본 프로젝트 자료는 김영한님의 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술을 참고 제작됐음을 알립니다.

스프링 메시지 소스 설정
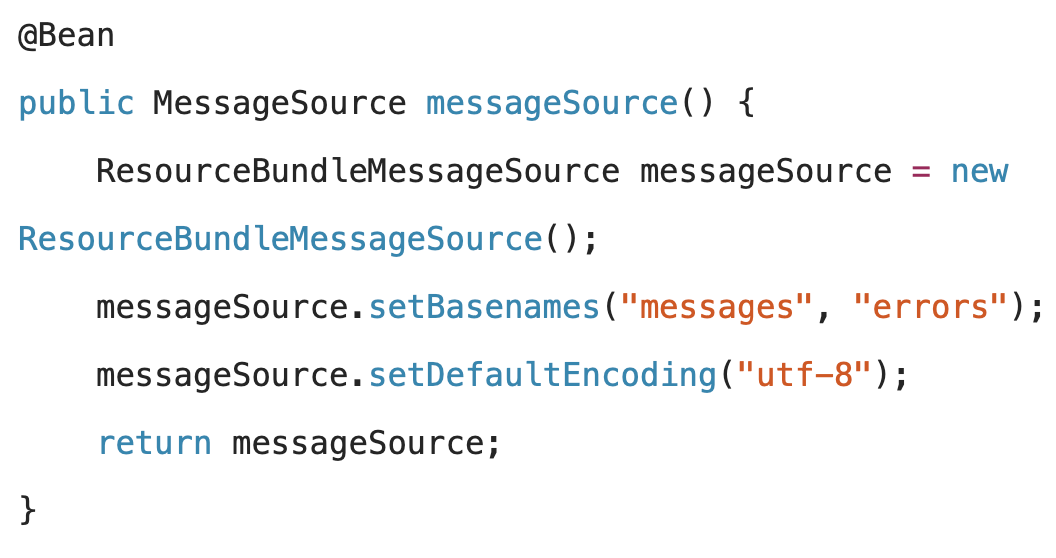
메시지 관리 기능을 사용하려면 스프링이 제공하는 MessageSource 를 스프링 빈으로 등록하면 되는데, MessageSource 는 인터페이스이다. 따라서 구현체인 ResourceBundleMessageSource 를 스프링 빈으로 등록하면 된다.

