터미널에서 Git 명령어를 이용해 GitHub 를 연동해보자
자주 사용하는 add, commit, push
그리고 Git 초기화 설정 및 GitHub 연동하는 방법까지 정리해볼려고 한다.
일단 Git 을 다운받고(방법은 Git 설치(Linux, Window, Mac) 참고) 본인이 다운 받았는지 헷갈리면 터미널에서 git --version 명령어 입력해보면 확인 할 수 있다.
터미널에서 GitHub 연동 사용 방법
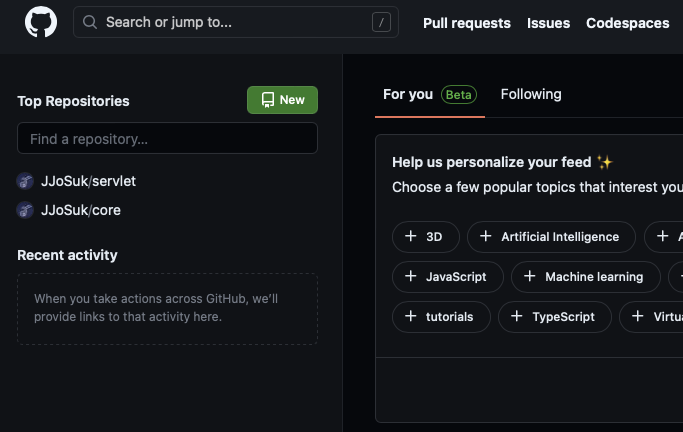
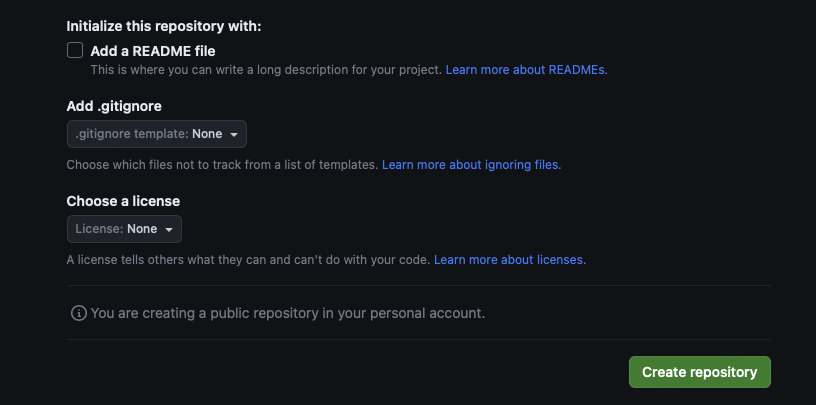
1. GitHub에서 Repository를 생성한다.

- 사진 속 New 클릭

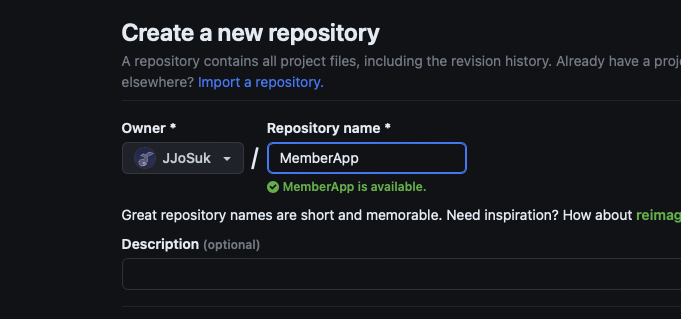
- 레퍼지터리 이름 작성

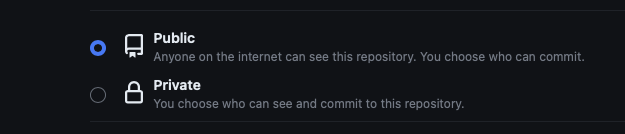
- Public / Private 취향에 따라 선택

- Create Repository 클릭
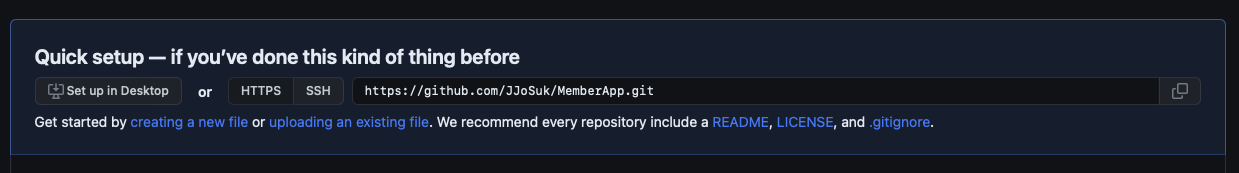
2. Git Repository 주소를 복사해둔다.

