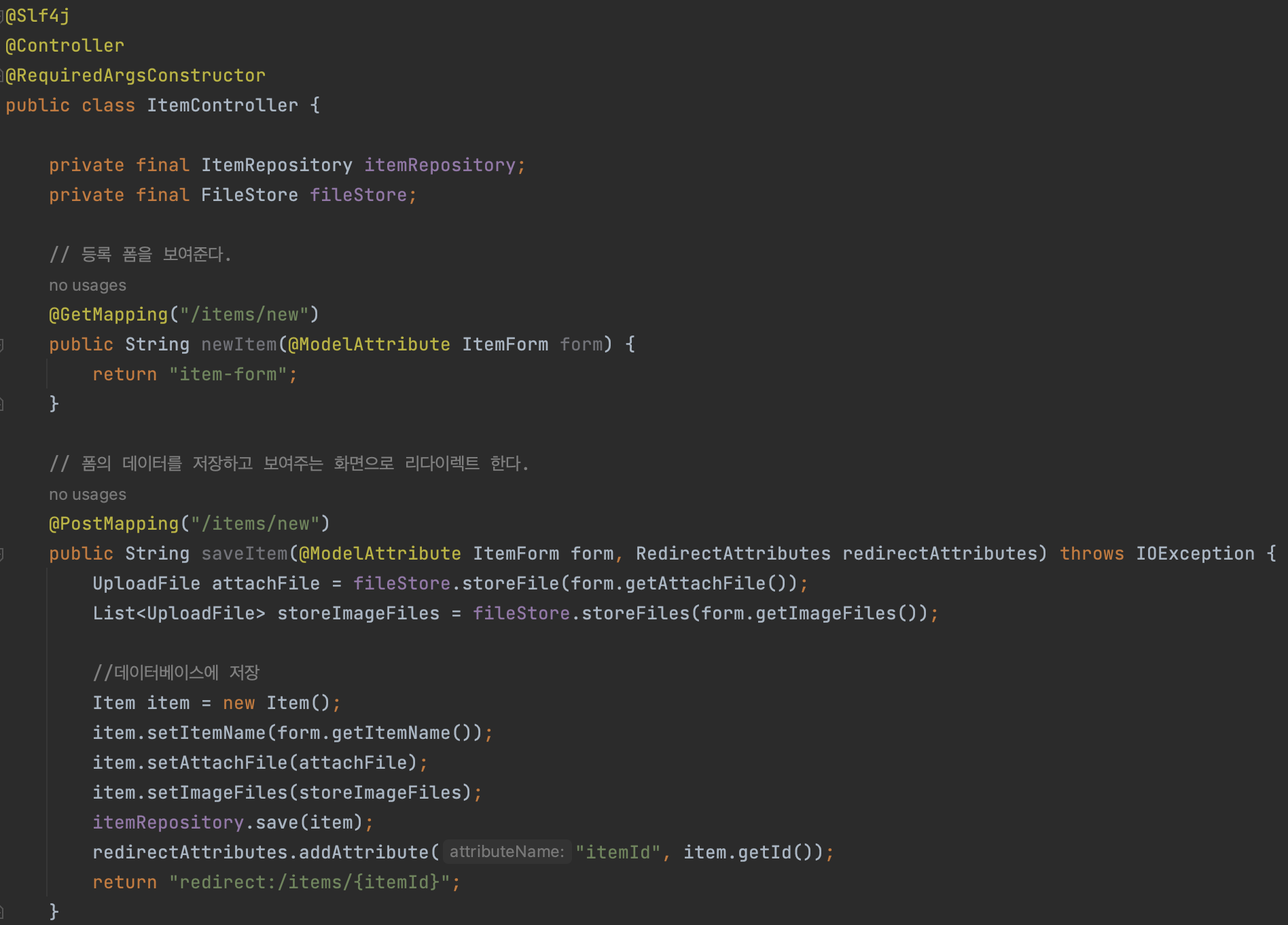
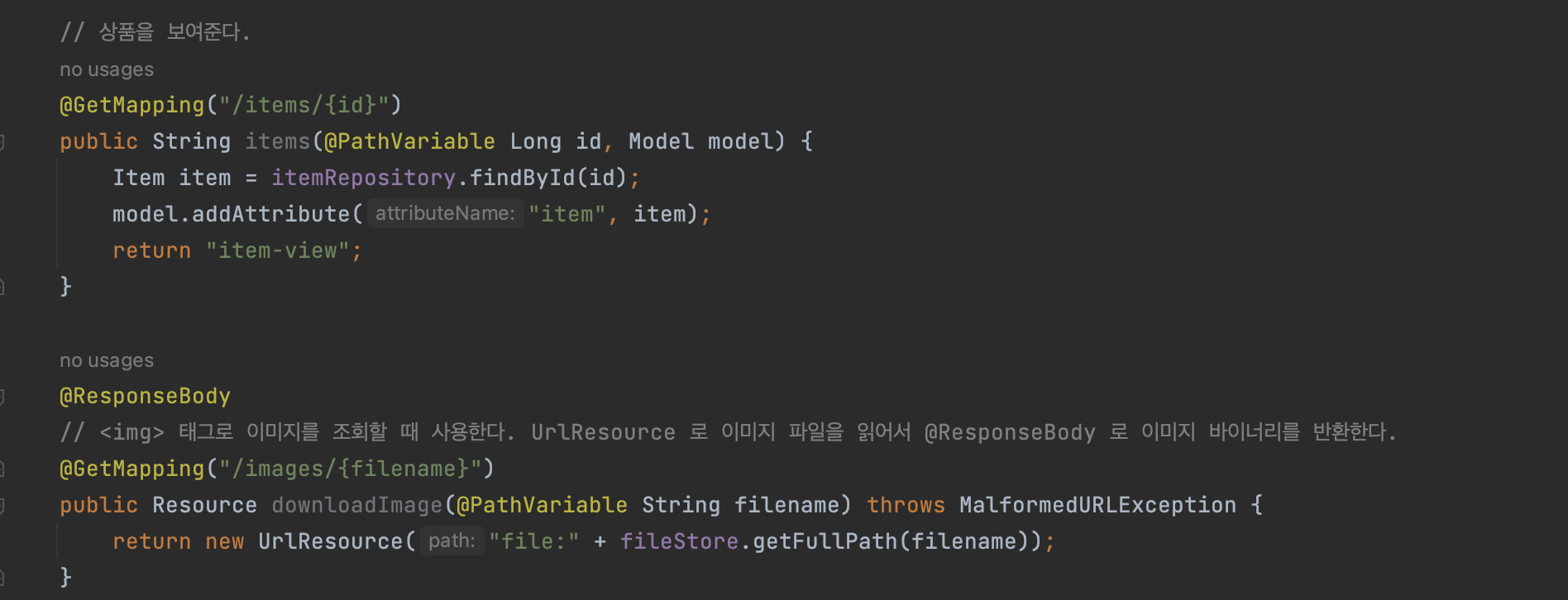
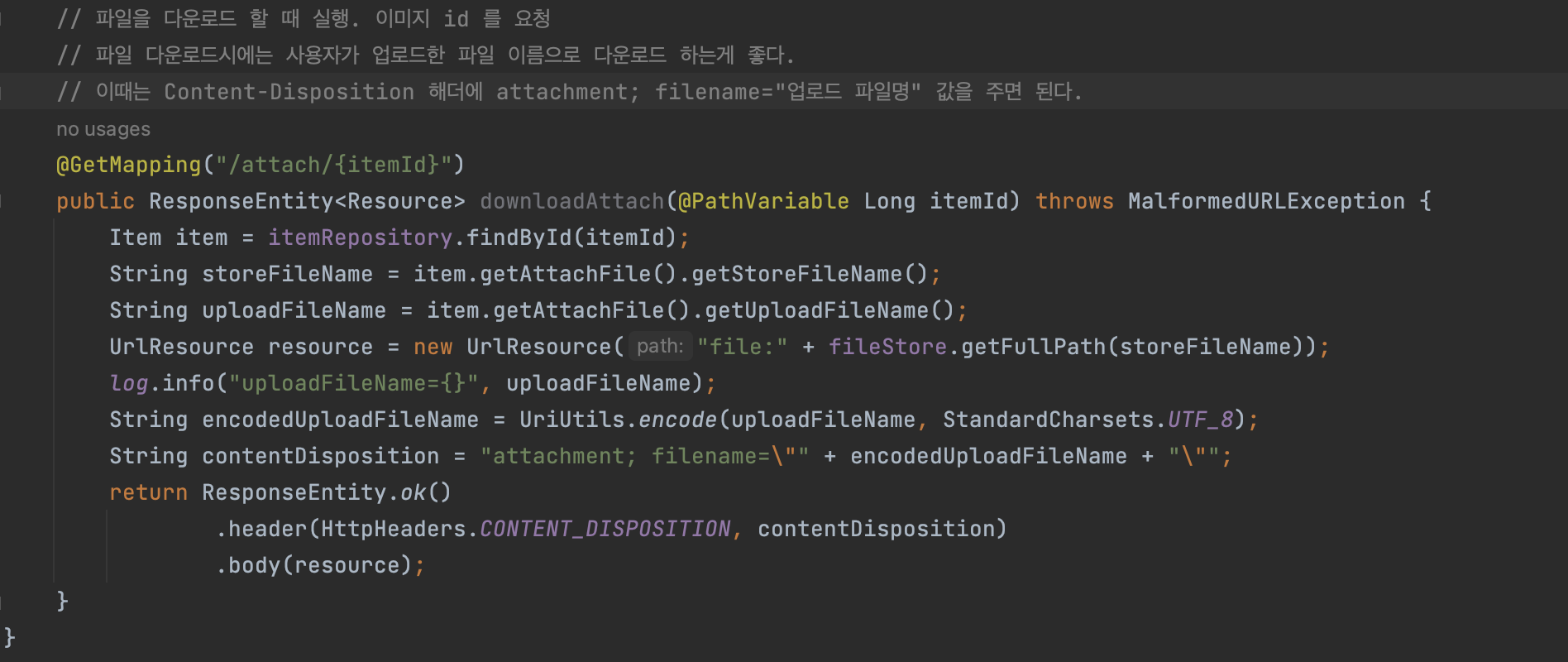