basenames : 설정 파일의 이름을 지정한다.
- messages 로 지정하면 messages.properties 파일을 읽어서 사용한다.
- 추가로 국제화 기능을 적용하려면 messages_en.properties , messages_ko.properties 와 같이 파일명 마지막에 언어 정보를 주면된다. 만약 찾을 수 있는 국제화 파일이 없으면 messages.properties (언어정보가 없는 파일명)를 기본으로 사용한다.
- 파일의 위치는 /resources/messages.properties 에 두면 된다.
- 여러 파일을 한번에 지정할 수 있다. 여기서는 messages , errors 둘을 지정했다.
- defaultEncoding : 인코딩 정보를 지정한다. utf-8 을 사용하면 된다.
스프링 부트 활용
스프링 부트를 사용하면 스프링 부트가 MessageSource 를 자동으로 스프링 빈으로 등록한다.
application.properties
spring.messages.basename=messages,config.i18n.messages스프링 부트 메시지 소스 기본 값은 spring.messages.basename=messages 다.
- MessageSource 를 스프링 빈으로 등록하지 않고, 스프링 부트와 관련된 별도의 설정을 하지 않으면 messages 라는 이름으로 기본 등록된다.
- messages_en.properties , messages_ko.properties , messages.properties 파일만 등록하면 자동으로 인식된다.
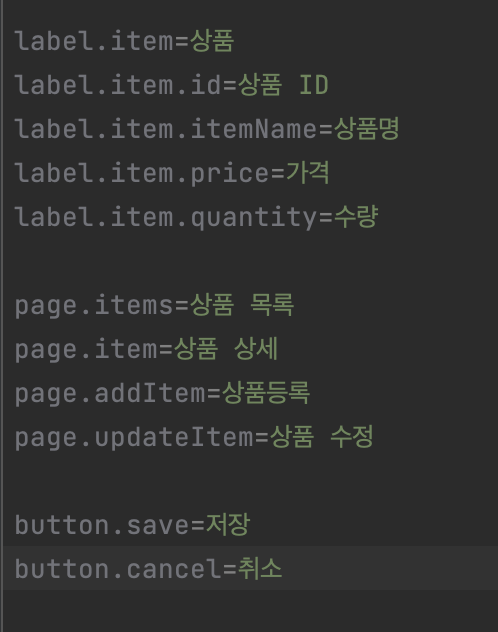
메시지 파일 만들기
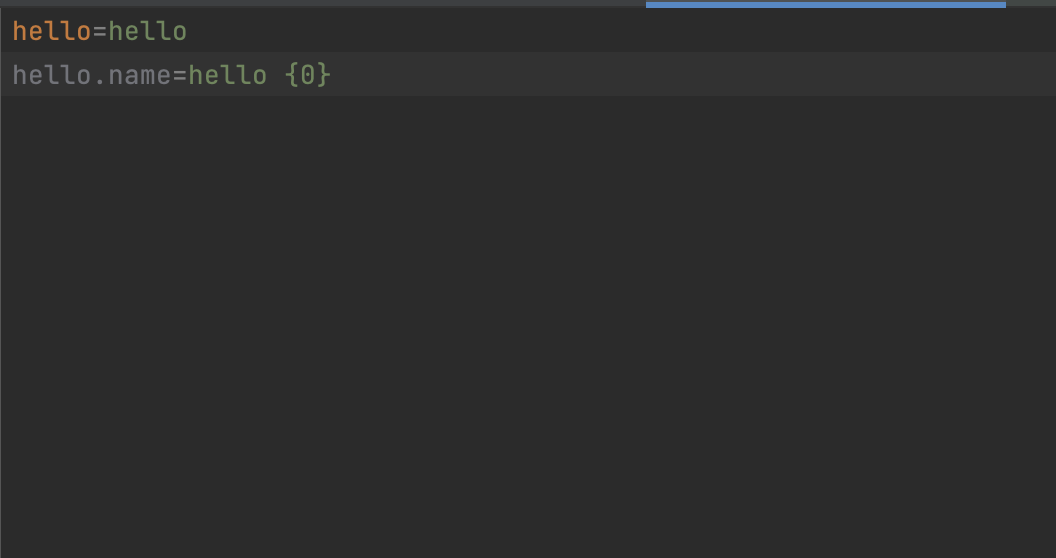
messages.properties 기본값