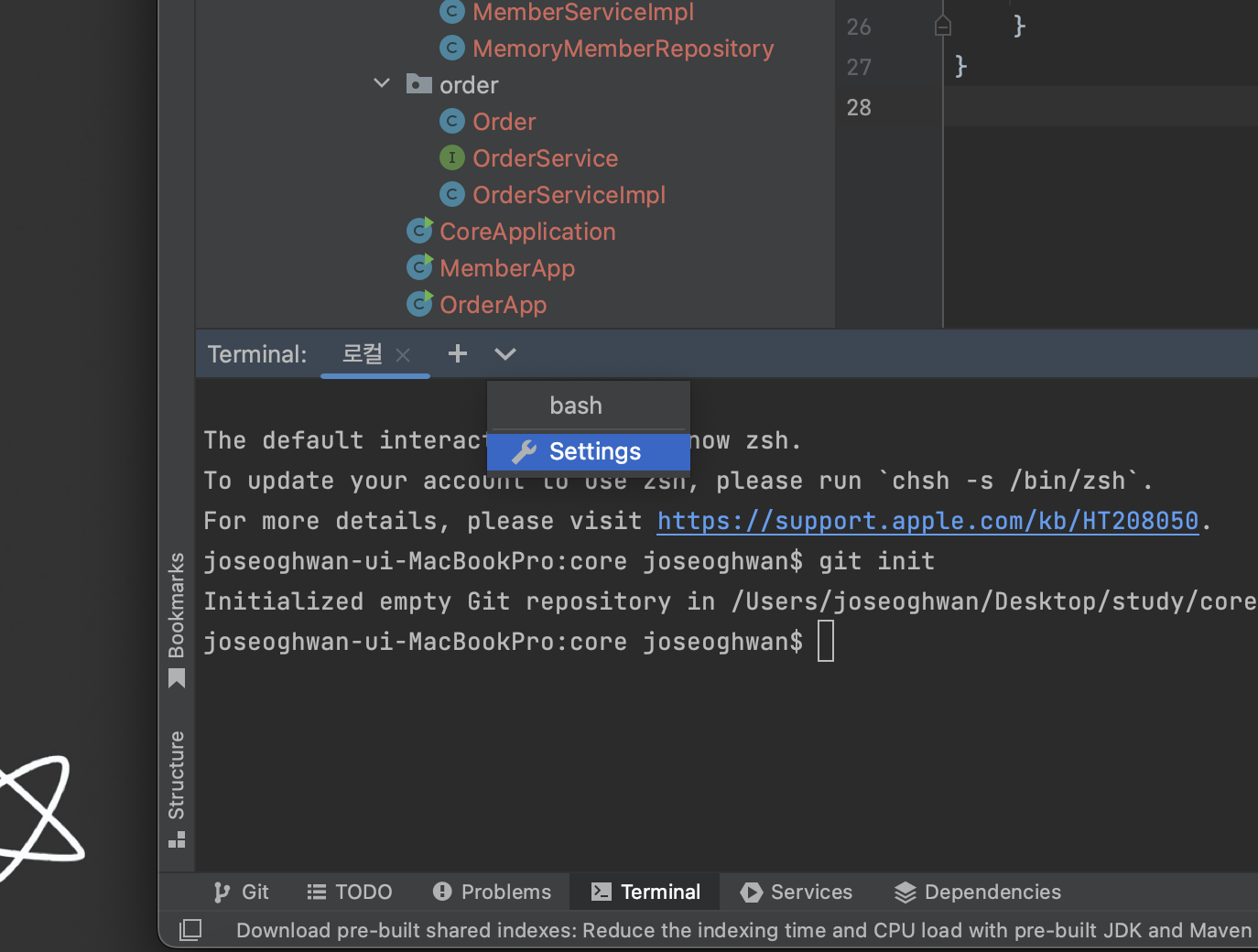
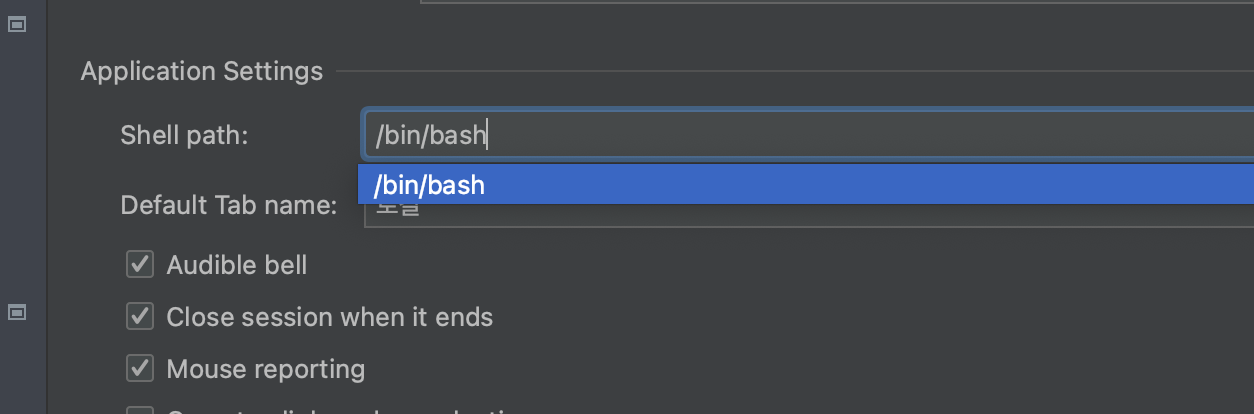
3. 터미널을 켜고, 프로젝트 폴더로 진입한다.
- 윈도우, 맥, 리눅스에서 사용 중인 터미널을 연다.
- Android Studio, Visual Studio Code 등에서 제공되는 터미널을 열어도 된다.
- 안드로이드 스튜디오, 비쥬얼 스튜디오 코드 등의 IDE에서 터미널을 연다면, 보통 프로젝트 경로에서 열린다.