ItemController - 신규 컨트롤러



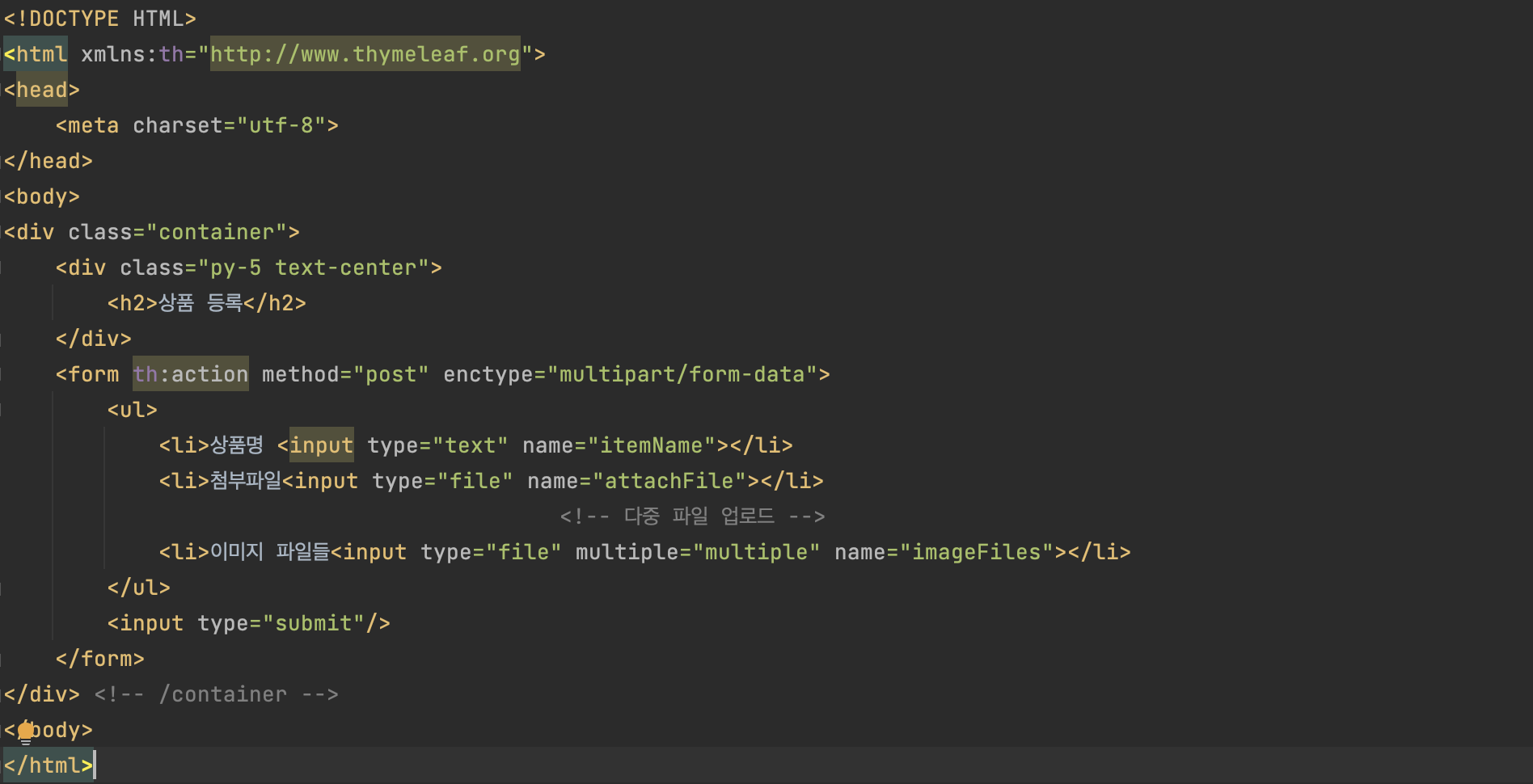
item-form.html - 등록 폼 뷰