messages_en.properties 영어

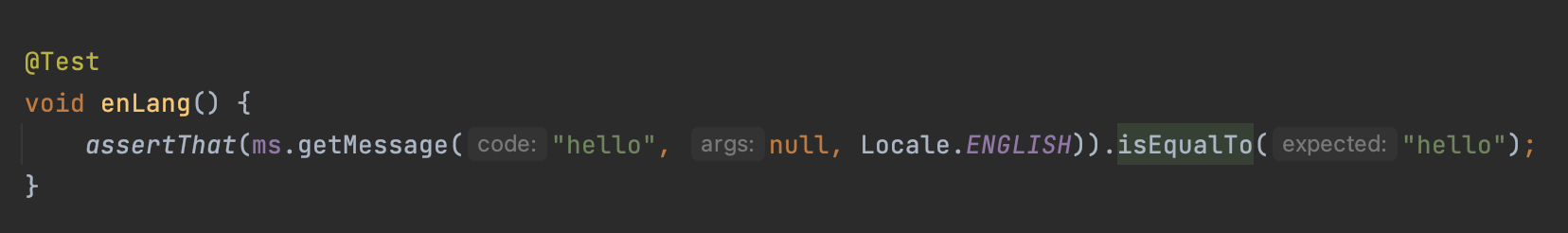
스프링 메시지 소스 사용

- 가장 단순한 테스트는 메시지 코드로 hello 를 입력하고 나머지 값은 null 을 입력했다.
- locale 정보가 없으면 basename 에서 설정한 기본 이름 메시지 파일을 조회한다.
- basename 으로 messages 를 지정 했으므로 messages.properties 파일에서 데이터 조회한다.
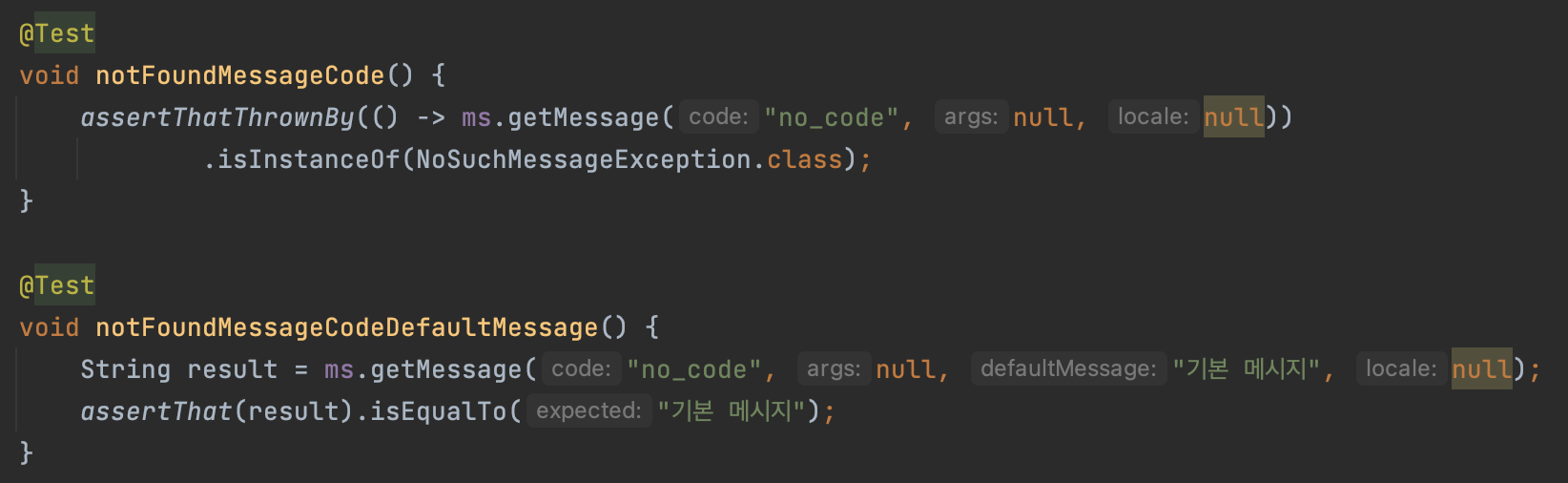
MessageSourceTest 추가 - 메시지가 없는 경우, 기본 메시지

- 메시지가 없는 경우에는 NoSuchMessageException 이 발생한다.
- 메시지가 없어도 기본 메시지( defaultMessage )를 사용하면 기본 메시지가 반환된다.
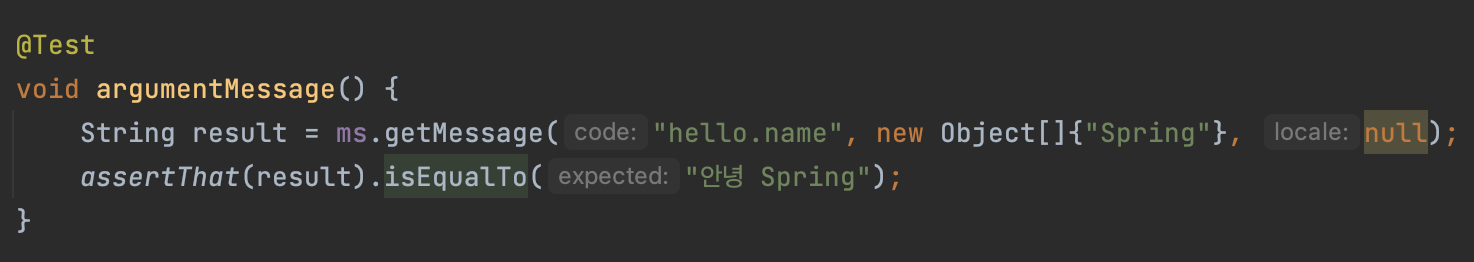
MessageSourceTest 추가 - 매개변수 사용