4. Git 명령어 입력
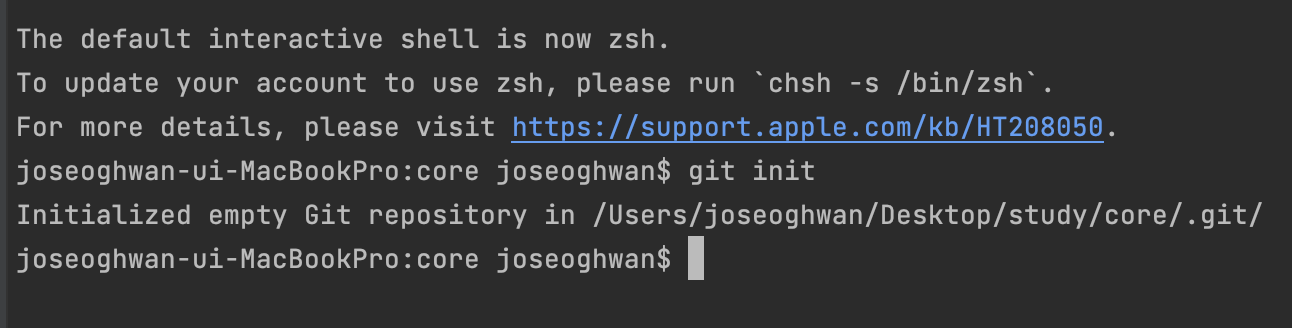
- git 초기화: git init

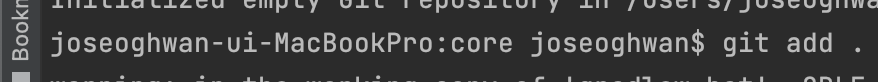
- 모든 폴더/파일을 Staging 추가: git add .

