.png)
프론트엔드 체크리스트 1 > HEAD → meta-tag
1. doctype
<!doctype html>★ 최상단에 위치
DTD(Document Type Declaration:문서 형식 정의)를 통해서 현재의 웹문서가 어떤 버전의 HTML 기술로 작성되었는지 웹브라우저에 전달.
2. Meta
HTML 문서의 맨 위쪽에 위치하는 태그(tag)로 HEAD 태그 사이 또는 뒤에 있어도 되지만 반드시 BODY 태그 앞쪽에 위치해야 한다.
브라우저와 검색 엔진을 사용할 수 있도록 웹 문서의 정보를 포함하고 있다.
메타태그의 속성
<meta name="정보 이름" http-equiv="항목명" content="정보값" />
http-equiv="항목명" → 웹 브라우저가 서버에 명령을 내리는 속성
name 속성을 대신하여 사용될 수 있으며, HTML 문서가 응답 헤더와 함께 웹 서버로부터 웹 브라우저에 전송되었을 때에만 의미를 갖는다.
name="정보 이름" → 몇 개의 meta 정보의 이름을 정할 수 있음
(지정하지 않으면 http-equiv 와 같은 기능)
content="정보값" → meta 정보의 내용
메타태그의 상단에 위치 해야 할 요소
그 중 3개의 메타 태그★Charset, X-UA Compatible, Viewport는 다른 요소들에 비해 head 안에서도 최상단에 위치해야 한다.
- charset
<meta charset="utf-8">HTML 문서의 문자 인코딩 방식을 명시함.
유니코드(Unicode)를 위한 문자셋인 UTF-8이 가장 많이 사용됨.
- X-UA-Compatible
<meta http-equiv="x-ua-compatible" content="ie=edge">meta요소를 사용해서 웹페이지에 X-UA-Compatible를 추가해 IE버전을 지정하도록 한것.
content="IE=edge"는 IE브라우저에서, 각 버전 중 가장 최신 표준 모드를 선택하는 문서모드
- viewport
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">ViewPort는 화면상의 표시 영역을 설정할 수 있게 해주며, 이를 통해 웹컨텐트가 최적의 상태로 표현될 수 있도록 설정한다.
viewport 의 content 속성
-
`width='' | height=''
값으로 device-width, device-height를 지정할 수 있다. -
initial-scale=1-10까지 허용 (1 = 100%)
페이지가 최초로 로드될 때 사용할 기본 줌인/줌아웃 값 -
viewoirt-fit : auto ← default | contain | cover
문서의 뷰포트가 화면을 채우는 방법을 제어 -
user-scalable=yes ← default
사용자에게 줌인/줌아웃을 허용할지 여부를 설정
- meta name="Robots"
<meta name="Robots" content="noindex, nofollow" />Robots 의 content 속성
검색 로봇에 대한 설정도 가능하다. 복수 지정은 콤마로 가능

- Title
<title>55개 이하의 문자로 구성된 페이지 제목</title>페이지의 목적을 설명하는 title
<title>과<meta name = "title"/>
title을 설정하는 태그를 보면 <title> </title>과 <meta name = "title"/>이 있는데,<meta name = "title"/> 태그는 메타 데이터 콘텐츠 일 뿐이며 경우 색인 생성 목적으로이 태그를 사용하는 경우는 거의 없다고 한다.
<meta name = "title"/>은 코드 낭비라고..!
두가지가 충돌하니 <title> </title>만 쓰는게 좋다고하기도 함.
- Description
<meta name="description" content="페이지에 대한 설명 (150개 이하의 문자)">설명값은 고유해야 하며, 150개 이하의 문자로 구성되어야 함
직접적으로 페이지 랭크에 관여하지는 않지만, 클릭을 하게 만드는 글을 작성함으로써 궁극적으로는 페이지 랭크에 영향을 주기 때문에 중요하다!
- Favicons
<link rel="icon" type="image/png" href="https://example.com/favicon.png">title 옆에 있는 작은 아이콘을 파비콘이라고 함

추천사이즈: 32x32px
원래 ico포맷의 아이콘(favicon.ico는 IE를 위한 기준이였음)을 사용했지만 요새는 .ico 포맷보다 PNG 포맷의 아이콘 사용을 추천한다고 한다.
(조금 느려지더라도 iOS와 Android를 고려하겠다면 152x152px의 png)
apple-touch-icon
Apple 터치 아이콘으로 사용되는 파비콘 설정
<link rel="apple-touch-icon-precomposed" href="[이미지 파일경로]" />- Canonical
<link rel="canonical" href="표준화할 url"/>표준 페이지를 설정하는 역할
표준 페이지란 같은 내용을 표기하는 다수의 URL이 존재할 때 대표되는 URL
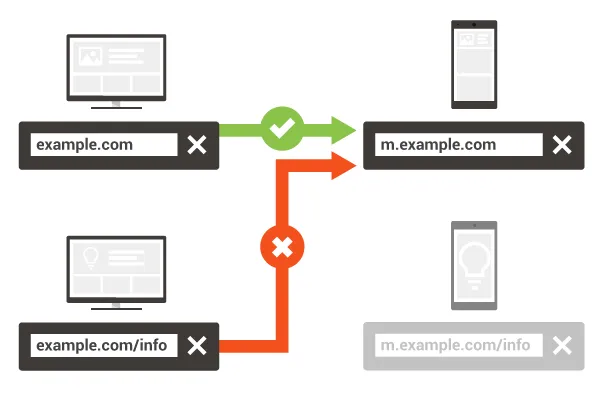
모바일 페이지 표준화
rel="alternate" : 보조 페이지를 정의
같은 페이지가 pc, mobile 두가지 주소를 가지고 있는 경우,
기본이 되는 페이지 rel=”canonical” 및 rel=”alternate” 요소로 태그를 지정하여 두 URL 간의 관계를 연결해 주어야 한다.
rel="canonical" : 표준 페이지를 설정
rel="alternate" : 보조 페이지를 정의

검색엔진은 media 속성의 조건을 만족할 경우 보조 페이지를 결과에 노출시킨다.
<!-- 모바일 페이지 -->
<!--모바일 페이지의 캐노니컬 태그를 기본 페이지로 해줘야한다-->
<link rel="canonical" href="https://example.com" />
<!-- 데스크탑 페이지 -->
<link rel="alternate" href="https://m.example.com/" media="only screen and (max-width: 640px") />모바일 페이지에서는 rel="canonical"을 이용해 데스크탑 페이지의 URL과 연결시켜주고,
데스크톱 페이지에는 rel="alternate"와 media 속성을 이용해 모바일 페이지의 URL을 기록한다.
🌱 프론트엔드 체크리스트 참고하여 정리해 나가기
https://github.com/kesuskim/Front-End-Checklist
✓ Reference
https://webclub.tistory.com/354
https://raaaniya.tistory.com/45
https://nsinc.tistory.com/123
https://moz.com/community/q/title-vs-meta-name-title-both-or-just-one-of-them
https://myseolabo.com/seo/canonical-tag/
https://armadillo-dev.github.io/dev-diary/seo/dev-diary-rel-canonical-and-alternate-seo/
