본 프로젝트 자료는 김영한님의 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술을 참고 제작됐음을 알립니다.

Validator 분리1
아직 무분별하게 작성된 코드를 Validator 을 사용해 추가적인 검증 로직을 별도로 분리하려고 한다.
그리고 분리된 검증 로직은 재사용에 용이해 하는걸 추천한다.
ItemValidator 클래스 생성
@Component
public class ItemValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Item.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
Item item = (Item) target;
//검증 로직
if (!StringUtils.hasText(item.getItemName())) {
errors.rejectValue("itemName", "required");
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
errors.rejectValue("price", "range", new Object[]{1000, 1000000}, null);
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
errors.rejectValue("quantity", "max", new Object[]{9999}, null);
}
// 특정 필드가 아닌 복합 룰 검증
if (item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if (resultPrice < 10000) {
errors.reject("totalPriceMin", new Object[]{10000, resultPrice}, null);
}
}
}
}스프링 체계적인 검증을 위해 다음 인터페이스를 제공했다.

- supports() {} : 해당 검증기를 지원하는 여부 확인

- validate(Object target, Errors errors) : 검증 대상 객체와 BindingResult

itemValidator.validate(item, bindingResult);
itemValidator 를 스프링 빈으로 주입 받아서 직접 호출한다.
Validator 분리2
Validator 을 사용할 때 위 처럼 검증기를 직접 불러서 사용하는 것 보다는 Validator 인터페이스를 사용해서 검증기를 만들면 스프링의 추가적인 도움을 받을 수 있어 이 방식 사용하는 것을 추천한다.
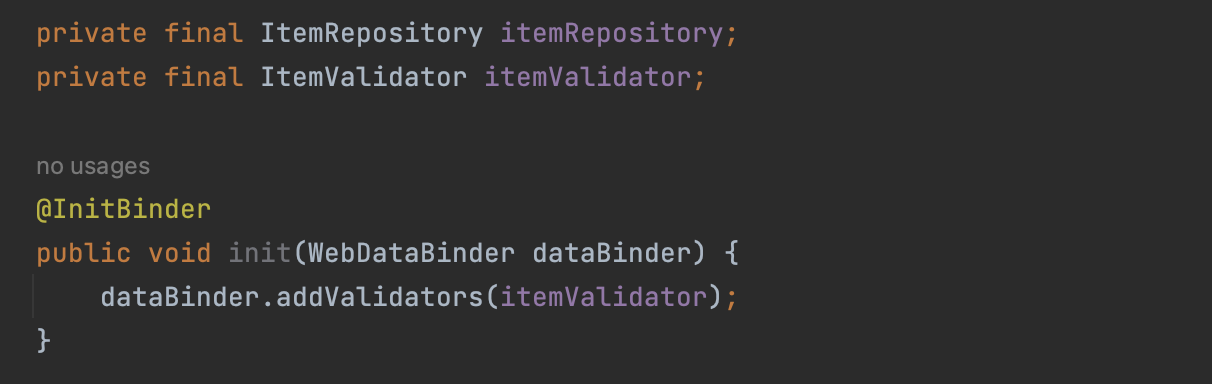
WebDataBinder를 통해서 사용
WebDataBinder 는 스프링의 파라미터 바인딩의 역할을 해주고 검증 기능도 내부에 포함한다.
이 방식을 사용하기 위해 코드를 추가해보자.

WebDataBinder 를 사용하면 자체적으로 검증기를 적용시켜 준다.
WebDataBinder 를 적용시키기 위해서는 추가적인 코드를 넣어줘야 한다.

@Validated 적용 추가 적용 시키면 끝난다.
동작방식
- @Validated 는 검증기를 실행하라는 애노테이션이다.
- 이 애노테이션이 붙으면 앞서 WebDataBinder 에 등록한 검증기를 찾아서 실행한다.
- 그런데 여러 검증기를 등록한다면 그 중에 어떤 검증기가 실행되어야 할지 구분이 필요하다. 이때 supports() 가 사용된다.