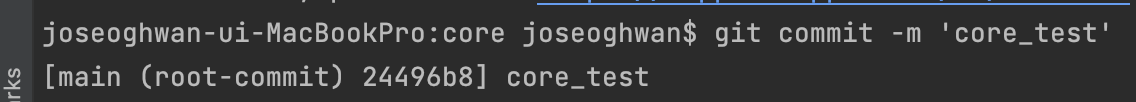
- 커밋: git commit -m '커밋 메시지'

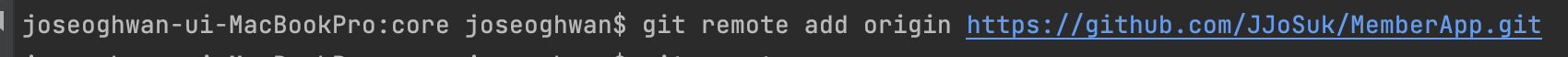
- 레퍼지터리(원격저장소) 연결: git remote add origin 원격저장소URL
- 아까 github에서 복사해둔 https://github.com/계정/레퍼지터리.git 을 입력하면 된다.
- 기본 명령어 형식은 git remote add 원격저장소별칭 원격저장소URL이며, 별칭은 보통 origin을 많이 쓴다.

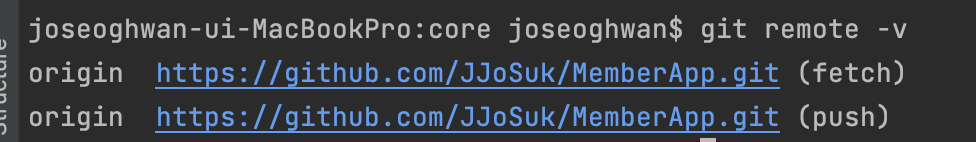
- git remote -v 명령어를 입력하면, 원격저장소에 잘 연결되어있는지 확인이 가능하다.

이 부분 이미 한 사람들은 넘겨도 상관없다.
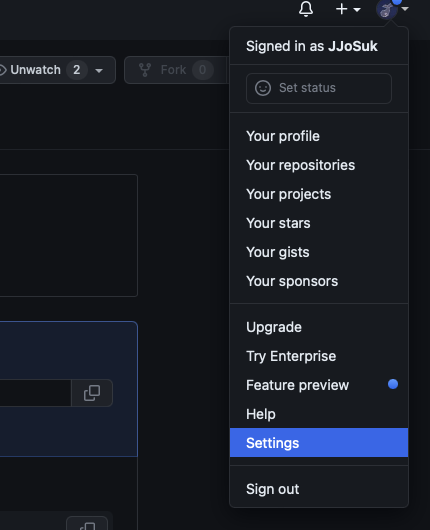
- 깃허브에서 Settings 클릭

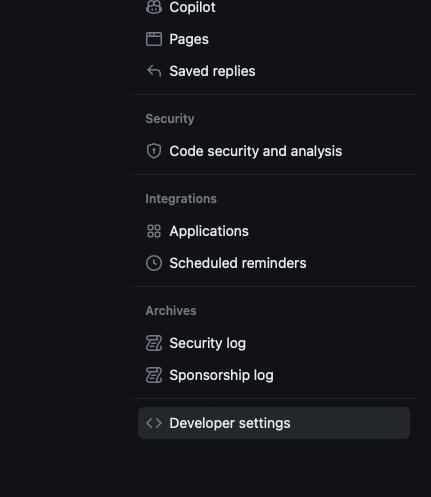
- Developer settings 클릭

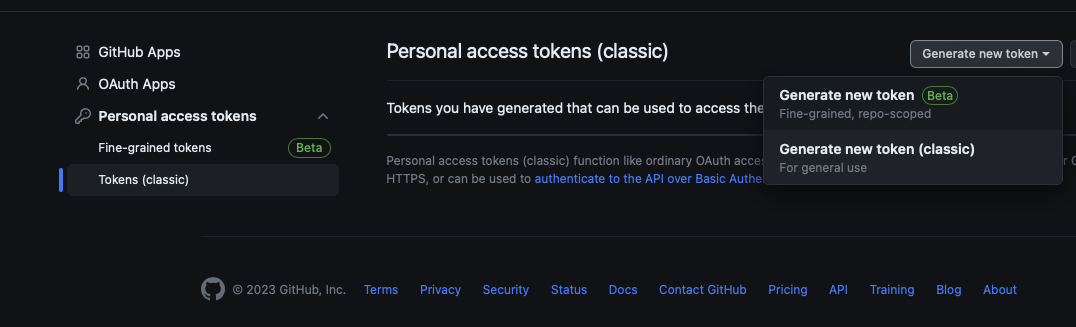
- Personal access tokens 클릭 후 Generate new token 클릭