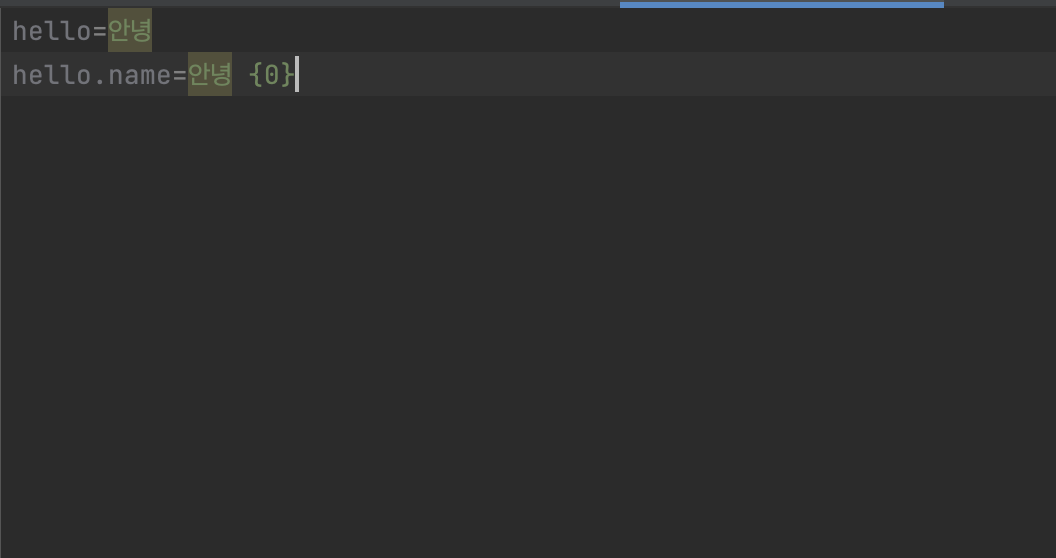
- 다음 메시지의 {0} 부분은 매개변수를 전달해서 치환할 수 있다.
- hello.name=안녕 {0} Spring 단어를 매개변수로 전달 안녕 Spring
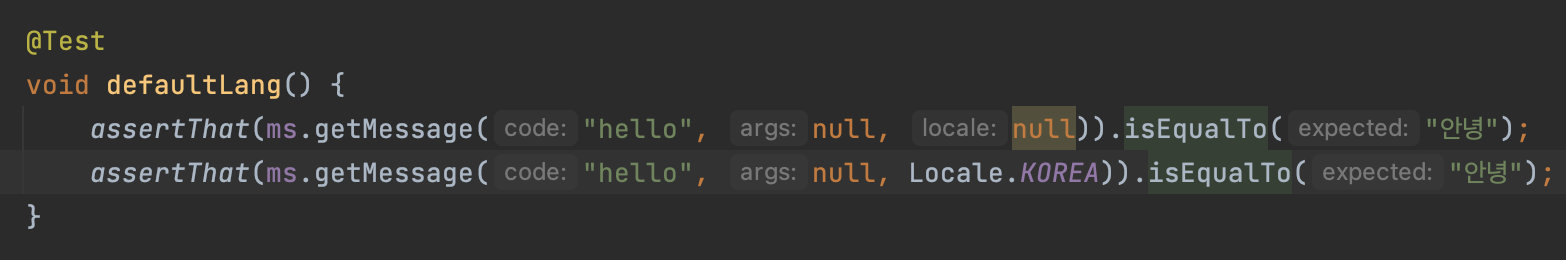
MessageSourceTest 추가 - 국제화 파일 선택1

- ms.getMessage("hello", null, null) : locale 정보가 없으므로 messages 를 사용
- ms.getMessage("hello", null, Locale.KOREA) : locale 정보가 있지만, message_ko 가 없으므로 messages 를 사용
MessageSourceTest 추가 - 국제화 파일 선택2

- Locale 정보가 없는 경우 Locale.getDefault() 을 호출해서 시스템의 기본 로케일을 사용합니다.
- 예) locale = null 인 경우 시스템 기본 locale 이 ko_KR 이므로
- messages_ko.properties 조회시도 -> 조회 실패 -> messages.properties 조회
웹 애플리케이션에 메시지 적용하기
실제 웹 애플리케이션에 메시지를 적용해보자.
먼저 메시지를 추가 등록하자.