item-view.html - 조회 뷰

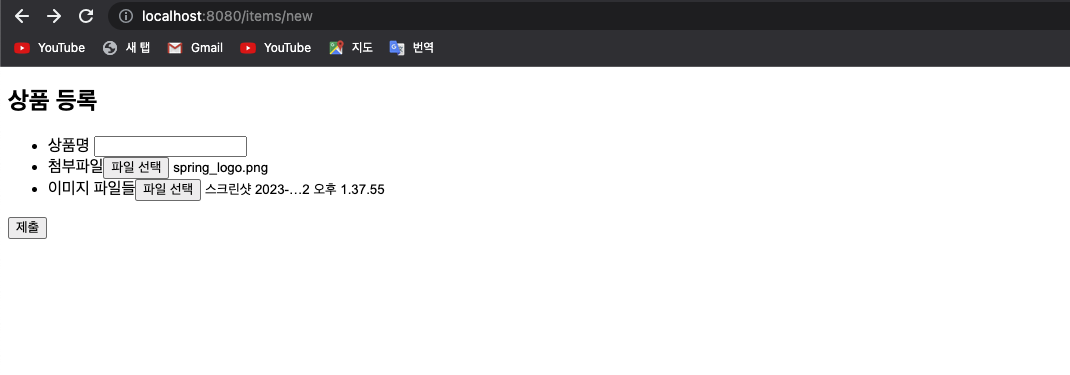
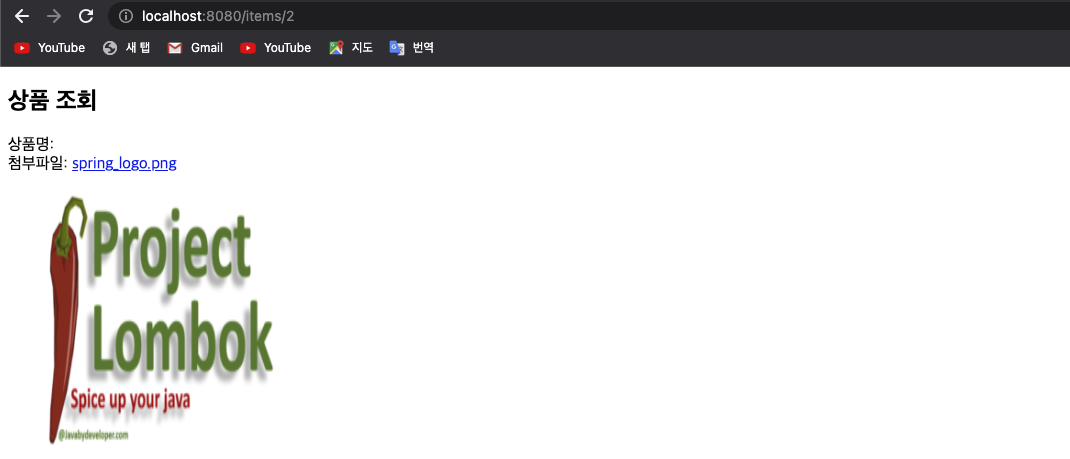
실행 결과

다운로드 할 수 있는 첨부파일 등록과 이미지 보여줄 파일 등록해서 제대로 뜨는지 확인.

다운로드와 이미지 뷰에 문제 없는 것을 확인 할 수 있다.