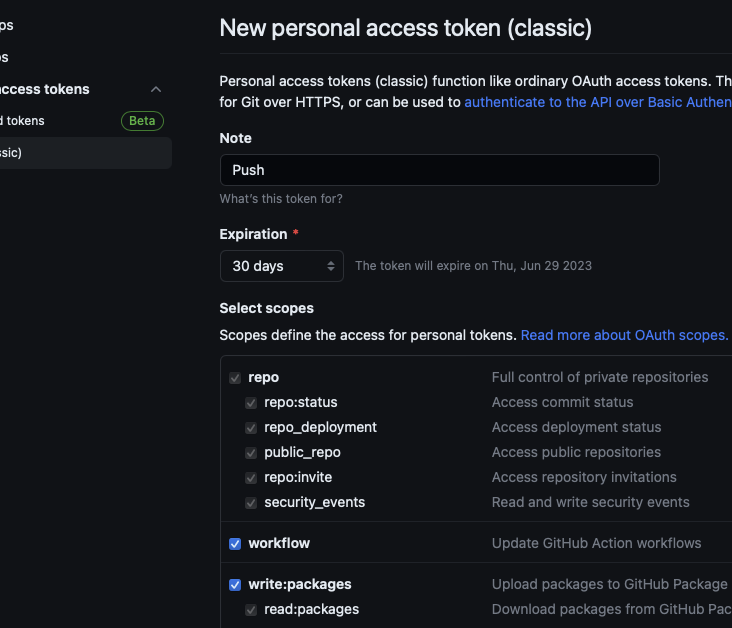
- Token 설정


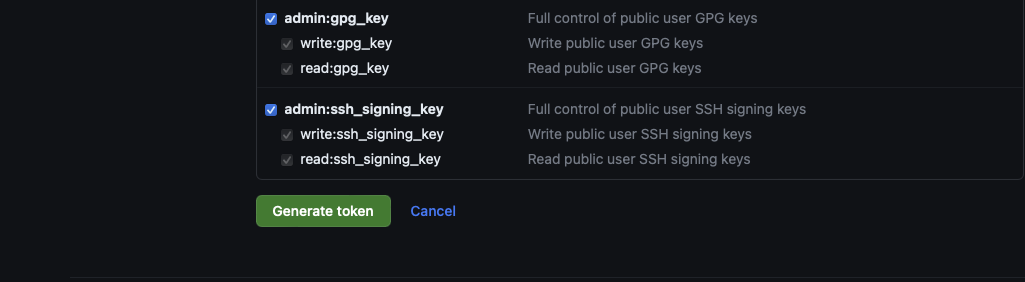
- scopes 는 본인에 맞는거 선택해서 Generate token 클릭하면 된다.
5. token이 만들어져 있을 것이다.
창 나가지말고 토큰 복사하고 나가자!
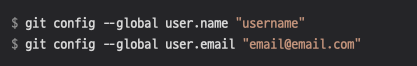
- 터미널에서 user 정보 입력
- email을 반드시 github에 등록된 email로 입력을 해야 commit내역이 올라간다.

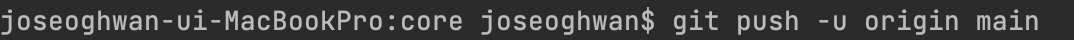
- Git Hub에 최초 푸시(업로드): git push -u origin main
- 명령어 형식은 git push -u 원격저장소별칭 브랜치명 이며, 브랜치명은 주로 master나 main을 많이 쓴다.

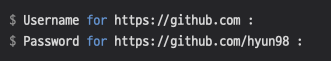
- git push -u origin main 를 입력하고 나면 다음과 같은 화면이 나올텐데

Username 부분에는 자산의 아이디를 적으면 되고,
password 부분에는 아까 복사했던 Personal access token 을 입력해준다.
- 그럼 업데이트 되면서 자료들이 GitHub 에 연동 완료된다.