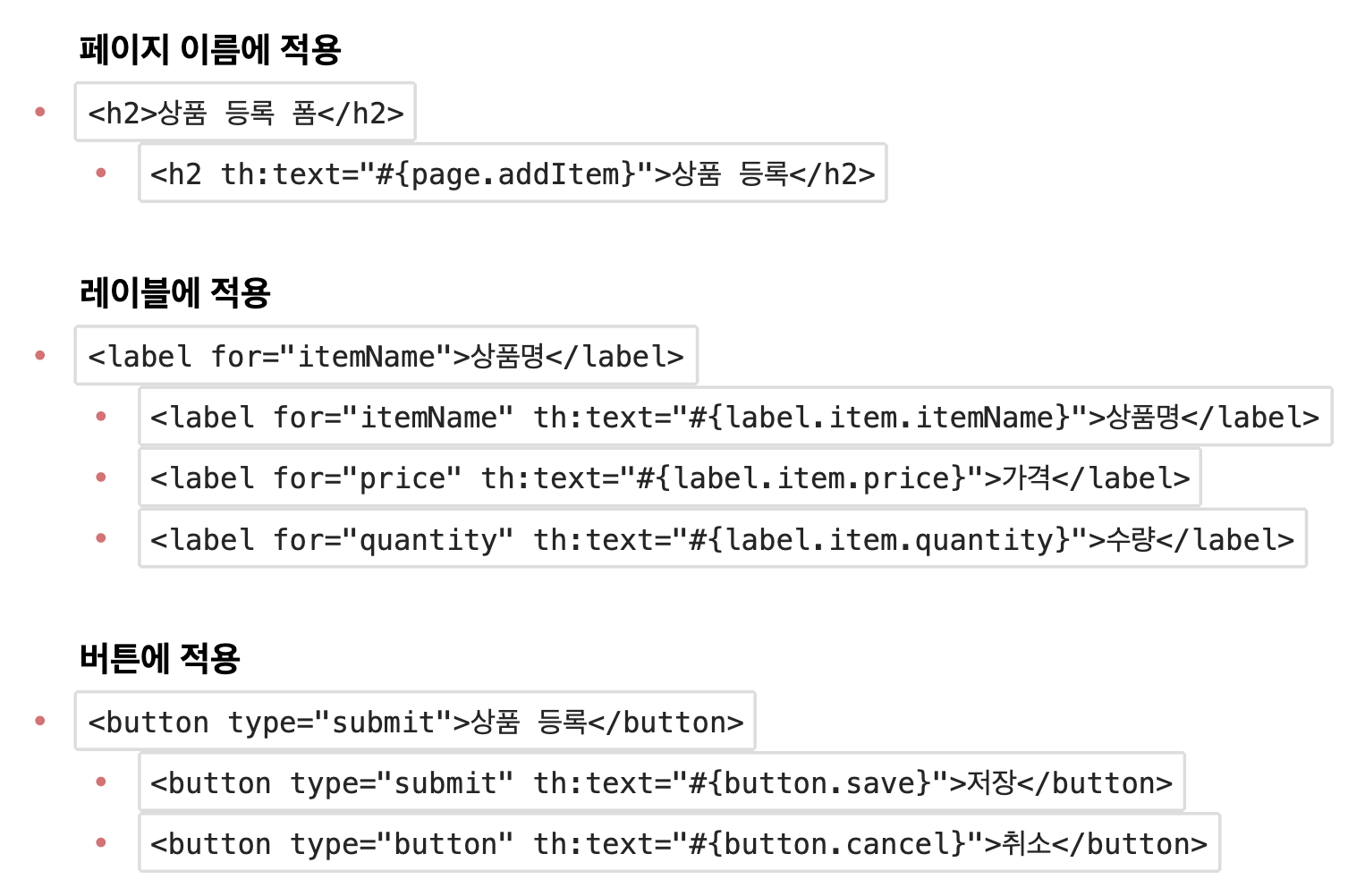
타임리프 메시지 적용
타임리프의 메시지 표현식 #{...} 를 사용하면 스프링의 메시지를 편리하게 조회할 수 있다. 예를 들어서 방금 등록한 상품이라는 이름을 조회하려면 #{label.item} 이라고 하면 된다.
예제 HTML
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2 th:text="#{page.updateItem}">상품 수정</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<div>
<label for="id" th:text="#{label.item.id}">상품 ID</label>
<input type="text" id="id" th:field="*{id}" class="form-control" readonly>
</div>
<div>
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}" class="form-control">
</div>
<div>
<label for="price" th:text="#{label.item.price}">가격</label>
<input type="text" id="price" th:field="*{price}" class="form-control">
</div>
<div>
<label for="quantity" th:text="#{label.item.quantity}">수량</label>
<input type="text" id="quantity" th:field="*{quantity}" class="form-control">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit" th:text="#{button.save}">저장</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='item.html'"
th:onclick="|location.href='@{/message/items/{itemId}(itemId=${item.id})}'|"
type="button" th:text="#{button.cancel}">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
웹 애플리케이션에 국제화 적용하기
이번에는 웹 애플리케이션에 국제화를 적용해보자.
영어 메시지 추가하기

위에 한 작업들로 인해 추가 한 것으로 국제화 작업은 끝났다.